5-3 使用antDesign的form组件
Posted wskb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5-3 使用antDesign的form组件相关的知识,希望对你有一定的参考价值。

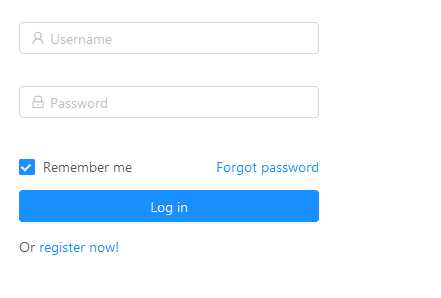
import Form, Icon, Input, Button, Checkbox from ‘antd‘; class NormalLoginForm extends React.Component handleSubmit = e => e.preventDefault(); this.props.form.validateFields((err, values) => if (!err) console.log(‘Received values of form: ‘, values); ); ; render() const getFieldDecorator = this.props.form; return ( <Form onSubmit=this.handleSubmit className="login-form"> <Form.Item> getFieldDecorator(‘username‘, rules: [ required: true, message: ‘Please input your username!‘ ], )( <Input prefix=<Icon type="user" style= color: ‘rgba(0,0,0,.25)‘ /> placeholder="Username" />, ) </Form.Item> <Form.Item> getFieldDecorator(‘password‘, rules: [ required: true, message: ‘Please input your Password!‘ ], )( <Input prefix=<Icon type="lock" style= color: ‘rgba(0,0,0,.25)‘ /> type="password" placeholder="Password" />, ) </Form.Item> <Form.Item> getFieldDecorator(‘remember‘, valuePropName: ‘checked‘, initialValue: true, )(<Checkbox>Remember me</Checkbox>) <a className="login-form-forgot" href=""> Forgot password </a> <Button type="primary" htmlType="submit" className="login-form-button"> Log in </Button> Or <a href="">register now!</a> </Form.Item> </Form> ); const WrappedNormalLoginForm = Form.create( name: ‘normal_login‘ )(NormalLoginForm); ReactDOM.render(<WrappedNormalLoginForm />, mountNode);
以上是关于5-3 使用antDesign的form组件的主要内容,如果未能解决你的问题,请参考以下文章