移动端H5 input输入完成后页面底部留白问题
Posted xulessreigns
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端H5 input输入完成后页面底部留白问题相关的知识,希望对你有一定的参考价值。
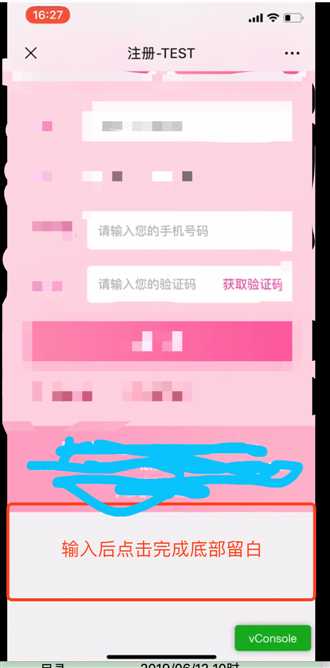
背景: H5页面在微信上展示,不管是在弹窗上的或者页面在偏底部位置的input输入完成之后点击键盘的完成,页面底部留出一片空白的问题

出现原因分析
当键盘抬起时,window.scrollY会从0变到键盘的高度,所以解决办法就是当input失去焦点的时候,将window.scrollY重新设置为点击之前的页面的高度(一般window.scrollTo(0,1000000)是可以解决大多数情况)
解决方案1:
核心代码:
let currentY = 0;
focus()
currentY = document.body.scrollTop
// 下面写你的业务代码
onBlur()
window.scrollTo(0,currentY)
// 下面写你的业务代码
解决方案2:
核心代码:
handleFocus(event)
let e = event.currentTarget;
setTimeout(() =>
e.scrollIntoView(
block: ‘start‘,
behavior: ‘smooth‘
);
, 300);
handleblur()
let e = event.currentTarget;
setTimeout(() =>
e.scrollIntoView(
block: ‘end‘,
behavior: ‘smooth‘
);
, 300);
window.scrollTo(0, 0);
解决键盘弹出后挡表单的问题
方法1:
$inputclears指input元素,$btnbox指包裹input的div
方法2:
window.addEventListener(‘resize‘, function()
if (document.activeElement.tagName === ‘INPUT‘ || document.activeElement.tagName === ‘TEXTAREA‘)
window.setTimeout(function()
if(‘scrollIntoView‘ in document.activeElement)
document.activeElement.scrollIntoView();
else
document.activeElement.scrollIntoViewIfNeeded();
, 0);
);
--------------------------------------
本文为博主原创文章,转载请附上博文链接!
以上是关于移动端H5 input输入完成后页面底部留白问题的主要内容,如果未能解决你的问题,请参考以下文章