[Webpack 2] Hashing with Webpack for long term caching
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Webpack 2] Hashing with Webpack for long term caching相关的知识,希望对你有一定的参考价值。
Leveraging the browser cache is an important part of page load performance. A great way to utilize this cache is by versioning your resources. In this lesson, learn how to use Webpack’s hashing feature so you can take advantage of long term caching of your assets.
Install:
npm install -D html-webpack-plugin
Webpack.config.js
const {resolve} = require(\'path\')
const HtmlWebpackPlugin = require(\'html-webpack-plugin\')
const isTest = process.env.NODE_ENV === "test";
module.exports = env => {
return {
entry: \'./js/app.js\',
output: {
filename: \'bundle.[chunkhash].js\',
path: resolve(__dirname, \'dist\'),
pathinfo: true,
},
context: resolve(__dirname, \'src\'),
devtool: env.prod ? \'source-map\' : \'eval\',
module: {
loaders: [
{test: /\\.js$/, loader: \'babel!eslint\', exclude: /node_modules/},
{test: /\\.css$/, loader: \'style!css\'},
],
},
plugins:[
new HtmlWebpackPlugin(
{
template: \'./index.html\'
}
)
]
}
}
Remove bundle.js in index.html
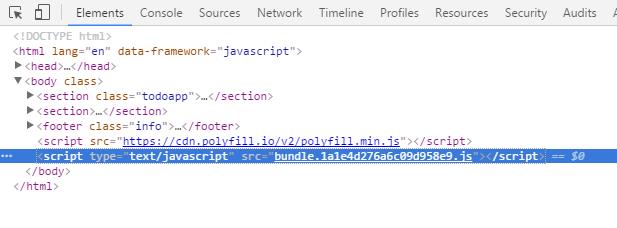
Then in the browser you can see the bundle file has hash name. So everytime, you change the source code, it will update automatically

以上是关于[Webpack 2] Hashing with Webpack for long term caching的主要内容,如果未能解决你的问题,请参考以下文章