通过Url Protocol实现web调用本地exe,兼容谷歌IE,并实现本地验证
Posted dushaojun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过Url Protocol实现web调用本地exe,兼容谷歌IE,并实现本地验证相关的知识,希望对你有一定的参考价值。
1.随便在网上找个注册码写入,web调用方法为<a href="openForestFire:">调用</a> 一定要注意后面的冒号
2.这样调用的话你会发现,如果本地没有该程序,那么你怎么点击都不会有反应,这样就需要本地exe程序有无验证
3.验证,首先需要下载两个大神写的js文件example.js和protocolcheck.js下载地址为(csdn还没有上传完毕)
在页面中引用这两个js和jquery
js代码实现如下
try
//window.location.href = ‘openLayerManager:‘
//var xmlhttp = new ActiveXObject("ForestFireActiveX.ForestFire");
window.protocolCheck($(this).attr("href",‘openLayerManager:‘),function ()
var url = appConfig.sysInfo.sysServiceUrl+‘OnlineUpdateService.asmx/DownLoadTheLatestApkInfo‘;
var para = sysLx:"13",SYS_ID: "1101001" ;
$.ajax(
data: JSON.stringify(para),
url:url,
type: "POST",
cache: true,
async: false,
dataType: ‘json‘,
success: function (res)
var res = JSON.parse(res.d);
var lujin=appConfig.sysInfo.ImageUrl+res.Result[0].LUJING;
//文件下载
location.href=lujin;
);
);
catch (e) //不支持
sweetAlert("提示", "打开程序失败,请确认已安装相关程序!");
return false;
以上代码兼容google和ie
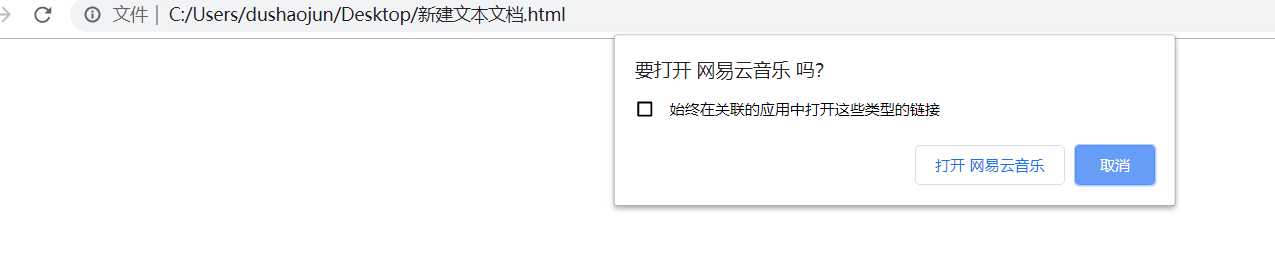
该文件有的话就会提示打开

没有会直接下载

以上是关于通过Url Protocol实现web调用本地exe,兼容谷歌IE,并实现本地验证的主要内容,如果未能解决你的问题,请参考以下文章