Vue.js Ajax(axios)
Posted jeely
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js Ajax(axios)相关的知识,希望对你有一定的参考价值。
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Github开源地址: https://github.com/axios/axios
安装方法
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
使用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 yarn:
$ yarn add axios
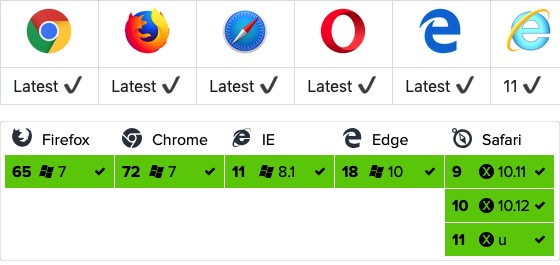
浏览器支持情况

GET 方法
我们可以简单的读取 JSON 数据:
GET 实例
new Vue( el: ‘#app‘, data () return info: null , mounted () axios .get(‘https://www.runoob.com/try/ajax/json_demo.json‘) .then(response => (this.info = response)) .catch(function (error) // 请求失败处理 console.log(error); ); )
尝试一下 »
使用 response.data 读取 JSON 数据:
GET 实例
<div id="app">
<h1>网站列表</h1>
<div
v-for="site in info"
>
site.name
</div>
</div>
<script type = "text/javascript">
new Vue(
el: ‘#app‘,
data ()
return
info: null
,
mounted ()
axios
.get(‘https://www.runoob.com/try/ajax/json_demo.json‘)
.then(response => (this.info = response.data.sites))
.catch(function (error) // 请求失败处理
console.log(error);
);
)
</script>
尝试一下 »
GET 方法传递参数格式如下:
传递参数说明
// 直接在 URL 上添加参数 ID=12345
axios.get(‘/user?ID=12345‘)
.then(function (response)
console.log(response);
)
.catch(function (error)
console.log(error);
);
// 也可以通过 params 设置参数:
axios.get(‘/user‘,
params:
ID: 12345
)
.then(function (response)
console.log(response);
)
.catch(function (error)
console.log(error);
);
POST 方法
POST 实例
new Vue(
el: ‘#app‘,
data ()
return
info: null
,
mounted ()
axios
.post(‘https://www.runoob.com/try/ajax/demo_axios_post.php‘)
.then(response => (this.info = response))
.catch(function (error) // 请求失败处理
console.log(error);
);
)
尝试一下 »
POST 方法传递参数格式如下:
传递参数说明
axios.post(‘/user‘,
firstName: ‘Fred‘, // 参数 firstName
lastName: ‘Flintstone‘ // 参数 lastName
)
.then(function (response)
console.log(response);
)
.catch(function (error)
console.log(error);
);
执行多个并发请求
实例
function getUserAccount()
return axios.get(‘/user/12345‘);
function getUserPermissions()
return axios.get(‘/user/12345/permissions‘);
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms)
// 两个请求现在都执行完成
));
axios API
可以通过向 axios 传递相关配置来创建请求。
实例
axios(config)
// 发送 POST 请求
axios(
method: ‘post‘,
url: ‘/user/12345‘,
data:
firstName: ‘Fred‘,
lastName: ‘Flintstone‘
);
// GET 请求远程图片
axios(
method:‘get‘,
url:‘http://bit.ly/2mTM3nY‘,
responseType:‘stream‘
)
.then(function(response)
response.data.pipe(fs.createWriteStream(‘ada_lovelace.jpg‘))
);
axios(url[, config])
// 发送 GET 请求(默认的方法)
axios(‘/user/12345‘);
请求方法的别名
为方便使用,官方为所有支持的请求方法提供了别名,可以直接使用别名来发起请求:
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意:在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
并发
处理并发请求的助手函数:
axios.all(iterable)
axios.spread(callback)
创建实例
可以使用自定义配置新建一个 axios 实例:
axios.create([config])
const instance = axios.create(
baseURL: ‘https://some-domain.com/api/‘,
timeout: 1000,
headers: ‘X-Custom-Header‘: ‘foobar‘
);
实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并:
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
请求配置项
下面是创建请求时可用的配置选项,注意只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
// `url` 是用于请求的服务器 URL
url: "/user",
// `method` 是创建请求时使用的方法
method: "get", // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: "https://some-domain.com/api/",
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 "PUT", "POST" 和 "PATCH" 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data)
// 对 data 进行任意转换处理
return data;
],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data)
// 对 data 进行任意转换处理
return data;
],
// `headers` 是即将被发送的自定义请求头
headers: "X-Requested-With": "XMLHttpRequest",
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params:
ID: 12345
,
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params)
return Qs.stringify(params, arrayFormat: "brackets")
,
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 "PUT", "POST", 和 "PATCH"
// 在没有设置 `transformRequest` 时,必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属:FormData, File, Blob
// - Node 专属: Stream
data:
firstName: "Fred"
,
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // 默认的
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config)
/* ... */
,
// `auth` 表示应该使用 HTTP 基础验证,并提供凭据
// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头
auth:
username: "janedoe",
password: "s00pers3cret"
,
// `responseType` 表示服务器响应的数据类型,可以是 "arraybuffer", "blob", "document", "json", "text", "stream"
responseType: "json", // 默认的
// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称
xsrfCookieName: "XSRF-TOKEN", // default
// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称
xsrfHeaderName: "X-XSRF-TOKEN", // 默认的
// `onUploadProgress` 允许为上传处理进度事件
onUploadProgress: function (progressEvent)
// 对原生进度事件的处理