Node 之http模块
Posted jiguiyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node 之http模块相关的知识,希望对你有一定的参考价值。
在Node.js的核心模块中主要有http、fs、url、querystring模块,在前面的博文中有一篇已经介绍了url模块,在上一篇博文中http模块使用到过,在这篇博文中我将详细分析其方法和原理。
1、http模块-----创建HTTP服务器、客户端
使用http模块只需要在文件中通过require(‘http’)引入即可。http模块是Node.js原生模块中华最为亮眼的模块。在传统的HTTP服务器会由Apache、nginx、IIS之类的软件来担任,但是Node.js并不需要。Node.js的http模块本身就可以构建服务器,而且性能非常可靠哟!
(1)Node.js服务器端
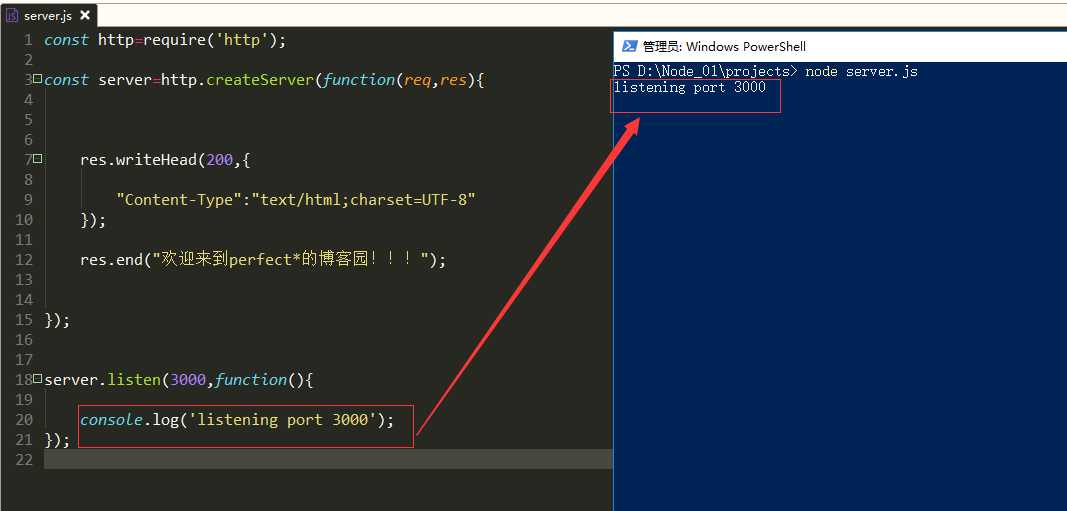
server.js
const http=require(‘http‘); const server=http.createServer(function(req,res) res.writeHead(200, "Content-Type":"text/html;charset=UTF-8" ); res.end("欢迎来到perfect*的博客园!!!"); ); server.listen(3000,function() console.log(‘listening port 3000‘); );
运行结果:

在浏览器中输入http://localhost:3000/或者http://127.0.0.1:3000/,页面中会显示如下字样:

http.createServer()方法返回的是http模块封装的一个基于事件http服务器。同样,http.request是其封装的一个HTTP客户端工具,可以用来向http服务器发起请求。上面的req和res分别为http.IncomingMessage和http.ServerResponse。
http.Server的事件主要有
- request:最常用的事件,当客户端请求到来时,该事件被触发,提供req和res参数,表示请求和响应信息。
- connection:当Tcp连接建立时,该事件被触发,提供一个socket参数,是net.Socket的实例。
- close:当服务器关闭时,触发事件(注意不是在用户断开连接时)
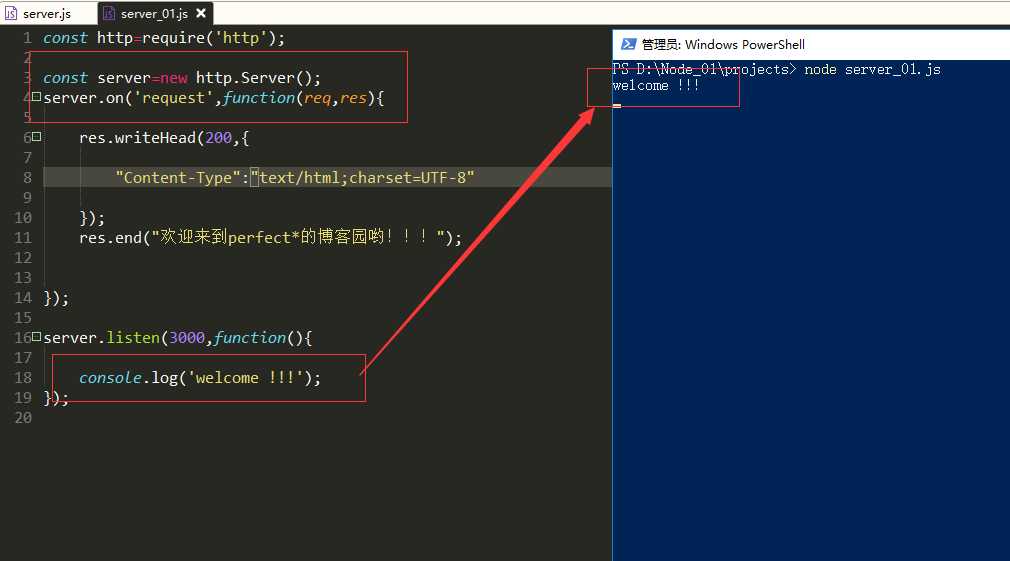
http.createServer()方法其实就是添加一个request事件进行监听,利用下面的代码也可以实现上面的效果哦!
const http=require(‘http‘); const server=new http.Server(); server.on(‘request‘,function(req,res) res.writeHead(200, "Content-Type":"text/html;charset=UTF-8" ); res.end("欢迎来到perfect*的博客园哟!!!"); ); server.listen(3000,function() console.log(‘welcome !!!‘); );

浏览器显示效果:

http.IncomingMessage是HTTP请求提供的信息,提供了以下3个事件:
- data:当请求体数据到来时该事件被触发。该事件提供一个chunk参数,表示接受的数据。
- end:当请求体数据传输完毕时该事件被触发,此后不会再有数据。
- close:用户当前请求结束时,该事件被触发。
http.IncomingMessage提供的主要属性有:
- method:HTTP请求的方法,比如:get。
- header:http请求头。
- URL:请求路径。
- httpVersion:http协议版本。
因此,我将把上面提到的知识点融合到上面第一个服务器的代码中。
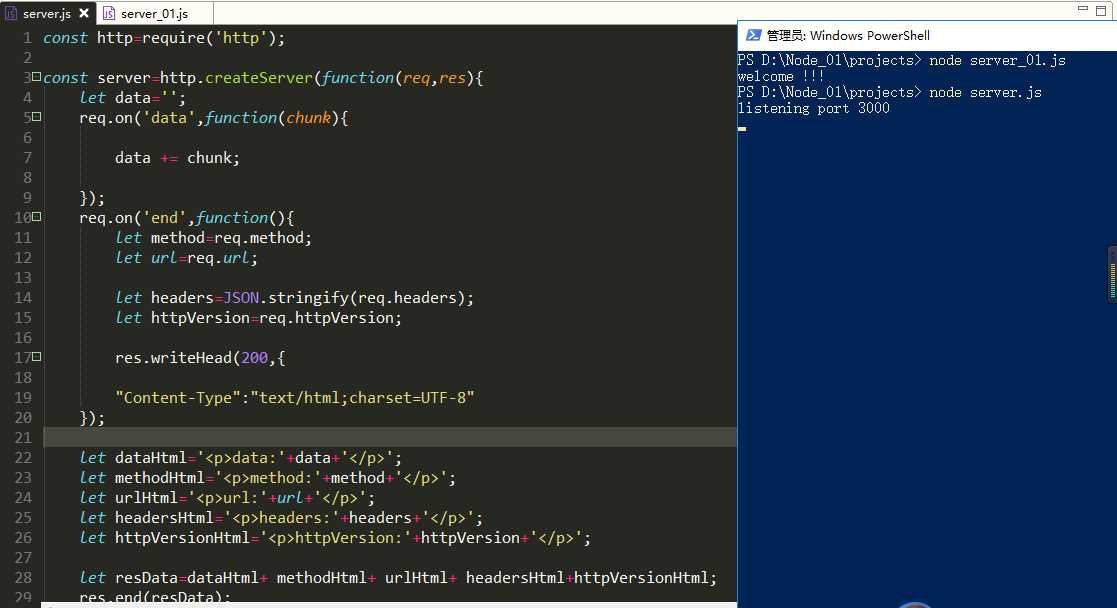
const http=require(‘http‘); const server=http.createServer(function(req,res) let data=‘‘; req.on(‘data‘,function(chunk) data += chunk; ); req.on(‘end‘,function() let method=req.method; let url=req.url; let headers=JSON.stringify(req.headers); let httpVersion=req.httpVersion; res.writeHead(200, "Content-Type":"text/html;charset=UTF-8" ); let dataHtml=‘<p>data:‘+data+‘</p>‘; let methodHtml=‘<p>method:‘+method+‘</p>‘; let urlHtml=‘<p>url:‘+url+‘</p>‘; let headersHtml=‘<p>headers:‘+headers+‘</p>‘; let httpVersionHtml=‘<p>httpVersion:‘+httpVersion+‘</p>‘; let resData=dataHtml+ methodHtml+ urlHtml+ headersHtml+httpVersionHtml; res.end(resData); ); ); server.listen(3000,function() console.log(‘listening port 3000‘); );

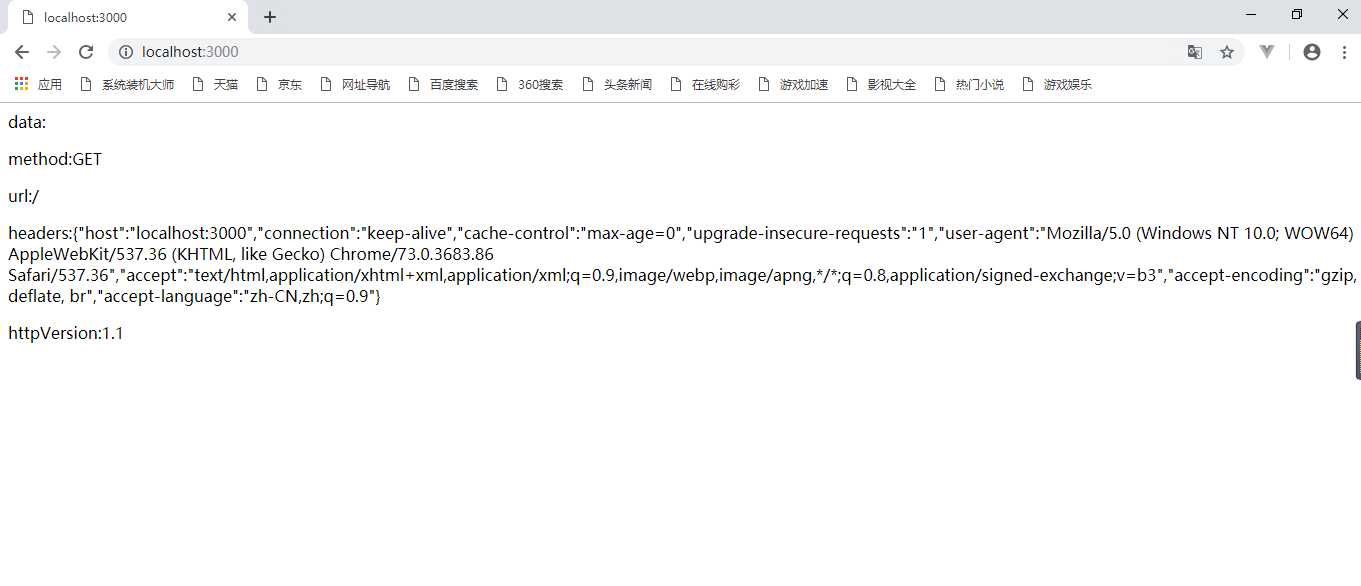
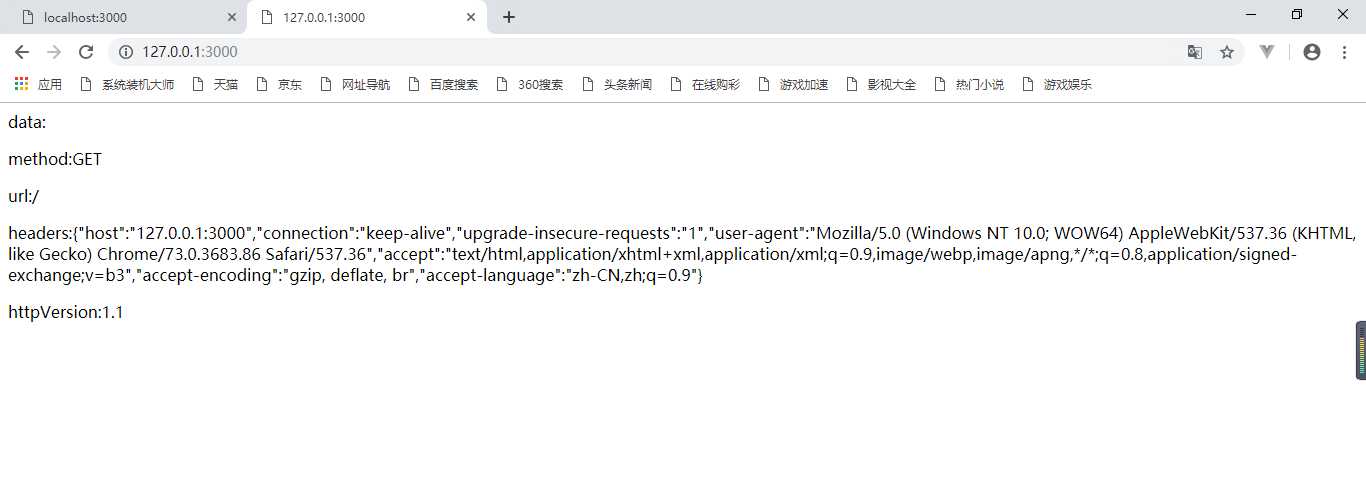
在浏览器中的显示页面:

http.ServerResponse是返回客户端的信息,其常用的方法为:
- res.writeHead(statusCode,[heasers]):向请求的客户端发送响应。
- res.write(data,[encoding]):向请求发送内容;
- res.end([data],[encoding]);结束请求
这些方法在上面的代码中已经实现。
2、客户端向HTTP服务器发起请求
在上面的方法中都是HTTP模块在服务端的使用,接下来看看客户端的使用,向HTTP服务器发起
- http.request(option[,callback]):option为json对象,主要的字段有host、port(默认为80)、method(默认为get)、path(请求的相对路径,默认“/”、header等。
- http.get(optionoption[,callback]):http.request()使用HTTP请求方式get的简便方法。
const http=require(‘http‘); let reqData=‘‘; http.request( ‘host‘:‘127.0.0.1‘, ‘port‘:‘3000‘, ‘method‘:‘get‘ ,function(res) res.on(‘data‘,function(chunk) reqData +=chunk; ); res.on(‘end‘,function() console.log(reqData); ); ).end();
浏览器中的显示效果:

以上是关于Node 之http模块的主要内容,如果未能解决你的问题,请参考以下文章