Ionic Tabs
Posted QuickCodes | 快码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic Tabs相关的知识,希望对你有一定的参考价值。
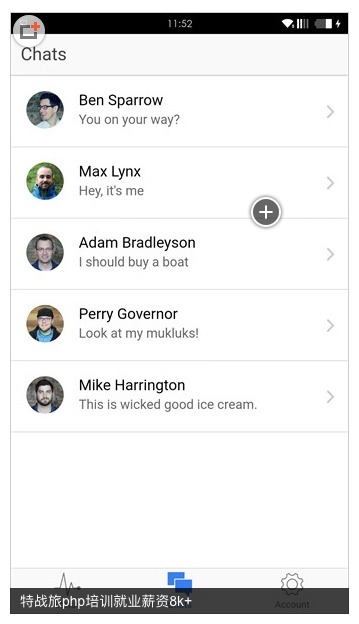
Ionic 默认的 Tabs 模板 ,android的在上方,ios的在下方。在www/js/app.js修改配置,添加一个变量,再修改相应属性:
.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) {$ionicConfigProvider.platform.ios.tabs.style(\'standard\'); $ionicConfigProvider.platform.ios.tabs.position(\'bottom\'); $ionicConfigProvider.platform.android.tabs.style(\'standard\'); $ionicConfigProvider.platform.android.tabs.position(\'bottom\'); $ionicConfigProvider.platform.ios.navBar.alignTitle(\'center\'); $ionicConfigProvider.platform.android.navBar.alignTitle(\'left\'); $ionicConfigProvider.platform.ios.backButton.previousTitleText(\'\').icon(\'ion-ios-arrow-thin-left\'); $ionicConfigProvider.platform.android.backButton.previousTitleText(\'\').icon(\'ion-android-arrow-back\'); $ionicConfigProvider.platform.ios.views.transition(\'ios\'); $ionicConfigProvider.platform.android.views.transition(\'android\');
然后再在Android平台上调试 Tabs就在下面了 并且别的组件工作也正常
 

 

特别注意
Cordova的配置一定要正确 尤其是Android ADT
Visual Studio 默认是不配置的
具体参考这篇文章
\').addClass(\'pre-numbering\').hide(); \\((this).addClass(\'has-numbering\').parent().append(\\)numbering); for (i = 1; i <= lines; i++) { \\(numbering.append(\\)(\'
\').text(i)); }; $numbering.fadeIn(1700); }); });
以上就介绍了Ionic Tabs,包括了ionic,tabs方面的内容,希望对IOS开发有兴趣的朋友有所帮助。
以上是关于Ionic Tabs的主要内容,如果未能解决你的问题,请参考以下文章