跟我一起做京东金融的项目众筹页
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟我一起做京东金融的项目众筹页相关的知识,希望对你有一定的参考价值。
//app\\js\\raise\\rslider.vue
<template>
<Panel title="轮播组件" :class="$style.panel">
<section :class="$style.content">
<swiper :options="options">
<swiper-slide>
百万白条券免费送,速来领取
</swiper-slide>
<swiper-slide>
签到领流量,1元500M<em>></em>
</swiper-slide>
<swiper-slide>
百万白条券免费送,1元500M<em>></em>
</swiper-slide>
</swiper>
</section>
</Panel>
</template>
<script>
import Panel from "../core/panel"
// import Slider from '../core/slider'
import swiper,swiperSlide from "vue-awesome-swiper"
export default
components:
Panel,
// Slider,
swiper,
swiperSlide
,
data()
return
options:
autoplay:true,
loop:true,
direction:'vertical'
</script>
<style lang="scss">
.swiper-container-vertical
height: 72px;
.swiper-slide
font-family: PingFangSC-Medium;
font-size: 28px;
color: #333;
em
color:#333;
float:right;
margin-right: 20px;
</style>
<style lang="scss" module>
@import "../../css/element.scss";
.panel
@include panel;
>h4
display: none;
.content
margin-top: 120px !important;
height: 72px;
line-height: 72px;
overflow: hidden;
padding-left: 178px;
background-repeat: no-repeat;
background: url(//m.jr.jd.com/spe/qyy/main/images/scroll_title_img.png) no-repeat;
</style>
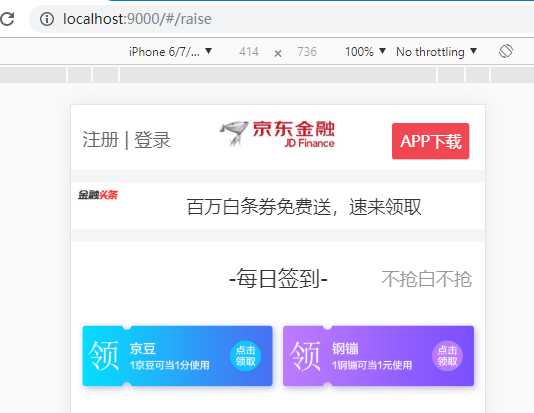
页面效果为

每日签到页面

//app\\js\\raise\\daily.vue
<template>
<Panel title="每日签到" :class="$style.panel">
<section :class="$style.content">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t3184/283/6032981290/37056/fa30c674/589bd5a2Nabdbbbd9.jpg?width=376&height=160" alt="">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t3298/196/6130416421/33755/a0536d3e/589bd5d4Nf32e7adc.jpg?width=374&height=160" alt="">
<p>不抢白不抢</p>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default
components:
Panel
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel
@include panel;
.content
@include flex(row);
padding-bottom:40px;
position: relative;
img
width: 320px;
height: 136px;
p
position: absolute;
top: -112px;
right: 20px;
font-size: 28px;
color: #999;
height: 112px;
line-height: 112px;
</style>
//app\\js\\raise\\in.vue
<template>
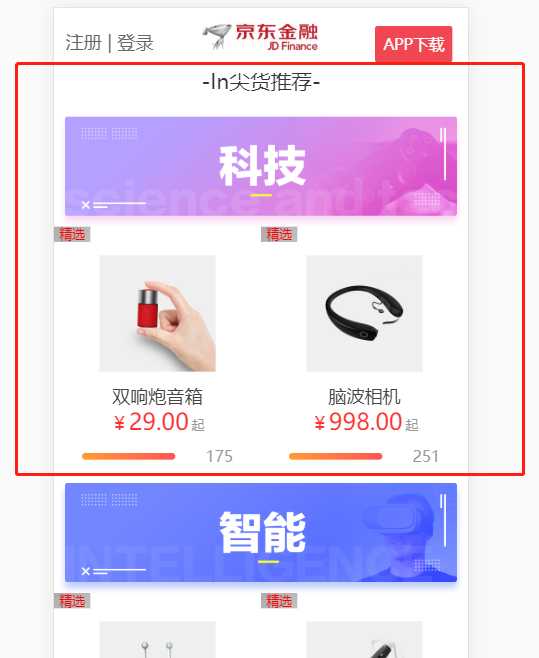
<Panel title="In尖货推荐" :class="$style.panel">
<section :class="$style.content">
<div :class="$style.item" v-for="item in items" :key="item.catory">
<img :src="item.catory" alt="">
<section :class="$style.list">
<div :class="$style.product" v-for="product in item.list" :key="product.img">
<img :src="product.img" alt="">
<p :class="$style.title">product.title</p>
<p :class="$style.price"><em>product.price</em>起</p>
<article>
<div :class="$style.wrapper">
<div :class="$style.inner" :style="width:product.progress+'%'"></div>
</div>
<p>product.progress</p>
</article>
<label>精选</label>
</div>
<!-- <div :class="$style.product">
<img src="https://img30.360buyimg.com/cf/s250x250_jfs/t14881/283/656508232/143980/9b606acf/5a33a171N18c9c80a.jpg" alt="">
<p :class="$style.title">双响炮蓝牙音箱</p>
<p :class="$style.price"><em>29:00</em>起</p>
<article>
<div :class="$style.wrapper">
<div :class="$style.inner"></div>
</div>
<p>172%</p>
</article>
<label>精选</label>
</div> -->
</section>
</div>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel';
export default
components:
Panel
,
data()
return
items:[
catory:"//img12.360buyimg.com/jrpmobile/jfs/t3406/210/2247820735/50952/86016eea/5846d8e7N20446dbd.png?width=750&height=200",
list:[
img:"https://img30.360buyimg.com/cf/s250x250_jfs/t14881/283/656508232/143980/9b606acf/5a33a171N18c9c80a.jpg",
title:"双响炮音箱",
price: "29.00",
progress: 175
,
img:
"https://img30.360buyimg.com/cf/s250x250_jfs/t15529/308/632300625/135123/adb9c6d0/5a37676dNc31da9ea.jpg",
title: "脑波相机",
price: "998.00",
progress: 251
]
,
catory:
"//img12.360buyimg.com/jrpmobile/jfs/t3739/82/2244582797/54399/746c7d79/5846a953N66b67d05.png?width=750&height=200",
list: [
img:
"https://img30.360buyimg.com/cf/s250x250_jfs/t11257/287/2281727659/55759/e00b90a/5a138f21N32dca834.jpg",
title: "智能电动牙刷",
price: "19.00",
progress: 481
,
img:
"https://img30.360buyimg.com/cf/s250x250_jfs/t14209/293/662014092/61635/bba5c330/5a33a983N077cac56.jpg",
title: "烟草加热电子烟",
price: "258.00",
progress: 108
]
]
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel
@include panel;
.content
@include flex(row);
.item
width: 100%;
>img
display: block;
width: 100%;
height: 170px;
.list
@include flex(row);
.product
width:50%;
height: 396px;
box-sizing: border-box;
background: raba(0,0,0,.02);
text-align: center;
position: relative;
img
width: 180px;
height: 180px;
margin: 44px auto 20px;
.title
font-family: PingFangSC-Medium;
font-size: 28px;
color: #444;
.price
font-size: 20px;
height: 48px;
line-height: 48px;
color: #999;
font-family: PingFangSC-Medium;
em
font-size: 36px;
color: #FF3232;
margin-right: 4px;
&:before
content:"¥";
font-size: 28px;
article
@include flex(row);
align-items: center;
justify-content: space-around;
padding: 0 20px;
height: 30px;
line-height: 30px;
margin-top: 16px;
.wrapper
width:144px;
height: 10px;
background: #F6F6F6;
border-radius: 22px;
.inner
width: 40%;
height: 10px;
background-image: linear-gradient(270deg,#F55 1%,#FF9c31 100%);
border-radius: 22px;
max-width: 100%;
p
font-size: 24px;
color: #999;
label
position: absolute;
left: 0;
top: 0;
font-family: PingFangSC-Medium;
font-size: 20px;
color: #ff0000;
text-align: center;
padding: 2px 8px;
background-image: linear-gradient(-35deg,#c1c1c1 0,#ACACAC 100%)
</style>
//app\\js\\raise\\more.vue
<template>
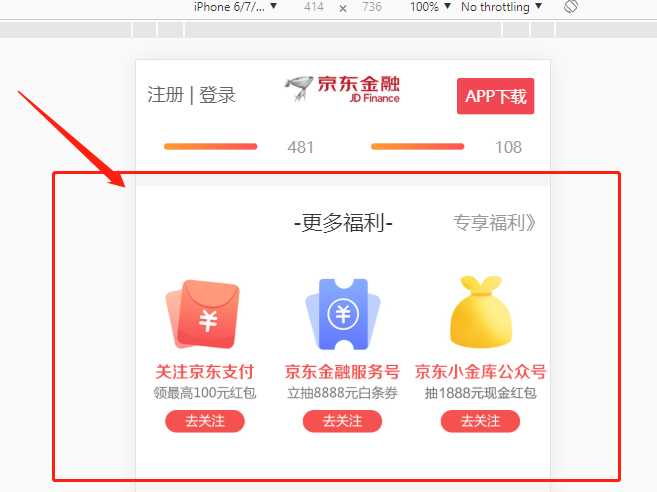
<Panel title="更多福利" :class="$style.panel">
<div :class="$style.content">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t7456/56/1425209238/21928/f1fe492d/599cee57Naea99020.jpg?width=250&height=330" alt="">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t7894/126/1440046618/24763/5ce6a129/599cee04Ne77b3641.jpg?width=250&height=330" alt="">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t6385/103/1675552688/24265/91be4150/59549aedNa30670f7.jpg?width=250&height=330" alt="">
<span>专享福利》</span>
</div>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default
components:
Panel
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel
@include panel;
.content
@include flex(row);
justify-content: space-around;
padding-bottom: 60px;
position: relative;
img
width: 33.333%;
height: 280px;
span
position: absolute;
right: 10px;
top: -112px;
font-size: 28px;
color: #999;
height: 112px;
line-height: 112px;
</style>//app\\js\\raise\\index.vue
<template lang="html">
<div>
<Heador/>
<Slider/>
<Daily/>
<In/>
<More/>
<Footer/>
<Navbar/>
</div>
</template>
<script>
import Heador from '../public/header'
import Footer from '../public/footer'
import Slider from './rslider'
import Navbar from '../public/navbar'
import Daily from './daily'
import In from './in'
import More from './more'
export default
components:
Heador,
Slider,
Footer,
Navbar,
Daily,
In,
More
</script>
<style lang="scss" module>
</style>
关于跟业务相关的就已经完结了,当然这个视频讲了一些其他方面的东西,我这个只是记录项目开发过程中的东西,
虽然没有什么深度,不过在写法上面倒是可以借鉴。
以上是关于跟我一起做京东金融的项目众筹页的主要内容,如果未能解决你的问题,请参考以下文章