div+css做出带三角的弹出框
Posted jiangfeilong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css做出带三角的弹出框相关的知识,希望对你有一定的参考价值。
https://blog.csdn.net/Szu_AKer/article/details/51755821
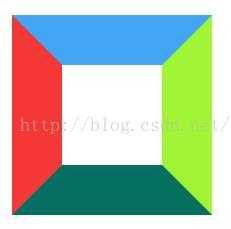
notice:三角的那部分可以用图片作为背景,但是容易出现杂边。所以利用css中border做出三角形状,原理是用border的形状如下:

当我们设置content的宽高为0时,可想而知会出现什么效果,如下:

然后把不保留的其他boder设置颜色为透明transparent就行了。具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box position: relative; padding-top: 8px; .con width: 200px; height: 100px; border: 1px skyblue solid; border-radius: 3px; background-color: skyblue; .con-ret border: 7px solid transparent; border-bottom-color:skyblue; position: absolute; left: 10px; top:-6px; </style> </head> <body> <div class="box"> <div class="con-ret"></div> <div class="con"></div> </div> </body> </html>
以上是关于div+css做出带三角的弹出框的主要内容,如果未能解决你的问题,请参考以下文章