解决本地文件跨域的问题,npm install anywhere -g
Posted webwangjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决本地文件跨域的问题,npm install anywhere -g相关的知识,希望对你有一定的参考价值。
项目在本地调试时,遇到了本地文件加载跨域的问题
解决方法是,搭建本地服务环境,推荐:anywhere
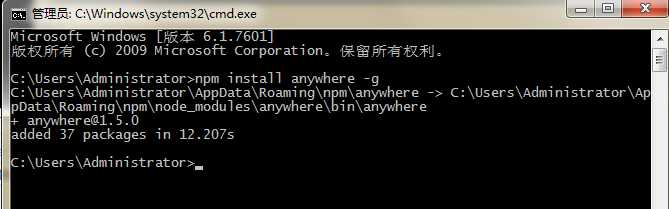
在node环境下,全局安装anywhere:
npm install anywhere -g

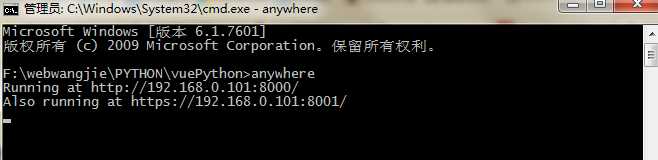
安装完成后,在需加载文件的文件夹下运行anywhere即可:
anywhere

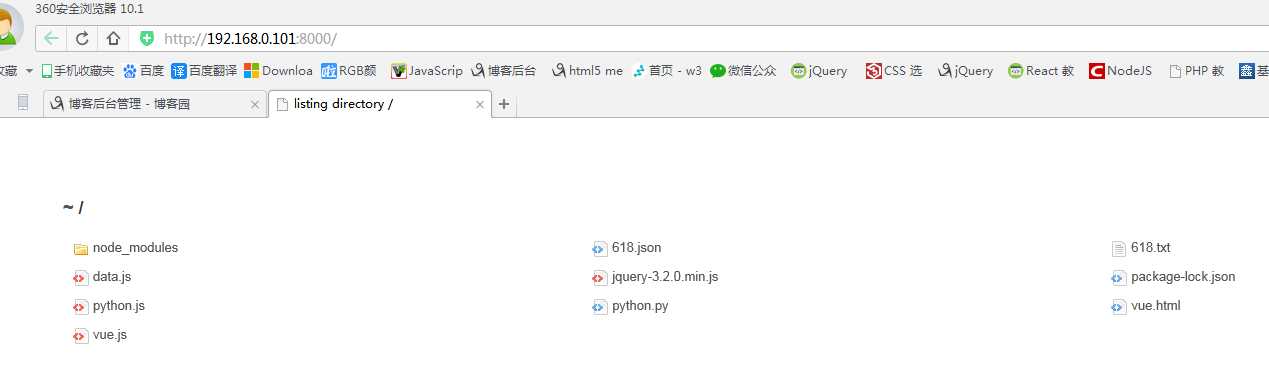
不添加 -s 命令,会同时打开浏览器访问 http://localhost:8000/ 这个路径。

其他命令:
-
anywhere -p 8000 # 指定静态服务器的端口号
-
anywhere -s # 静默执行,不打开浏览器
以上是关于解决本地文件跨域的问题,npm install anywhere -g的主要内容,如果未能解决你的问题,请参考以下文章