js继承
Posted nzcblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js继承相关的知识,希望对你有一定的参考价值。
一、原型链继承【子构造函数的原型对象是父构造函数的实例】【对原型属性和方法的继承】
1、每个构造函数【prototype】都有一个原型对象,原型对象中都包含一个指向构造函数的指针【constructor】,而实
例都包含一个指向原型对象的内部指针【__proto__】。当原型对象等于另外一个类型的实例即继承。
eg:
//创建父类Animal构造函数 function Animal(name,age) this.name = name; this.age = age; //将sayName()方法添加到Animal的原型对象中 Animal.prototype.sayName = function() console.log(this.name); //将子类Dog原型对象指针【Dog.prototype】指向Animal对象实例 Dog.prototype = new Animal(); //将Dog构造函数指针指向Dog类型 Dog.prototype.constructor = Dog; Dog.prototype.sayAge = function() console.log(this.age); //创建Dog类实例对象dog var dog = new Dog(‘旺财‘,2,‘yellow‘); dog.sayName(); //旺财 【可以调用父类方法】 dog.sayAge(); //2 【可以调用自身原型对象中的方法】
2、谨慎定义方法:
子类型覆盖超类型中的某个方法,或者是需要添加超类中不存在的方法,都需要将给原型添加方法的代码放在继承之后【即替换原型的语句之后】
3、原型链相关问题:
a、通过原型来实现继承时,原型实际上会变成另一个类型的实例,原来的实例属性也就变成了现在的原型属性
b、在创建子类型的实例时,不能向超类型的构造函数传递参数【使用后面的伪类继承来解决】。因此实践中很少会单独使用原型链
二、经典继承(伪继承)【对实例属性的继承】
1、在子类构造函数中使用call()或apply()方法改变调用方法对象,在子类构造函数中使用父类构造函数名调用call()或apply()并将
其调用对象改为子类对象
eg:
//创建父类Animal构造函数 function Animal(name,age) this.name = name; this.age = age; //将sayName()方法添加到Animal的原型对象中 Animal.prototype.sayName = function() console.log(this.name); //创建子类Dog构造函数 function Dog(name,age,color) //使用call函数指定调用Animal构造函数方法的对象为Dog Animal.call(this,name,age); this.color = color; //创建Dog类实例对象dog var dog = new Dog(‘旺财‘,2,‘yellow‘); console.log(dog.name); //旺财
三、组合继承(原型链继承和组合链继承【伪经典继承】)【常采用的一种继承方式】
1、原理是:使用原型链实现对原型属性和方法的继承,而通过借用构造函数实现对实例属性的继承
eg:
//创建父类Animal构造函数 function Animal(name,age) this.name = name; this.age = age; //将sayName()方法添加到Animal的原型对象中 Animal.prototype.sayName = function() console.log(this.name); //创建Animal实例对象animal var animal = new Animal(‘小白‘,1); animal.sayName(); console.log(animal); //原型链继承,一般继承用于父类的方法 //将子类Dog原型对象指针【Dog.prototype】指向Animal对象实例 Dog.prototype = new Animal(); //将Dog构造函数指针指向Dog构造函数 Dog.prototype.constructor = Dog; Dog.prototype.sayAge = function() console.log(this.age); //创建子类Dog构造函数 function Dog(name,age,color) /*this.name = name; this.age = age;*/ //经典继承(伪继承),一般继承属性 Animal.call(this,name,age); this.color = color; //创建Dog类实例对象dog var dog = new Dog(‘旺财‘,2,‘yellow‘); dog.sayName(); //可以调用父类方法 dog.sayAge(); //可以调用自身原型【前面已将Dog原型对象指向了一个new Animal()实例对象】对象中的方法 // animal.sayAge(); //父类创建的对象不可以使用子类原型对象中的方法 animal.sayAge is not a function // Array继承自谁 console.log(Array.prototype.__proto__.constructor); //Object
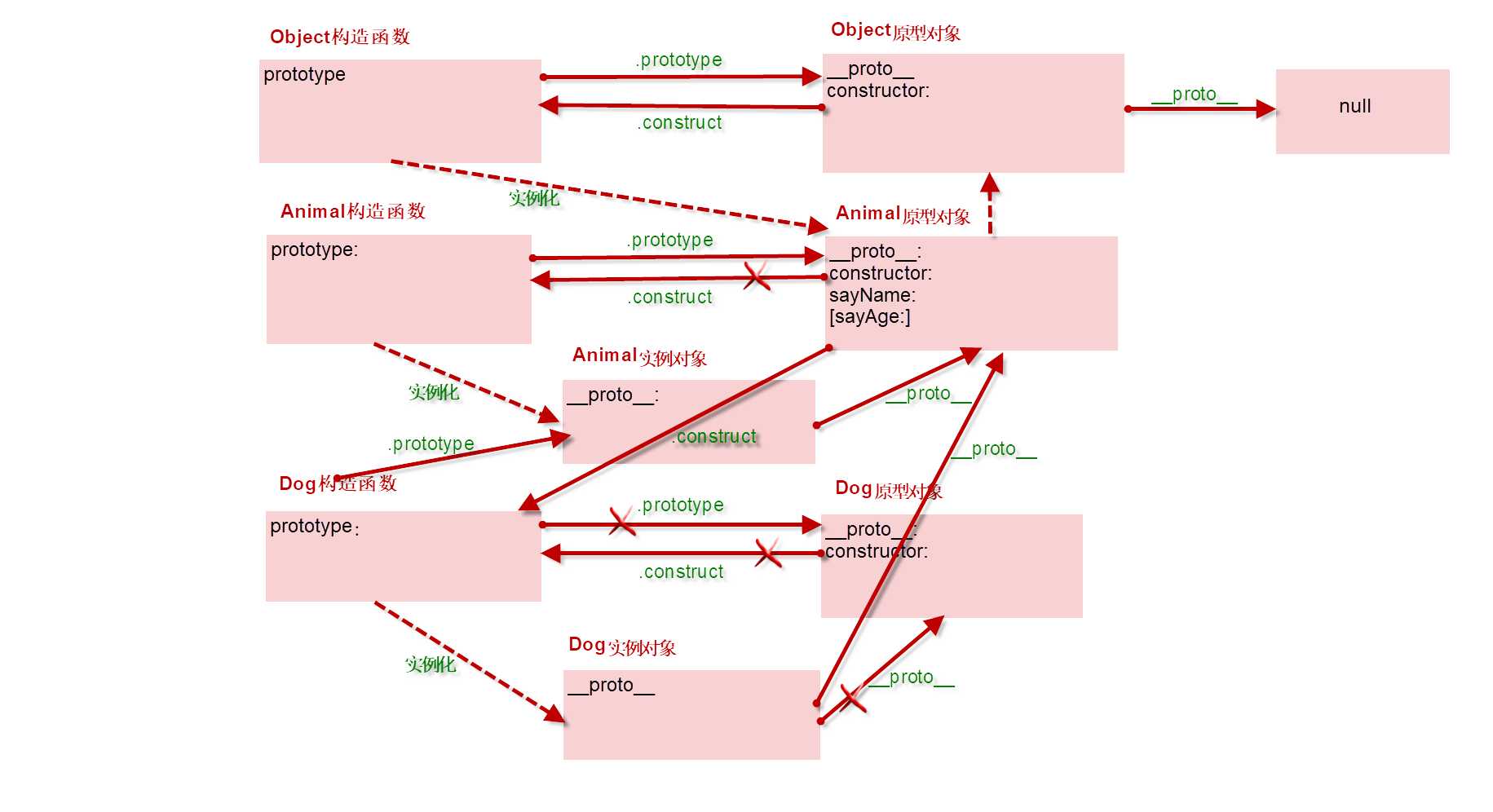
相关图例分析如下:

以上是关于js继承的主要内容,如果未能解决你的问题,请参考以下文章