MVC+EFCore 完整教程18 -- 升级分布视图至 View Component
Posted miro
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC+EFCore 完整教程18 -- 升级分布视图至 View Component相关的知识,希望对你有一定的参考价值。
之前我们详细介绍过分布视图(partial view),在有一些更加复杂的场景下,.net core为我们提供了更加强大的组件 view component.
可以认为view component是partial view的替代品。
我认为view component是 .net core中非常重要的一个功能,除了跟partial view类似的特征外,view component比较方便带参数和业务逻辑,一般通过layout page调用。
一些典型的应用场景如动态导航菜单,登录框,购物车等。
一个 view component 由两部分组成:类(继承 ViewComponent)和 渲染视图
* 或者我们可以类比成微型的 controller和view
详细步骤
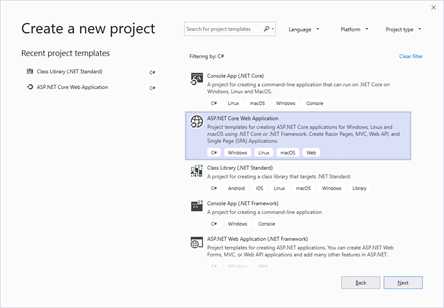
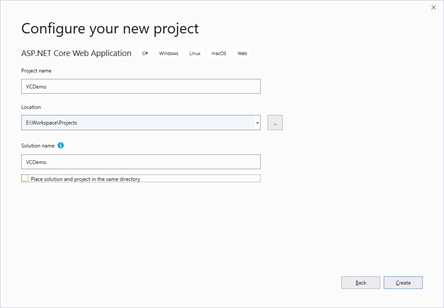
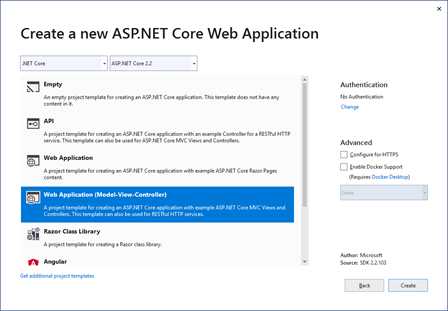
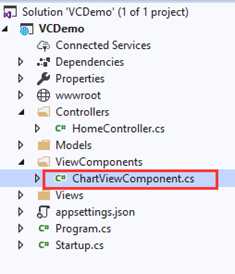
首先我们创建一个.net core 2.2项目作为演示,如下一组图。



我们设置这么一个场景:
传递不同参数,例如 柱状图、饼状图,返回不同的图形。
* 仅作演示,我们不返回真正的图形,用文字说明代替。
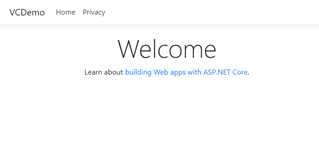
我们利用框架自带的首页(如下图)来演示。

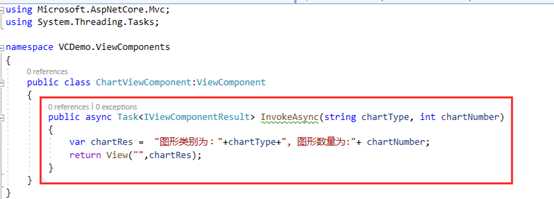
我们前面说过,一个 view component 由两部分组成:类(继承 ViewComponent)和 渲染视图,我们先来创建这个类。
一、创建 view component 类:
创建ViewComponents 文件夹,在该文件夹下添加一个类 ChartViewComponent

注意:约定大于配置,这个类以 ViewComponent结尾 ,普通的view调用它时,会将这个后缀去掉。
添加如下方法:

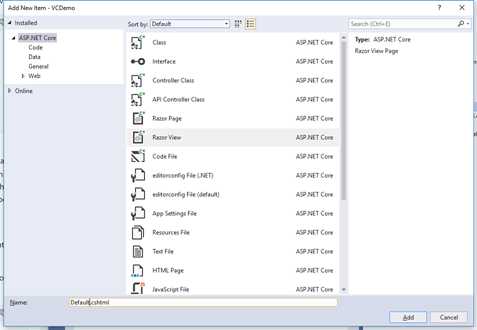
二、创建 view component 视图
1、新建文件夹: Views/Shared/Components ,约定大于配置,文件夹必须命名为Components
2、新建文件夹: Views/Shared/Components/Chart ,约定大于配置,命名必须和之前的类ChartViewComponent去掉后缀后一样,即 Chart
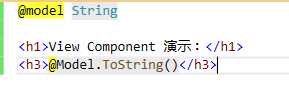
3、新建Razor view: Views/Shared/Components/Chart/Default.cshtml,约定大于配置,必须为Default

添加如下代码:

三、调用 view component
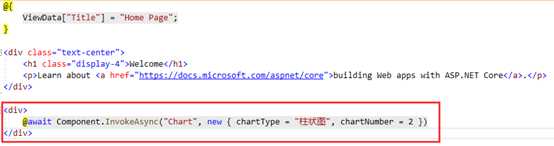
最后我们打开 Views/Home/Index.cshtml ,在最后面添加如下调用代码:

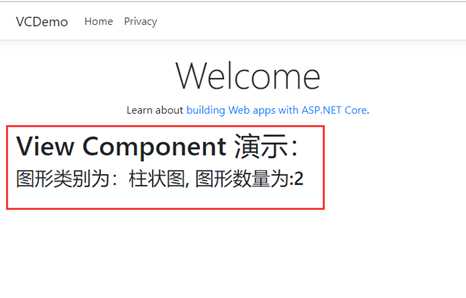
运行就能看到调用结果:

实用小贴士
一、直接通过controller调用调试
view component 有一个很方便的地方是可以直接通过controller调用,这样就能单独显示,方便我们调试。
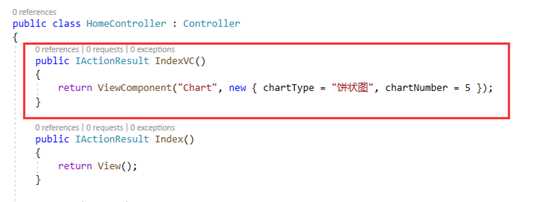
我们打开 HomeController,添加如下方法,修改下参数,返回5个饼状图。

输入如下地址 xxx/home/indexvc

二、同一个 view component, 根据不同条件返回多个视图
我们可以在view component 的类方法中根据不同条件返回不同视图。
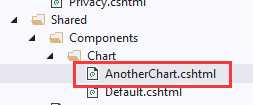
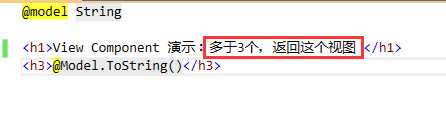
1、如下图,将Default.cshtml复制一份,修改名称 AnotherChart.cshtml

增加下图方框内容:

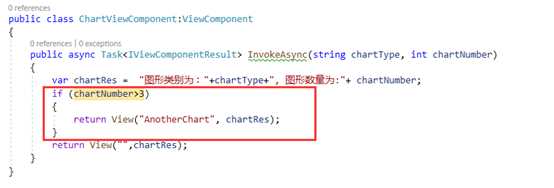
2、修改类方法,增加如下判断:

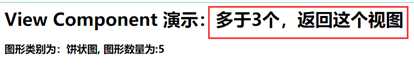
通过 xxx/home/indexvc 来测试,发现已经跳转到另外一个视图:

总结
一、我们不深入研究,从实用角度来说,可以把view component 简单理解为微型的 controller和 view,注意两点区别:
1、view component 的view不能直接通过 http调用
2、view component 的类方法不与她自己的view 模型绑定。典型的使用方式是:
Controller –>
调用controller的view –>
传参数调用 view component 类方法InvokeAsync –>
调用 view component 的view
二、现在都推荐使用异步方法,同步的方法就不演示了,和之前的controller类似。
(* 本文中因为没访问数据库,实际上还是执行时还是同步)
三、view component 中 view的查找顺序,按照如下优先级
1、/Views/Controller Name/Components/View Component Name/View Name
2、/Views/Shared/Components/View Component Name/View Name
3、/Pages/Shared/Components/View Component Name/View Name
可以看到,也能单独为每个controller建Components的文件夹,不过一般来说我们都在Shared的文件夹下面建,就不另作说明了。
我们推荐view component的view 命名为 Default.cshtml , 使用路径为Views/Shared/Components/View Component Name/View Name
祝 学习进步 :)
P.S. 系列文章列表:https://www.cnblogs.com/miro/p/3777960.html
以上是关于MVC+EFCore 完整教程18 -- 升级分布视图至 View Component的主要内容,如果未能解决你的问题,请参考以下文章