微信小程序引入外部js 方法
Posted xjt2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序引入外部js 方法相关的知识,希望对你有一定的参考价值。
微信小程序引入外部js 方法
步骤:
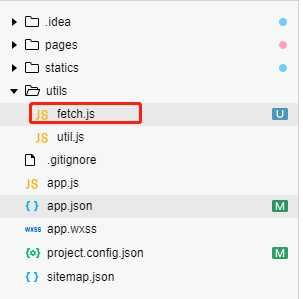
1.首先将外部js放在你指定的文件夹里 如:utils/fecth.js
2.接下来 将该js文件中你要使用的方法给暴露出来
3.在您要使用的js中引入该js ,并使用暴露出来的方法
步骤1:使用utils文件夹下的 fetch.js 方法

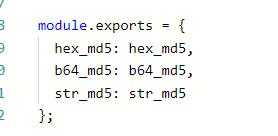
步骤2:将我要使用的方法用 module.exports 给暴露出来
下面是一个网络请求的js方法:
module.exports = (url, data) => return new Promise((resolve, reject) => wx.request( url: url, data: data, success: resolve, fail: reject ) )
如果有多个方法,要按照json格式把每一个方法都暴露出来

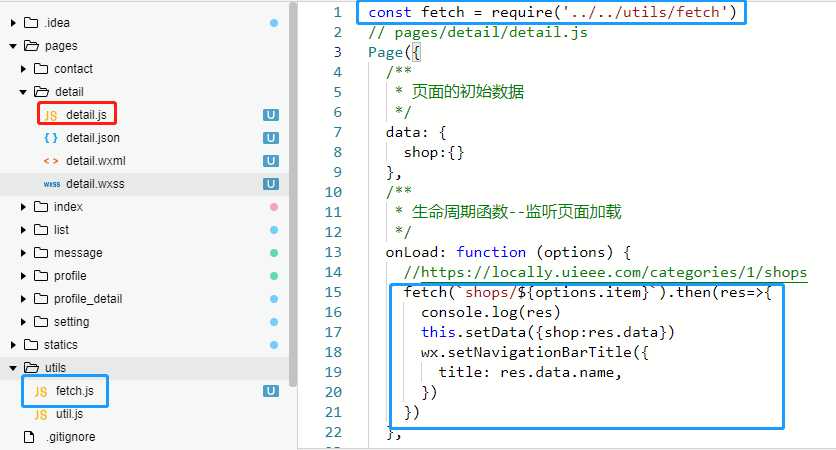
步骤3:在您想要用到这个方法的js里面 require这个js,然后调用即可

以上是关于微信小程序引入外部js 方法的主要内容,如果未能解决你的问题,请参考以下文章