CSS知识结构
Posted iamspecialone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS知识结构相关的知识,希望对你有一定的参考价值。
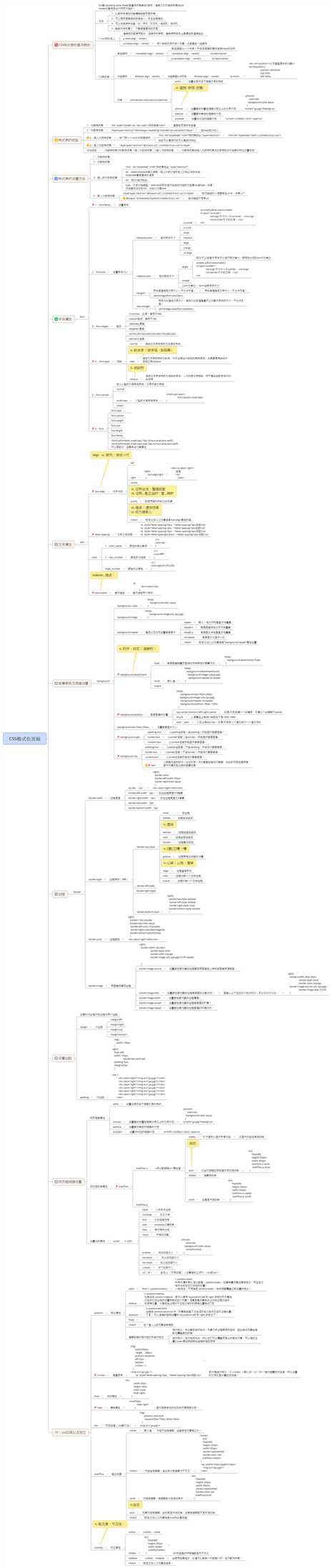
一 CSS基本知识框架图

二 CSS基本知识框架
1 css样式表的基本概念
2 样式表基本类型
2.1 内嵌样式
2.2 内联样式
2.3 链入外部样式表
2.4 导入外部样式
3 样式表配置方法
4 字体属性
4.1 font-family
4.2 font-size(四种尺寸方式:绝对尺寸(xx-small。。。medium。。xx-large7种),相对(larger,smaller,em),px,%)
4.3 font-weight(6种方式,normal(400),bold(700),bolder,lighter,100.。。900,inherit)
4.4 font-style(3种normal,italic,oblique)
4.5 font-variant(normal,small-caps,inhert)
4.6 font
5 文本属性
5.1 text-align(5种属性justify,inherit)
5.2 letter-spacing
5.3 color(3种颜色特性)
5.4 text-indent(首行缩进)
6 背景颜色以及图像设置
6.1 background-color
6.2 background-image
6.3 background-repeat(5种repeat,repeat-x,repeat-y,norepeat,inherit)
6.4 background-attachment(3种fixed,scroll,inherit)
6.5 background-position(3种方式)
6.6 background-size
6.7 background-origin(从何处开始显示背景图片3种padding-box,border-box,content-box)
6.8 background-clip(裁剪padding-box,border-box,center-box,text)
7 边框
7.1 border-width(5种border,border-left-width(left,right,bottom))
7.2 border-style(border-(top|left|right|bottom)-style四种之下各有9种相同样式///none/dotted/dashed/solid/double/groove/ridge/inset/outset)
7.3 border-color
7.4 border-imge(5种,border-image-source|slice|width|outset|repeace|)
8 设置边距(margin(margin-left,,)padding)
9 网页超链接设置
9.1 网页链接属性(4种链接方式)
9.2 添加滚动条属性overflow(overflow-x,overflow-y)每一种分四种1.visible(显示所有文段,没有滚动条)2.auto(超容时显示滚动条)3.hidden(隐藏滚动条)4.scroll(总是显示滚动条)
9.3 设置光标属性(cursor:hand|crosshair|text|wait沙漏|help|move|e-resize|ne-resize |nw-resize|s-resize|url(‘#’))
10 css区域以及定位
10.1 position的理解(相对定位和绝对定位)
10.2 z-index层叠顺序
10.3 float浮动属性
10.4 clear清除属性
10.5 clip 是css的剪刀手
10.6 overflow超出范围(5种visible(超出部分溢出)hidden,auto溢出则显示否则,inherit)
10.7 visibility(4种visible,hidden,collapse,inherit)
参考:https://www.cnblogs.com/yaohong/p/6092440.html
以上是关于CSS知识结构的主要内容,如果未能解决你的问题,请参考以下文章