从后端到前端之Vue写个表格试试水
Posted jyk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从后端到前端之Vue写个表格试试水相关的知识,希望对你有一定的参考价值。
目录:
1、脚本式开发.
2、工程化开发
3、工程化和脚本的区别
4、来个table试试水
4,1、目标
4.2、思路
4.3、设计与编码
4.4、效果
5、业务分离
6、功能拓展——个性化设置
正文:
我以前是后端(asp.net)开发,会点js、jQuery,但是不会写js特效,至于css嘛,拿来用现成的可以,自己动手写就不会了。
发现现在前端开发的势头太猛了,有一点要干掉后端的感觉,于是萌发了想要学一学前端开发的想法。那么前端三大框架,先学哪一个呢?就先学学Vue吧,为啥呢?很简单呀,他只有三个英文字母,好记好写。
Vue的学习时间比较短,才三、五天吧,所以有些用法可能很稚嫩,甚至是错误的,不过不怕,才刚开始学,及时发现错误及时改正就好。每天都写点心得,万一遇见好人给指点一二,那就挣大发了。
Vue至少有两种开发方式:脚本是开发和工程化开发。
一、脚本式开发
就是和jQuery的使用有点像,在页面里引用vue.js,然后按照vue的规则写模板、写代码,就可以开鲁了。这种方式和jQuery挺像的,用着也是很爽的,改完代码一保存,浏览器里面一刷新就可以看到效果,很直观方便。
这种方式适合初初学者,以及对一些想法做测试,验证想法是否行的通。但是正式项目里面可不可以这么用呢?一本书里面说——不可以。但是作为一个Vue的初学者,我现在还没有能力做这个判断。
二、工程化开发
这个刚一开的时候感觉很懵逼,但是看着看着发现了,这个不就是后端做开发的方式吗?简直太像了。
后端开发,以asp.net mvc 为例(为啥不用其他语言呢?千万别挣,因为我只会这一种,其他的不会)。打开IDE,建立一个项目,选择框架版本,选择项目类型,选择。。。。。然后IDE会根据你的选择,加载DLL引用,加载必须的js脚本,建立文件夹,建立配置文件,建立默认页面、代码。然后一运行,一个简单的网站就出来了。
Vue的工程化开发居然也是这个样子的。首先要安装node和npm,然后安装Vue-cli,这个叫做脚手架,emmm,一脸懵逼这是啥?看看上一段我写的,这个脚手架统统能做。当然不是引用dll这类的,而是引用Vue开发需要的各种东东,也会让你做各种选择,最后建立文件夹,然后神奇的是,可以用node做一个站点,直接就运行了。还可以模拟后端。
这个也太牛叉了吧,我感觉,再加上一个数据库(比如mysql),就没有后端啥事了。
具体怎么做就不细说了,emmmm,好吧我现在也只是一知半解。反正很神奇就对了。
三、工程化和脚本的区别
如果说脚本开发,是把js文件引入到页面 ,然后写代码的话,那么工程化是把自己的代码加到了Vue的框架里面,给框架补点肉,整个项目就出来了。
历史的发展就是这样的,不管个人喜不喜欢,这种开发方式必定越来越火,不愿意接受的,早晚会被淘汰的。
四、来个table试试水
看官网、查百度会有一些简单的介绍,这里也是依据这些简单的介绍,来点稍微复杂一些的,也是比较实用的一种用法。因为我也只是初学,不知道这种用法属于什么级别的,抛砖引玉,拿出来供大家参考一下。
1、目标
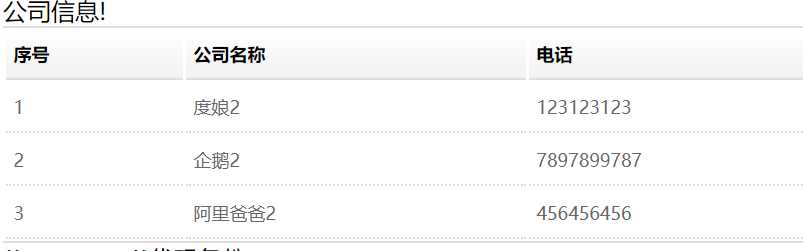
不管做什么事情,都要先定一个目标,这里虽然只是一个试水,但是也应该知道要做成啥样子的。那么就定一个简单的表格吧,比如下图这个样子的。

很简单的一个表格,列不多,因为列数不是问题。看了实现方式你就知道了。
2、思路
Vue的特点就是——数据驱动视图。数据为主,然后把数据绑定到页面。这个是核心,千万别跑偏了。
那么我们来分析一下,这个表格由两个部分组成:表头和表体。
表头:公司名称、电话等。实际项目里肯定还会有很多列。这里先拿两个举例。使用<tr><th>来标示。
表体:就是公司信息的列表,由多条数据组成,字段数量和表头对应。用<tr><td>来标示。
那么我们设计一个表头和表体的数据包,然后让Vue一绑定就ok了。
3、设计与编码
先设计一个数据包,emmmm,不知道专业的叫法是啥,反正就是弄一个json的结构。比如这样:
var table = new Vue( el: ‘#table‘, data: message: ‘公司信息!‘, orderBy: ["c1", "c2"], //可以控制字段的先后顺序,想调整列的先后顺序,改这个数组就行,可以做个性化设置 tableTh: //表头的描述信息 c1: title: "公司名称", //还可以增加其他描述,比如width等 align: "left" , c2: title: "电话", align: "right" , dataList: [ //数据包,字段名作为关键字,便于列的调整先后顺序 c1: "度娘2", c2: "123123123" , c1: "企鹅2", c2: "7897899787" , c1: "阿里爸爸2", c2: "456456456" ] );
el 这个是Vue的保留字,必须这么写,后面是dom的ID,比如<div id="table"> 。用jQuery的思路就是 $(‘#table’)。
data 这个也是Vue的保留字,后面是model,结构可以随意设置,怎么玩就看想象力了。
当然Vue还有很多保留字,比如方法的等等,不过这里先介绍这两个,其他的以后再说。
然后在设计一个模板,比如这样:
<div id="table"> message <table class="table_default1" > <tr> <th>序号</th> <th v-for="th in tableTh" > th.title </th> </tr> <tr v-for="(tr,index) in dataList"> <td>index+1</td> <td v-for="td in tr" > td </td> </tr> </table> </div>
不知道大家有没有发现一个问题:这里面没有任何和业务相关的东东,那个“序号”不算的话。
这个模板也很简单,表头用一个循环就出来了,数据包里面有多少列,就可以循环出来多少列,所以我开头说的,多少列不重要,因为循环就对了,管他多少列呢?
表体用了两个循环(嵌套循环)就出来了。这个用法比较很好理解吧。这个我就不想多解释了,说多了会有一种凑字数的感觉。
4、效果
发现我剧透了,上面那个图就是运行效果。数据包设计好,模板设置好,然后交给Vue就可以了,打开浏览器查看网页,就可以看到这个效果。
五、业务分离
这个模板可以看做是所有列表的通用模板,因为他适合任何一种数据,不管是公司信息列表,还是员工信息,还是产品信息,都可以这样写,而且copy过来之后不用改!因为我把业务相关的统统放到了数据包里面。增加一个列表需求,只需要写数据包即可,不用改模板代码,是不是很方便?
当然,如果大家都是这么做的,那么就是英雄所见略同。昨天在一个前端群里问了半天,也没有人告诉我,他们的数据列表是怎么做的,结果我到现在也还是不知道在Vue里面大家是怎么做数据列表的。百度了一下,也没发现啥有用的信息。
六、功能拓展个性化设置
不知道大家有没有遇到这样的情况,接到一个任务,要求做一个数据列表里面有n个字段,这个没啥的嘛,做呗。但是这么多的列哪个在前哪个在后呢?如果文档里明确说明了,那么好办,按照文档里的来呗。如果文档里没有明确说明先后顺序,那么咋办?只能按照自己的习惯来了。
然后做好之后给用户看,第一个领导看了说,这个电话怎么放这了,不重要放最后好了。
然后给另一个领导看说,哎,这个电话怎么放最后了,不是和你们说了吗,这个要放前面!
???刚才那个领导说,,,,,。
然后又给操作人员看,操作人说,这个电话放这里不习惯,能不能改一改?
这里只是举一个简单的例子,客户的需求总是千奇百怪的,调整顺序只是最简单最常见的。
对于客户来说,不就是改个位置吗,我用Excel天天改顺序,你们这个项目肯定比Excel厉害吧,改个顺序很难吗?
不难呀,只是别改来改去的,另外我到底听谁的?
细心的你可能会发现,数据包里面有一个orderBy: ["c1", "c2"]没有用上,这个是干嘛的?
这个不是给数据排序的,而是给列排序的。这个数组里放的是key,后面两个数据包都是以这些key来组织数据的。那么这个数组里的key的先后顺序就是列的先后顺序。
所以只需要改这个数组里的key就可以了。然后我们可以为每一个用户都设置一个独立的数组,这样每个用户都可以有自己的列的顺序了,互相不干扰。这样客户都满意了,我们也不用总是调整顺序了。
最后,模板需要改一下:
<div id="table"> message <table class="table_default1" style=" "> <tr> <th>序号</th> <th v-for="key in orderBy" > tableTh[key].title </th> </tr> <tr v-for="(tr,i) in dataList"> <td>i+1</td> <td v-for="key in orderBy" v-bind:align="tableTh[key].align"> tr[key] </td> </tr> </table> </div>
先遍历这个数组,然后用里面的key提取数据在做绑定。这样,我们把调整列的先后顺序的业务需求也给分离出来了,还附带了一个福利——个性化设置。
以上是关于从后端到前端之Vue写个表格试试水的主要内容,如果未能解决你的问题,请参考以下文章
如何正确地将自定义错误从后端(Express)传递到前端(Vue)