HTTP基本原理
Posted python-road
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP基本原理相关的知识,希望对你有一定的参考价值。
一.URI和URL
URI的全称为Uniform Resoure Identifier,即统一资源标志符;URL的全称为“Universal Resoure Locator,即统一资源定位符。
例如:https://github.com/favicon.ico是GitHub的网站图标链接,它既是一个URI也是一个URL;即有这样的一个图标资源,我们用URL/URI来唯一指定了它的访问方式,这其中包括了访问协议https,访问路径(即根目录)和资源名称favicon.ico。通过该链接,我们便可以从互联网上找到这个资源,这就是URL/URI。
URL是URI的子集,即每个URL都是URI,但并不是每个URI都是URL。因为UIRI还包括一个子类叫作URN,全称为Universal Resource Name即统一资源名称。URN只命名资源而不指定如何定位资源,一般的网页链接都称为URL。
二.超文本
超文本,英文名称为hypertext,我们在浏览器看到的网页就是超文本解析而成,其网页源代码是一系列html代码。
三.HTTP和HTTPS
URL开头会有http或https,这是访问资源需要的协议类型。有时还会看到 ftp,sftp,smb开头的URL,这些都是协议类型。
HTTP的全称是Hyper Text Transfer Protocol,中文名叫作超文本传输协议。HTTP协议是用于从网络传输超文本数据到本地浏览器的传送协议,它能保证高效而准确的传送超文本文档,目前广泛使用的是HTTP1.1版本。
HTTPS的全称是Hyper Text Transfer Protocol over Secure Socket Layer,是以安全为目标的HTTP通道,为HTTP的安全版,即HTTP下加入SSL层,简称为HTTPS。
HTTPS的安全基础是SSL,因此通过它传输的内容都是经过SSL加密,它的主要作用可以分为两种:
1).建立一个信息安全通道来保证数据传输的安全。 2).确认网站的真实性,凡是使用了HTTPS的网站,都可以通过点击浏览器地址栏的锁标志来查看网站认证之后的真实信息,也可以通过CA机构颁发的安全签章来查询。
四.HTTP请求过程
当我们在浏览器中输入一个URL,回车之后就会在浏览器中观察到网页内容。在这个过程中,浏览器向网站所在的服务器发送了一个请求,网站服务器接收到这个请求后进行处理和解析,然后返回对应的响应,接着传回给浏览器。响应里包含了页面的源代码等内容,浏览器对其进行解析,便将网页呈现出来。
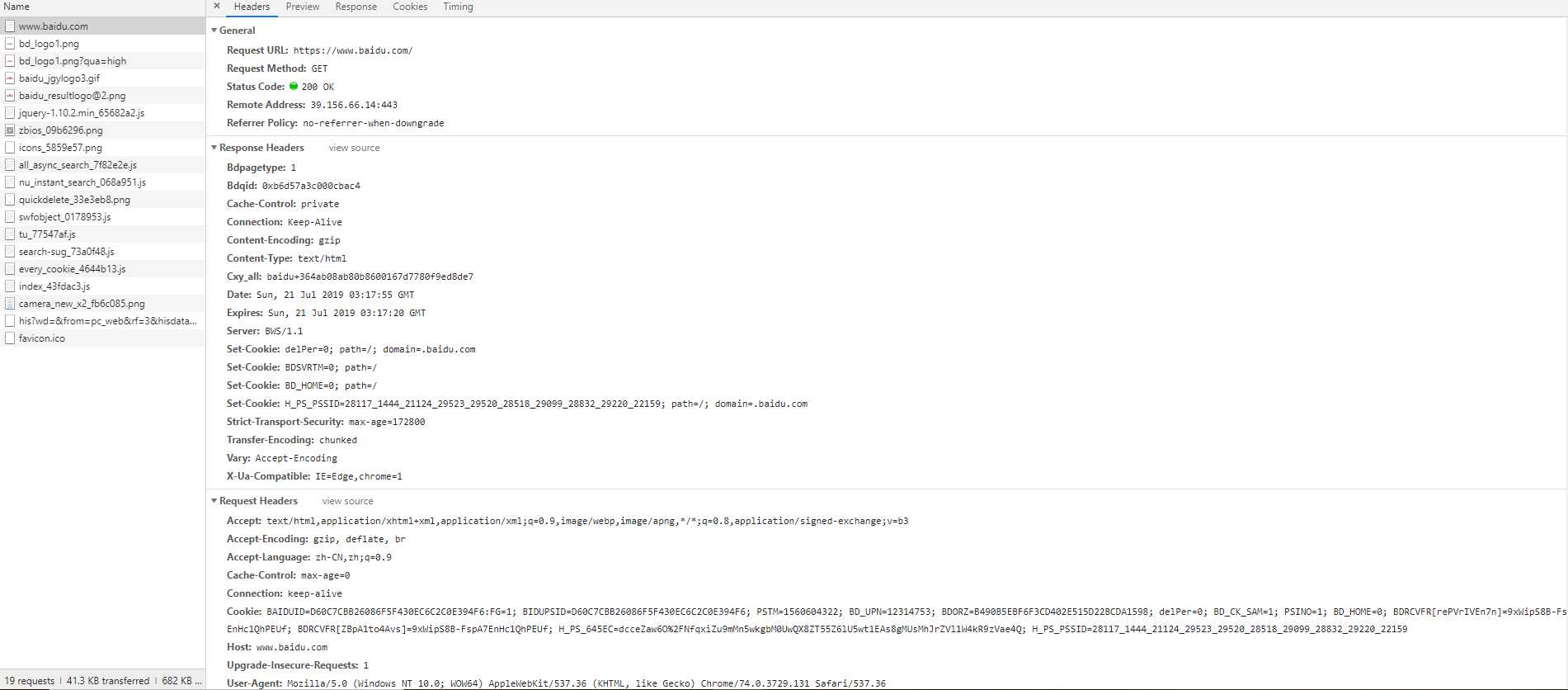
当访问百度时,在浏览器的开发者工具可以看到如下内容:
![]()
其中各列的含义如下:
1).第一列Name:请求的名称,一般会将URL最后一部分内容当作名称。 2).第二列Status:响应的状态码,显示为200代表响应正常。通过状态码可以判断发送了请求之后是否得到了正常的响应。 3).第三列Type:请求的文档类型。这里是document,代表这次请求的是一个HTML文档,内容就是一些HTML代码 4).第四列Initiator:请求源。用来标记请求是由那个对象或进程发起的。 5).第五列Size:从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源,则该列会显示from cache 6).第六列Time:发起请求到获取响应所用的总时间。 7).第七列Waterfall:网络请求的可视化瀑布流。
点击该条有更多信息

General部分:
Request URL为请求的URL;
Request Method为请求的方法;
Status Code为响应状态码;
Remote Address为远程服务器的地址和端口;
Referrer Policy为Referrer判别策略。
Respond Headers(响应头)部分:包含服务器的类型,文档类型,日期等信息。
Request Headers(请求头)部分:包含浏览器标识,Cookies,Host等信息。
五.请求
请求是由客户端向服务器发出,可以分为4个部分的内容:请求方法(Request Method),请求的网站(Request URL),请求头(Request Headers),请求体(Request Body)
1).请求方法
常用的请求方法有两种:GET和POST
在浏览器中直接输入URL并回车,便发起了一个GET请求,请求的参数会直接包含到URL里。
POST请求大多在表单提交时发起;如登录表单的提交。
GET与POST的区别:
1.GET请求中的参数包含在URL里面,数据可以在URL中看到,而POST请求的URL不会包含这些数据,数据都是以表单形式传输的1,会包含在请求体中。 2.GET请求提交的数据最多只有1024个字节,而POST方式没有限制。
其他请求方法:
| 方法 | 描述 |
| GET | 请求页面,并返回页面内容 |
| HEAD | 类似于GET请求,但返回的响应没有具体内容,用于获取报头 |
| POST | 大多用于提交表单或上传文件,数据包含在请求体中 |
| PUT | 从客户端向服务器传送的数据取代指定文档中的内容 |
| DELETE | 请求服务器删除指定的页面 |
| CONNET | 把服务器当作跳板,让服务器代替客户端访问其他网页 |
| OPTIONS | 允许客户读查看服务器的性能 |
| TRACE | 回显服务器收到的请求,主要用于测试和诊断 |
2.请求的网址
请求的网址,即统一资源定位符URL,它可以唯一确定我们想请求的资源
3.请求头
用来说明服务器要使用的附加信息。
常用的头信息:
1.Accept:请求报头域,用于指定客户端可接受哪些类型的信息 2.Accept-Language:指定客户端可接受的语言类型 3.Accpet-Encoding:指定客户端可接受的内容编码 4.Host:用于指定请求资源的主机IP和端口号,其内容为请求URL的原始服务器或网关的位置,从HTTP1.1开始,请求必须包含此内容 5.CookieL:Cookies,这是网站为了辨别用户进行会话跟踪而存储在用户本地的数据。它的主要功能是维持当前的访问会话 6.Refer:用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并作相应的处理,如来做源统计,防盗链处理。 7.User-Agent:简称UA,它是一个特殊的字符串头,可以使服务器识别客户使用的操作系统及版本,浏览器及版本等信息,在爬虫时加上该信息,可以伪装成浏览器; 8.Content-Type:也叫互联网媒体类型(Internet Media Type)或者MIME类型,在HTTP协议消息头中,它用来表示具体请求中的媒体类型信息
4.请求体
请求体一般承载的内容是POST请求中的表单数据,而对于GET请求,请求体则为空
在构造POST请求时,需要使用正确的Content-Type
| Content-Type | 提交数据的方式 |
| application/x-www-form-urlencode | 表单数据 |
| multipart/form-data | 表单文件上传 |
| applicatiion/json | 序列化JSON数据 |
| text/xml | XML数据 |
六.响应
响应由服务端返回客户端,可以分为3部分:响应状态码(Response Status Code),响应头(Response Headers)和响应体(Response Body)
1.状态码:https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660?fr=aladdin
2.响应头
响应头包含了服务器对请求的应答信息,如Content-Type,Server,Set-Cookie等。
常用的头信息:
1.Date:标识响应产生的时间 2.Last-Modified:指定资源的最后修改时间 3.Content-Encoding:指定响应内容的编码 4.Server:包含服务器的信息,比如名称,版本号等 5.Content-Type:文档类型,指定返回的数据类型是什么 6.Set-Cookie:设置Cookies响应头中的Set-Cookie告诉浏览器需要将此内容放在Cookies中,下次请求携带Cookies请求 7.Expires:指定响应的过期时间,可以使代理服务器或浏览器将加载的内容更新到缓存中, 如果再次访问时,就可以直接从缓存中加载,降低服务器负载,缩短加载时间
3.响应体
响应的正文数据都在响应体体中,它是解析的目标。
以上是关于HTTP基本原理的主要内容,如果未能解决你的问题,请参考以下文章