CSS权威指南 - 基本视觉格式化 4
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS权威指南 - 基本视觉格式化 4相关的知识,希望对你有一定的参考价值。
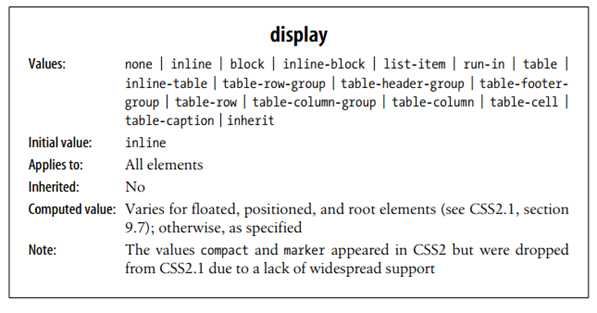
改变元素显示
没有讨论与表格相关的、列表list-item的值。之后讨论。
改变显示角色
显示为块级元素
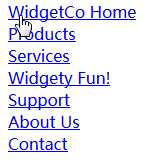
将一串链接(行内元素)改变垂直放置,若有如下一连串的链接:
<div id="navigation">
<a href="index.html">WidgetCo Home</a><a href="products.html">Products</a>
<a href="services.html">Services</a><a href="fun.html">Widgety Fun!</a>
<a href="support.html">Support</a><a href="about.html" id="current">About Us</a>
<a href="contact.html">Contact</a>
</div>
可以放在一个表格里,也可以每一个wrap一个div,或者你可以让他们变成block-level元素,像这样:
div#navigation a {display: block;}
不支持CSS的浏览器可以通过这么做显示出一个垂直的导航效果。显示成block,可以像块级元素那样设置样式,这样子整个box都变成了链接,如果鼠标移动到这个box,都可以点击了。
****
显示为行内元素
让一个无序列表水平放置。
<ul id="rollcall">
<li>Bob C.</li>
<li>Marcio G.</li>
<li>Eric M.</li>
<li>Kat M.</li>
<li>Tristan N.</li>
<li>Arun R.</li>
<li>Doron R.</li>
<li>Susie W.</li>
</ul>
#rollcall li {display: inline; border-right: 1px solid; padding: 0 0.33em;}
#rollcall li:first-child {border-left: 1px solid;}
值得注意,你改变了元素的显示角色,但是没有改变它们的本质,换句话说,可以把一个段落生成一个行级(inline-level)框(box),但是无法把段落变成一个行级元素 (inline-element)。可以把行内元素放到块级元素里,反之就不行。不然就是无效的。
**********
行内块元素 inline-block
行内块元素像行内可替换元素一样格式化显示出来。与可替换元素一样,行内元素的就默认靠在文字基线(baseline)上。
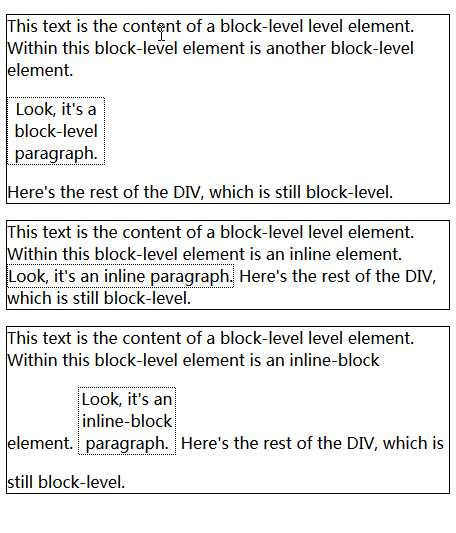
上图虚线框的块级元素,分别是显示为块级、行内、行内块。
第三个,inline-block让那一行高度的变高了,就像之前提到的一个可替换元素一样。
行内框元素的宽度如果未定义,会被设置成刚好包括他的内容,和行内框(inline-box)一样。然而inline-block不会折行。
行内块级元素可以用来显示一个水平的导航栏。比如 #navbar a {display: inline-block; width: 20%;}
*********
Run-in 元素
一个元素display:run-in,如果之后跟一个块级元素,run-in将会变成这个块级元素的第一个行内框。
run-in元素浏览器没支持,也没见到别人用过。
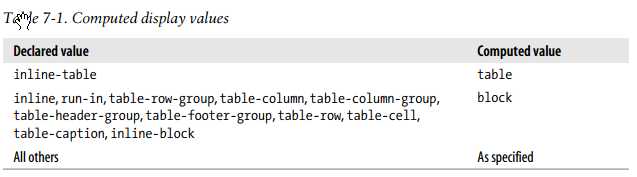
计算值
一个元素浮动或者定位之后,display的计算值可以变化。
如果一个元素绝对定位,float会被设置成none。
对于绝对元素或浮动元素,最终的display的计算值由声明绝定。
对于root元素,声明为inline-table或者table会得到table,声明none会得到计算值none,其他的都为block。
以上是关于CSS权威指南 - 基本视觉格式化 4的主要内容,如果未能解决你的问题,请参考以下文章