HTML相关知识点
Posted maleijiejie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML相关知识点相关的知识,希望对你有一定的参考价值。
CSS:
字体:
网页默认字体16px;
网站通用字体大小14px
最小是12px,最大无限大
单位换算:1em=16px
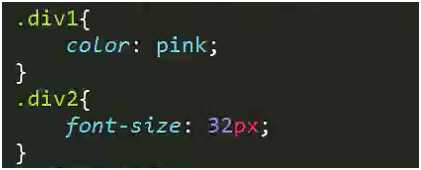
选择器:标签选择器:选择页面中所有指定标签,权重为1
通配符选择器:选择所有标签,权重为0,
类名选择器:标签可以有多个类名,可以重复类名,权重为10

id选择器:唯一性,一个网页只能出现一次,权重为100
并集选择器:连接符是逗号。
后代选择器:连接符是空格。多用于嵌套关系的标签

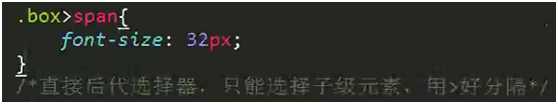
直接后代选择器:只能选择子集元素,用>符号分隔

文本颜色:color:rgb(255,0,0);
color:red;
color:#f00;
color:rgba(255,0,0,0.5),a是透明度:a的取值范围是0-1
行高: line-height:当行高和高保持一致的时候,单行文本会上下居中
text-align:left,center,right
text-indent:文本缩进,单位em
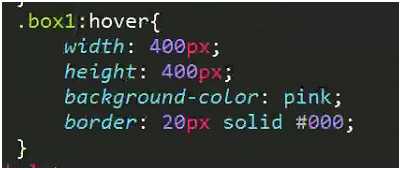
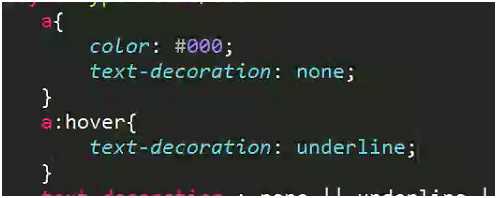
伪类: 例:.box :hover

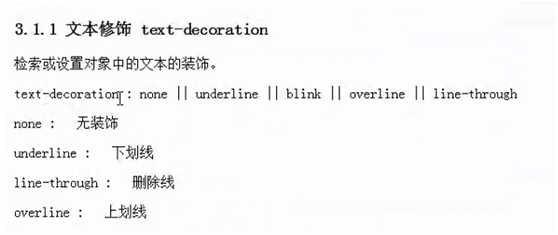
文本修饰: 通常用在a标签上,


!important:权重无限大,不要多用

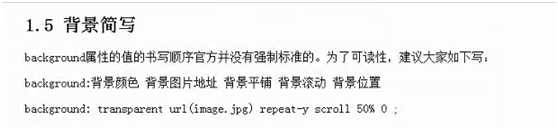
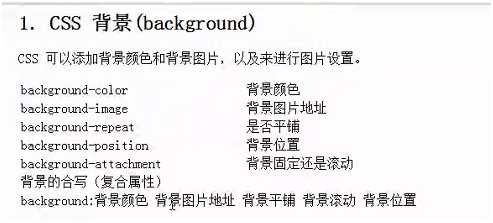
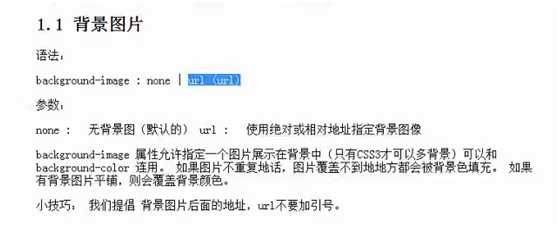
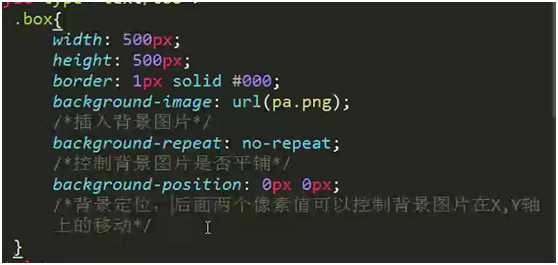
背景:



背景定位:

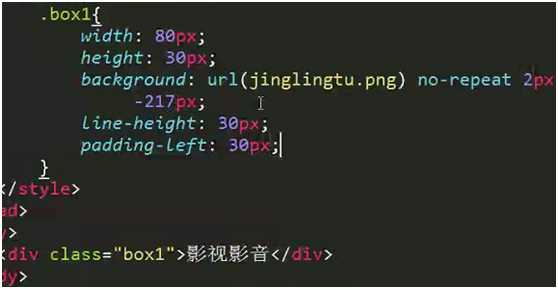
background:url(pa.png) no-repeat 0px 0px;(背景定位的缩写)
background-attach:fixed;//背景附着,不让背景图跟着文档流滑动
盒子:(重点)

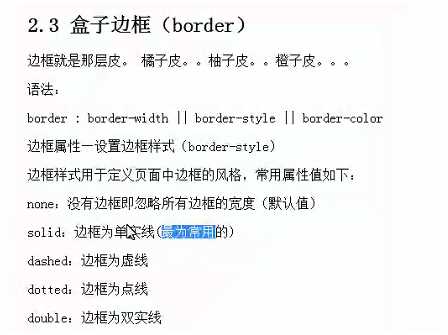
border-width:;//边框的宽度
border-style:;//边框样式,风格:none:没有边框,soild:单实线,
dashed:虚线,double:双实线
boreder-color:;//边框颜色
border:1px soild #f00;//边框的简写

清除输入框蓝色外边框:

精灵图:

内边距 padding:20px 30px 40px 50px;
上 右 下 左
外边距:margin:上 右 下 左;
margin:0 auto;盒子居中
外边距合并:边距会跟着大的走
嵌套关系外边距合并:解决方案:1.给父元素的上边添加1px边框或者内边距
解决方案: 2.给父元素添加overflow:hidden;
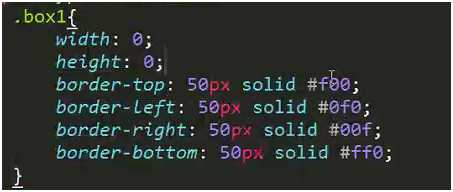
div做不规则图形:

以上是关于HTML相关知识点的主要内容,如果未能解决你的问题,请参考以下文章