vue中export和export default的使用
Posted jeely
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中export和export default的使用相关的知识,希望对你有一定的参考价值。
1 export的使用
比喻index.js要使用test.js中的数据
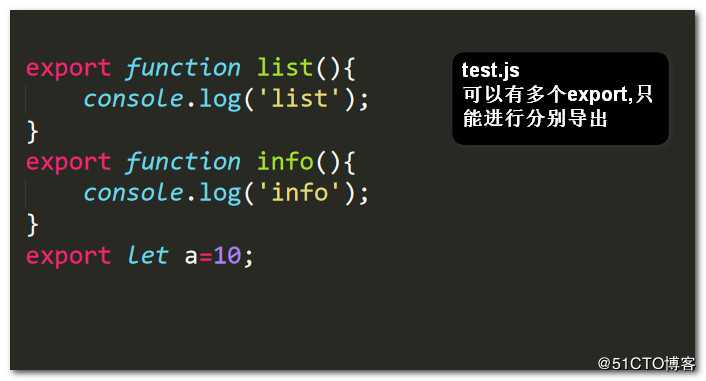
首先在test.js文件中进行导出操作

在index.js文件进行导入操作
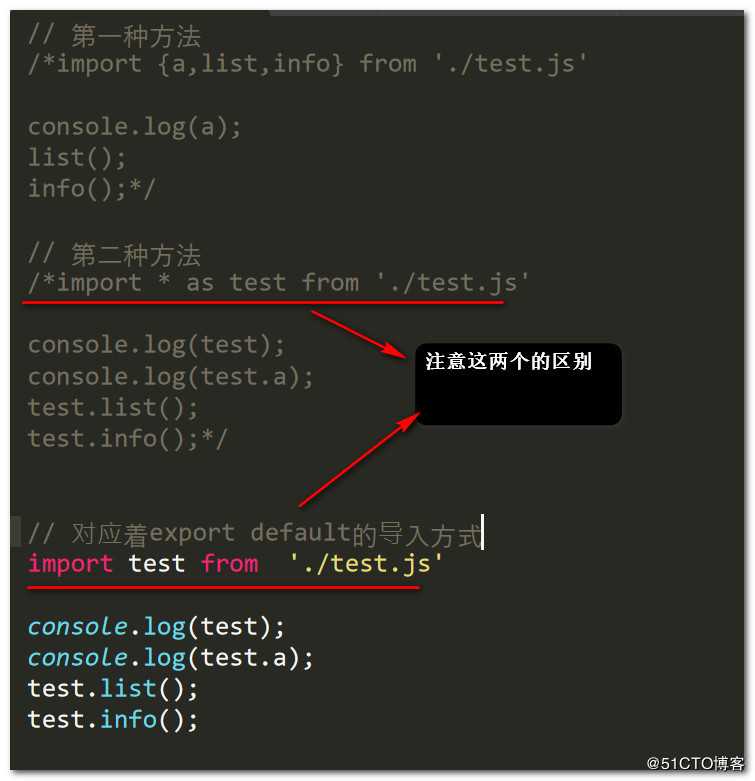
第一种方法:

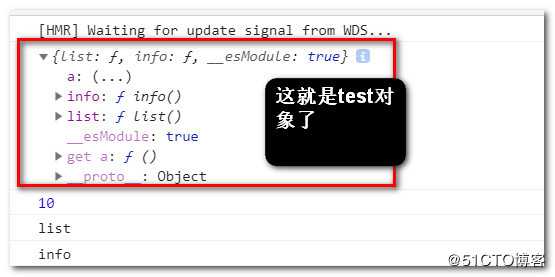
此时的输出结果是:

注意:
2 export default的使用
test.js文件

index.js文件中:

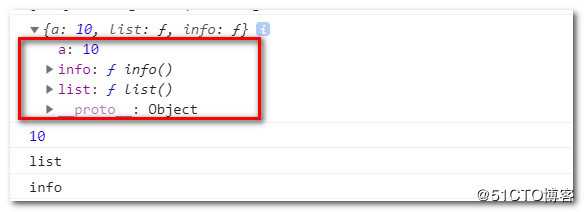
输出的结果:

注意:
所以还是要多总结的。。。
记住:
一个js文件是可以有多个 export
但是一个js文件中只能有一个export default
以上是关于vue中export和export default的使用的主要内容,如果未能解决你的问题,请参考以下文章