react 高阶组件之小学版
Posted webcabana
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 高阶组件之小学版相关的知识,希望对你有一定的参考价值。
高阶组件 多么高大上的概念,一般用来实现组件逻辑的抽象和复用,在很多三方库(redux)中都被使用到,但是开发普通有任务项目时,如果能合理使用高阶组件,也会显著的提高代码质量。
我们今天就用最简单的逻辑来搞一搞这个家伙
我们先看一个栗子,看看这个家伙是如何进行逻辑复用的;
现在有一个组件MyComponent,需要从LocalStorage中获取数据, 然后渲染到界面。
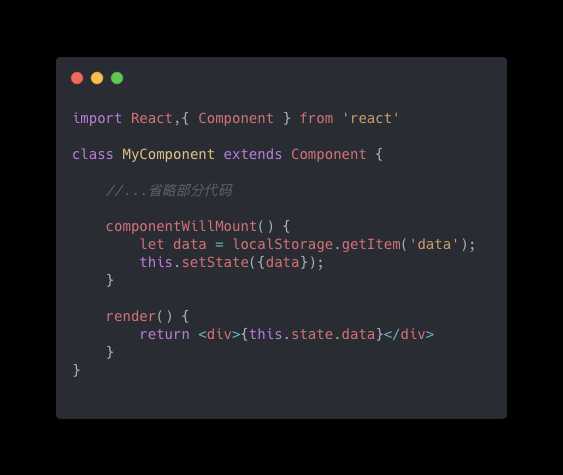
一般情况下,我们可以这样实现:

代码很简单,但当其他组件也需要从LocalStorage中获取同样的数据展示出来时,每个组件都需要重写一次componentWillMount中的代 码,这显然是很冗余的。
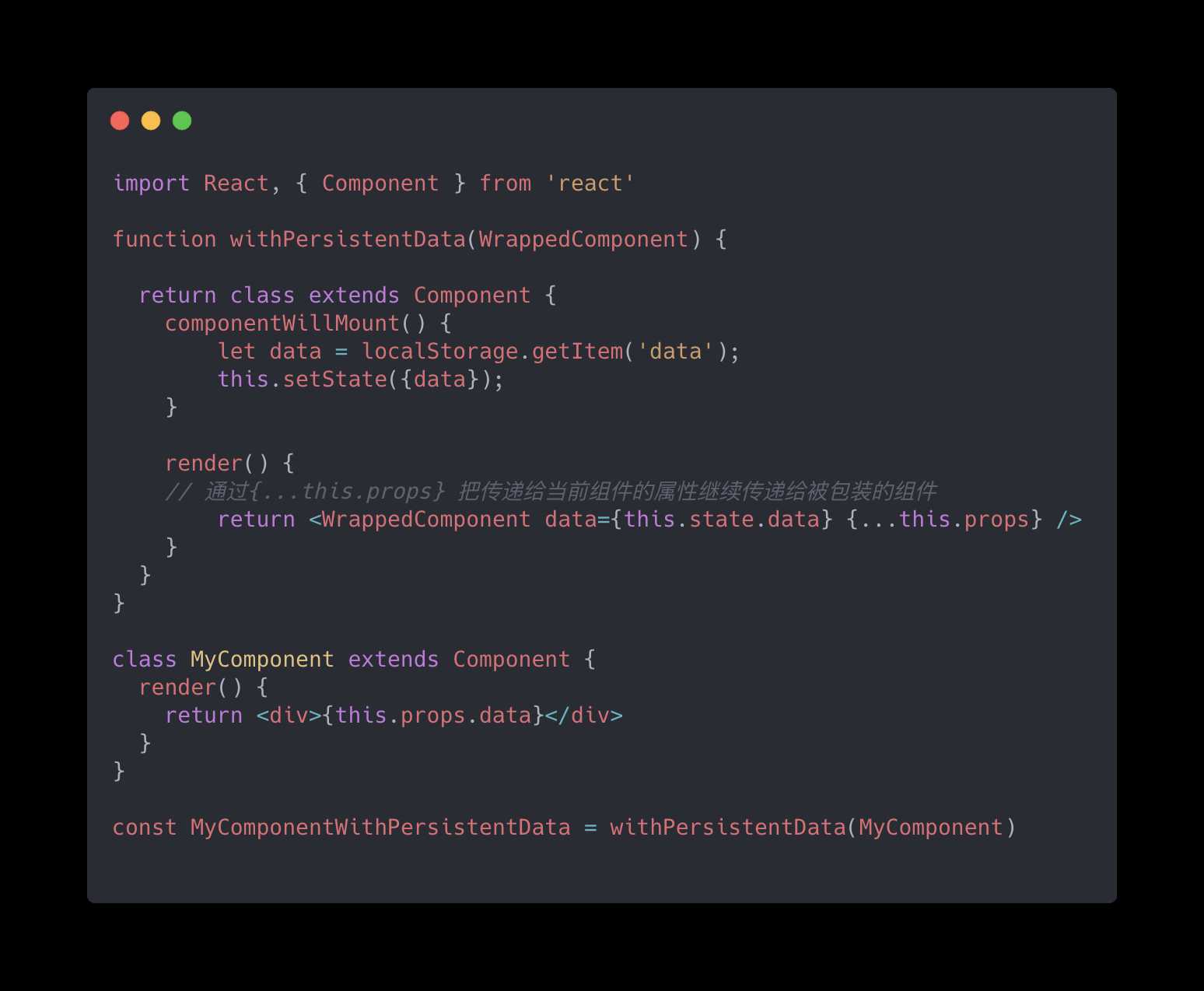
下面让我们来看看使用高阶组件改写这部分代码:

withPersistentData就是一个高阶组件,它返回一个新的组件,在新组件的componentWillMount中统一处理从LocalStorage中获取数据的逻辑,然后将获取到的数据通过props传递给被包装的组件WrappedComponent,这样在WrappedComponent中就可以直接使用
this.props.data获取需要展示的数据。
当有其他的组件也需要这段逻辑时,继续使用withPersistentData这个高阶组件包装这些组件。
是不是还算不麻烦,OK,那我们再讲讲,除了这个操作props的场景外,还有那些使用场景
高阶组件的使用场景主要有以下4种:
(1)操纵props (上个栗子)
(2)通过ref访问组件实例
(3)组件状态提升
(4)用其他元素包装组件
当然高阶组件除了组件,还可以传参 形式如下:
HOC(...params)(WrappedComponent)
一个比较典型的栗子就是react-redux里的connect函数
connect(mapStateToProps, mapDispatchToProps) (WrappedComponent)
这个函数会将一个React组件连接到Redux 的 store上,在连接的过程中,connect通过函数参数mapStateToProps从全局store中取出当前组件需要的state,并把state转化成当前组件的props;
同时通过函数参数mapDispatchToProps把当前组件用到的Redux的action creators以props的方式传递给当前组件。
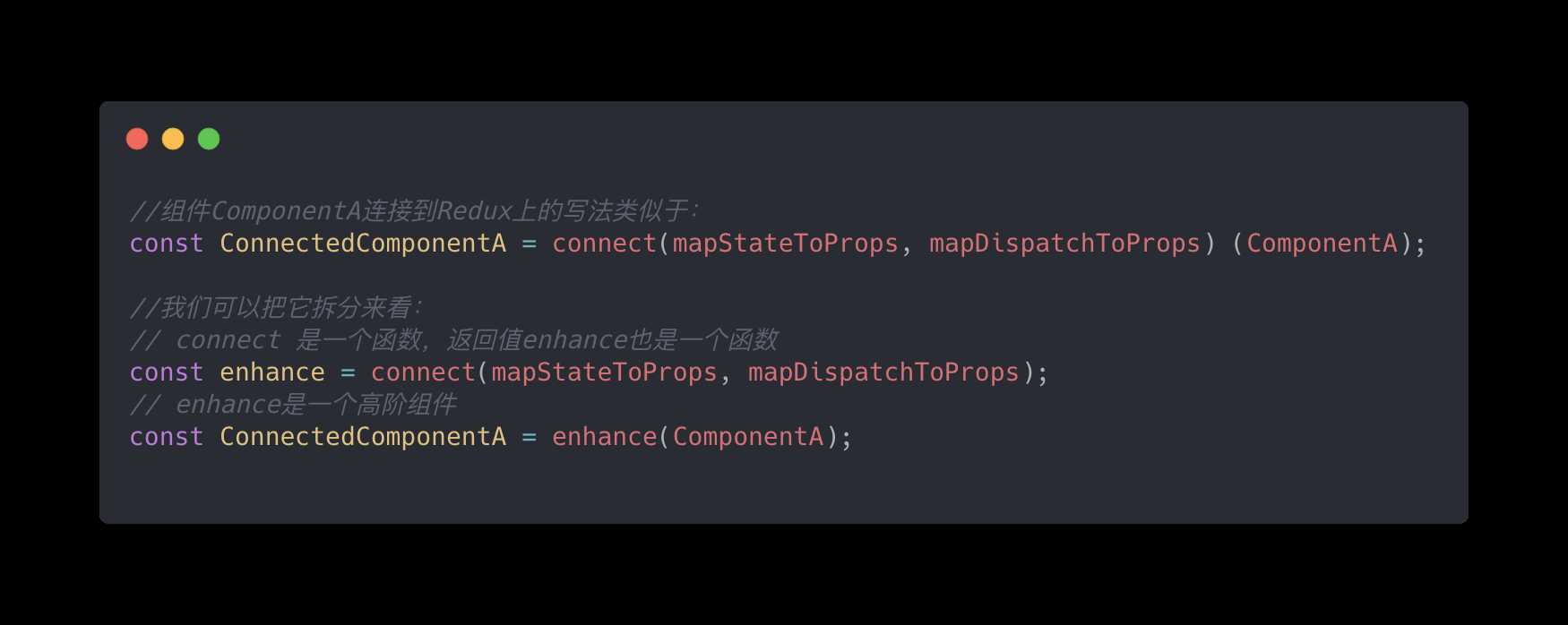
上栗子:

基本上就这样,其实今天只说了高阶组件的一小部分,不过什么都不能一蹴而就,最好的学习方法就是在实践中前行;
参考资料:
React+进阶之路 (PS:推荐初学者入手)
以上是关于react 高阶组件之小学版的主要内容,如果未能解决你的问题,请参考以下文章