通过document弹出一段字符或文字
Posted rakinda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过document弹出一段字符或文字相关的知识,希望对你有一定的参考价值。
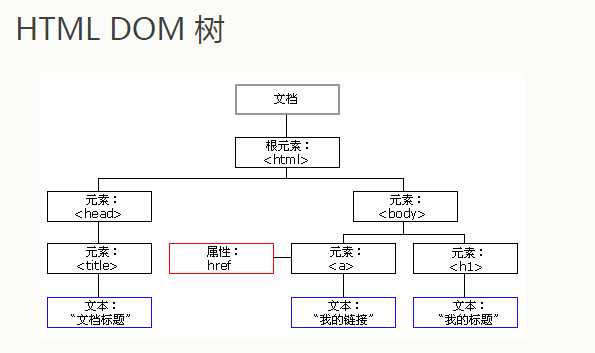
首先我们要理解一下:DOM树

再通过以下代码:
<!DOCTYPE html>
<html>
<body>
<p><a id="myAnchor" href="http://www.w3school.com.cn/">W3School</a></p>
<p>单击按钮以显示上面链接的 href 属性的值。</p>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction()
var x = document.getElementById("myAnchor").href;
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
结果通过按钮显示出:
w3school
看懂了吗?如果不懂可以自己试一下。
以上是关于通过document弹出一段字符或文字的主要内容,如果未能解决你的问题,请参考以下文章