layui 数据表格使用
Posted xiaozhang666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui 数据表格使用相关的知识,希望对你有一定的参考价值。
//第一个实例 table.render( elem: ‘#demo‘ ,height: 400 ,url: ‘/My_NewsTest/LookServlet‘ //数据接口 ,page: true //开启分页 ,limit:5 ,limits:[3,6,10] ,page:true ,parseData: function(res) //res 即为原始返回的数据 return "code":0, //解析接口状态 "msg":"", //解析提示文本 "count":res.lmit, //解析数据长度 "data":res.arr //解析数据列表 ; ,cols: [[ //表头 field: ‘id‘, title: ‘ID‘, sort:true,width:80,fixed: ‘left‘,align:‘center‘, ,field: ‘info‘, title: ‘info‘, width:80,align:‘center‘ ,field: ‘‘, title: ‘操作‘, width:400,height:100,align:‘center‘,toolbar:"#demo1"//此处模板元素选择器,也可以用templet: ‘#demo1‘ ]] ); );
对应的模板样式
<!-- 生成模块 -->
<script id="demo1">
<button type="button" class="layui-btn layui-btn-normal" lay-event="add">添加</button>
<button type="button" class="layui-btn layui-btn-warm" lay-event="delete">修改</button>
<button type="button" class="layui-btn layui-btn-danger" lay-event="update">删除</button>
</script>
引入 layui.css layui.js
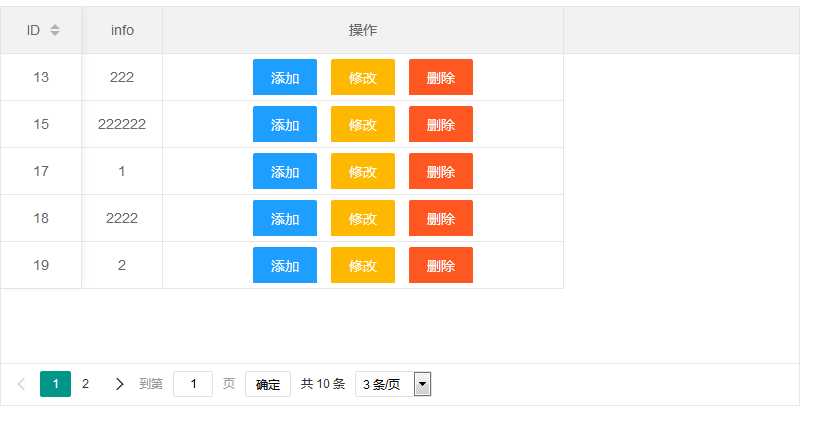
使用的是模块化加载,效果图如下

以上是关于layui 数据表格使用的主要内容,如果未能解决你的问题,请参考以下文章