vue-cli3构建多页面应用
Posted annieshen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3构建多页面应用相关的知识,希望对你有一定的参考价值。
创建一个项目hello-world
vue create hello-world
cd hello-world
npm run serve
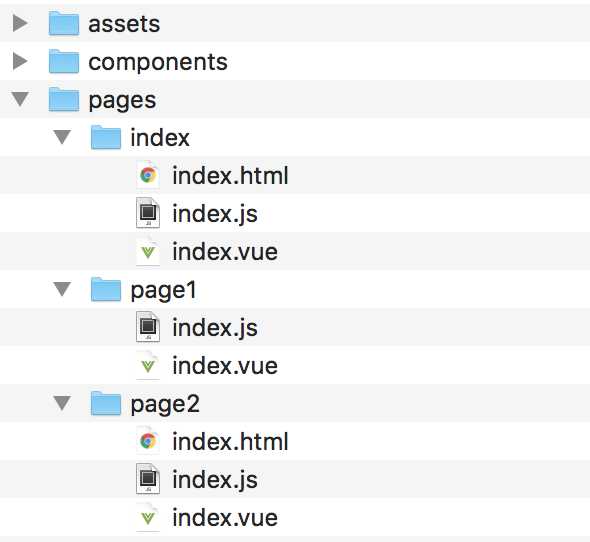
在src目录下新建pages目录,在pages下新建页面
App.vue和main.js无用,可以删除,文件名对应着页面名

index.js
import Vue from ‘vue‘ import App from ‘./index.vue‘ Vue.config.productionTip = false new Vue( render: h => h(App) ).$mount(‘#app‘)
index.vue
<template> <div id="app"> <h1>page2</h1> </div> </template> <script> export default name: ‘page2‘ </script> <style> </style>
根目录下新建vue.config.js
let glob = require(‘glob‘) //配置pages多页面获取当前文件夹下的html和js function getEntry(globPath) let entries = , tmp, htmls = ; // 读取src/pages/**/底下所有的html文件 glob.sync(globPath+‘html‘).forEach(function(entry) tmp = entry.split(‘/‘).splice(-3); htmls[tmp[1]] = entry ) // 读取src/pages/**/底下所有的js文件 glob.sync(globPath+‘js‘).forEach(function(entry) tmp = entry.split(‘/‘).splice(-3); entries[tmp[1]] = entry, template: htmls[tmp[1]] ? htmls[tmp[1]] : ‘index.html‘, // 当前目录没有有html则以共用的public/index.html作为模板 filename:tmp[1] + ‘.html‘ // 以文件夹名称.html作为访问地址 ; ); console.log(entries) return entries; let htmls = getEntry(‘./src/pages/**/*.‘); module.exports = pages:htmls, publicPath: ‘./‘, // 解决打包之后静态文件路径404的问题 outputDir: ‘output‘, // 打包后的文件夹名称,默认dist devServer: open: true, // npm run serve 自动打开浏览器 index: ‘/page1.html‘ // 默认启动页面
访问页面
运行npm run serve就能访问啦
index页面:http://localhost:8080/ 或者http://localhost:8080/index.html (如果没有index文件夹)
page1: http://localhost:8080/page1.html
page2: http://localhost:8080/page2.html
区分环境配置接口地址
在根目录下新建.env.local .env.development .env.prod
VUE_APP_API_ENV=‘https://xxx.rdtest.com‘
去掉eslint校验
删除package.json里的eslintConfig这一项
vue.config.js里配置 lintOnSave: false
本项目git地址
https://github.com/AinneShen/vue-cli-multiPage
帮到你们的话请给个小星星(^_^)
以上是关于vue-cli3构建多页面应用的主要内容,如果未能解决你的问题,请参考以下文章