使用JQuery
Posted godsince
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JQuery相关的知识,希望对你有一定的参考价值。
一、前期准备:
新建一个简单的jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>一二零叁的网站</title>
<script>
document.getElementById("info").innerHTML = "修改后的首页界面";
</script>
</head>
<body>
<div id="info">首页界面</div>
<div id="info2">登录界面</div>
</body>
</html>浏览器上输入地址后,结果显示的文字还是没变,后台报错:Uncaught TypeError: Cannot set property ‘innerHTML‘ of null
原因是因为js的加载顺序的原因。
修改为:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>一二零叁的网站</title>
</head>
<body>
<div id="info">首页界面</div>
<div id="info2">登录界面</div>
</body>
<script>
document.getElementById("info").innerHTML = "修改后的首页界面";
</script>
</html>之后再次输入网址就可以了

二、引用JQurey
1.在线直接引用
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script>
</head>代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>一二零叁的网站</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
</head>
<body>
<div id="info">首页界面</div>
<div id="info2">登录界面</div>
</body>
<script>
document.getElementById("info").innerHTML = "修改后的首页界面";
$("#info2").html("修改后的登录界面");
</script>
</html>
输入地址后,界面有所改变这样就可以了
2.下载到本地后引用
要本地使用JQuery并不需要导入什么包,只需要下载一个jquery.js文件就行了。
下载地址:https://jquery.com/download/
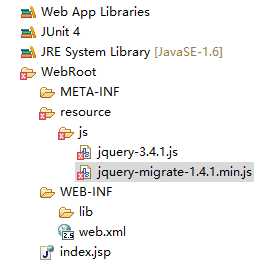
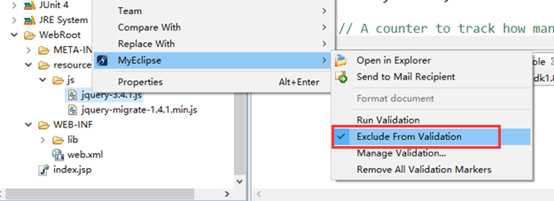
之后放到项目中就可以了,如下图

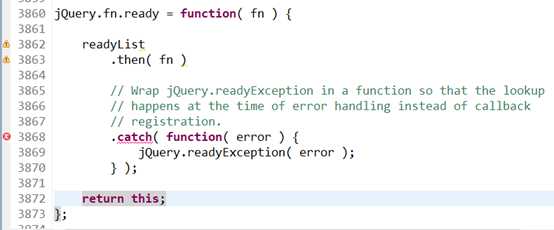
报错内容:

表示看不懂,网上说只要忽略掉就可以了,按图中步骤忽略掉就可以了

之后javascript的引用路径修改为:
<script src="resource/js/jquery-3.4.1.js">
</script>这样就可以了。
以上是关于使用JQuery的主要内容,如果未能解决你的问题,请参考以下文章