react-navigation报错
Posted luoyihao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-navigation报错相关的知识,希望对你有一定的参考价值。
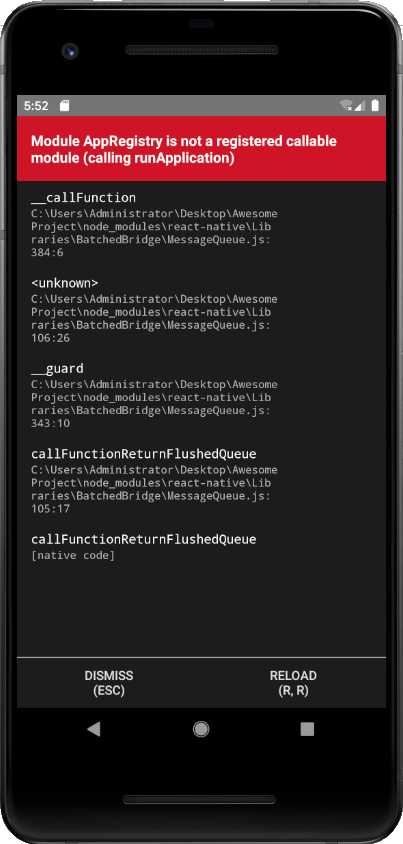
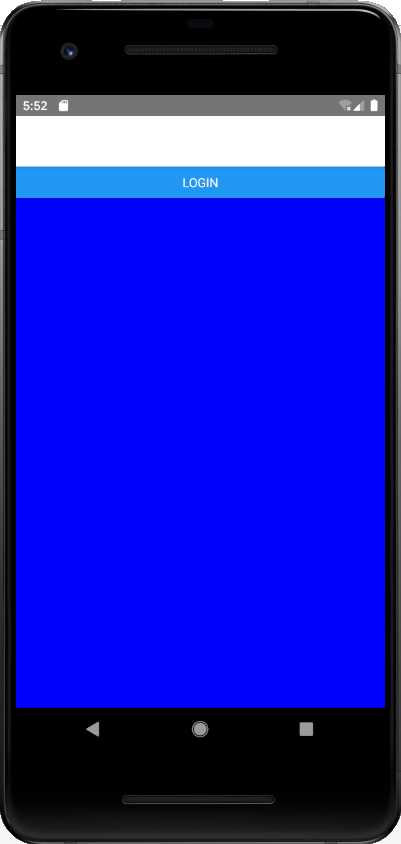
用react-navigation配置路由时,出现如下报错或白屏。

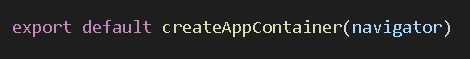
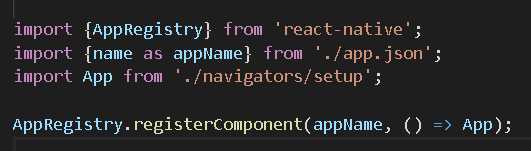
我的代码原来是


后来修改为
const A = createAppContainer(navigator) export default class App extends React.Component render() return <A />;
就是把AppContainer存成常量,再作为App类的组件然后默认导出,即可解决问题,屏幕不再报错和变白。

以上是关于react-navigation报错的主要内容,如果未能解决你的问题,请参考以下文章