精通D3.js学习笔记比例尺和坐标
Posted 快乐~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了精通D3.js学习笔记比例尺和坐标相关的知识,希望对你有一定的参考价值。
1、线性比例尺
d3.scale.linear() 创建一个线性比例尺
.domain([0,500]) 定义域
.range([0,1000]) 值域
linear(x) 输入定义域 返回 值域
linear.invert(y) 输入值域,返回定义域
linear.domain([numbers]) 设定或获取定义域
linear.range([values])设定或获取值域
linear.rangeRound([valuses]) 四舍五入,结果是整数
linear.clamp([boolean]) false不收缩 true 收缩
linear.nice([count]) 扩展成理想状态
linear.ticks([ticks]) 默认是10 用于选取坐标刻度
linear.ticksFormat(count,[format]) 设置定义域内具有代表的值的表示形式,如小数
3、指数和对数比例尺
指数 exponent() 对数base()
var pow = d3.scle.pw().exponent(3);
pow.exponent(0.5) //设置指数比例尺的指数为0.5机平方根
4、量子和分位比例尺
var quantize = d3.scale.quantize()
.domain([0.10])
.range(["red","green]","blue","yellow","black");
定义域被分成5段,每一个段对应值域的一个值。[0,2]对应red,
<script>
var quantize = d3.scale.quantize()
.domain([50,0])
.range(["#888","#666","#444","#222","#000"]);
var r = [45,35,25,15,5];
var svg = d3.select(\'body\').append(\'svg\')
.attr(\'width\',400)
.attr(\'height\',400);
svg.selectAll("circle")
.data(r)
.enter()
.append(\'circle\')
.attr("cx",function(d,i){return 50 + i * 30;})
.attr("cy",50)
.attr("r",function(d){return d;})
.attr("fill",function(d){return quantize(d);})
</script>
5.阈值比例尺
是指一个效应能够产生的最低值或最高值。类似量子
6、序数比例尺
定义域和值域都是离散的
d3.scale.orinal() 构建一个序数比例尺
ordinal(x) 返回y
ordinal.domain([values]) 设定和获取x
ordinal.range([values]) 设定或获取y
ordinal.rangePoint(interval,[padding]) 设置值域
ordinal.rangeRoundPoints(interval,[padding]) 和ranggePoint()一样,但是会将结果取正
ordinal.rangeRoundBands(interval,[padding],[outerpadding]) 代替 range()设定值域
ordinal.rangeRoundRoundBands() 结果取整
ordinal.rangeBand() 返回使用rangeBands() 设定后每一段的宽度
ordinal.rangeExtend() 返回一个数组,值域的最大值和最小值
7、颜色序数比例尺
category10 10种颜色
category20() 20种颜色
category20b() 20种颜色
category20c() 20种颜色
var ordinal = d3.scale.ordinal()
.domain([1,2,3,4,5])
.rangePoints([0,100]);
console.log( ordinal.range() );
console.log( ordinal(1) );//0
console.log( ordinal(3) );//50
console.log( ordinal(5) );//100
ordinal.rangePoints([0,100],5);
console.log( ordinal.range() );//27.77777 38.88888 50 61.11111 72.22222
//padding 是5 step 是100/5+5-1 =11.11111
ordinal.rangeRoundPoints([0,100],5);
console.log( ordinal.range() );//28 39 50 61 72 取正了
var bands = d3.scale.ordinal()
.domain([1,2,3,4,5])
.rangeBands([0,100]);
console.log( bands.range() ); //0.20.40.60.80
console.log( bands.rangeBand() ); //20//返回rangBand的值
bands.rangeBands([0,100],0.5,0.2); //pading 为0.5 outerPadding
console.log( bands.range() );//4.08163 24.48979 44.89795 ....
console.log( bands.rangeBand() ); //10.20408
//左右边界的空白是step*outerPadding 约等于4 step*padding 约是10 ,即rangBand之间的空白长度
var color = d3.scale.category10();
console.log( color(1) );
console.log( color("zhangsan") );
8、坐标轴
d3.svg.axis() 创建默认的新坐标系
axis(selection)将此坐标轴应用到指定的选择集上,改选择集需要包裹有<svg>或<g>
axis.scale([scale]) 设定或获取坐标轴的比例尺
axis.orient([orientation])设定或获取坐标轴的方向。
axis.ticks([argument...]) 设定或获取坐标轴的分隔数。默认是10
axis.tickValues([values])设定或获取坐标轴的指定刻度
axis.tickSize([inner,outer])设定或获取坐标轴内外刻度的长度。默认是6
axis.innerTickSize([size])设定或获取坐标轴的内刻度。
axis.outerTickSize([size])设定或获取坐标轴的外刻度
axis.tickFormat([format])设定或获取刻度的格式
< style>
.axis path,
.axis line {
fill:none ;
stroke: black;
shape-rendering: crispedges;
}
.axis text {
font-family: sans-serif;
font-size: 11px;
}
</style>
</ script>
</ head>
< body>
</ body>
< script>
var width = 600;
var height = 600;
var svg = d3.select( "body").append("svg" )
. attr("width" ,width)
. attr(\'height\' ,height);
var xScale = d3.scale.linear()
.domain([ 0,10 ])
. range([0 ,300])
var axis = d3.svg.axis()
.scale(xScale)
.orient( "bottom");
var gAxis = svg.append("g")
. attr("transform" ,"translate(80,80)");
gAxis.attr( "class","axis" );
axis(gAxis);
</script>
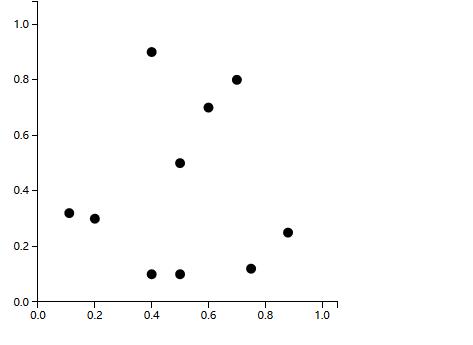
<script> //圆心数据 var center = [[0.5,0.5],[0.7,0.8],[0.4,0.9],[0.11,0.32],[0.88,0.25], [0.75,0.12],[0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]]; var width = 500; //SVG绘制区域的宽度 var height = 500; //SVG绘制区域的高度 var svg = d3.select("body") //选择<body> .append("svg") //在<body>中添加<svg> .attr("width", width) //设定<svg>的宽度属性 .attr("height", height);//设定<svg>的高度属性 //x轴宽度 var xAxisWidth = 300; //y轴宽度 var yAxisWidth = 300; //x轴比例尺 var xScale = d3.scale.linear() .domain([0, 1.2 * d3.max(center,function(d){ return d[0]; })]) .range([0,xAxisWidth]); //y轴比例尺 var yScale = d3.scale.linear() .domain([0, 1.2 * d3.max(center,function(d){ return d[1]; })]) .range([0,yAxisWidth]); //外边框 var padding = { top: 30 , right: 30, bottom: 30, left: 30 }; //绘制圆 var cirlce = svg.selectAll("circle") .data(center) //绑定数据 .enter() //获取enter部分 .append("circle") //添加circle元素,使其与绑定数组的长度一致 .attr("fill","black") //设置颜色为black .attr("cx", function(d){ //设置圆心的x坐标 return padding.left + xScale(d[0]); }) .attr("cy", function(d){ //设置圆心的y坐标 return height- padding.bottom - yScale(d[1]); }) .attr("r", 5 ); var xAxis = d3.svg.axis() .scale(xScale) .orient("bottom") .ticks(5); yScale.range([yAxisWidth,0]); var yAxis = d3.svg.axis() .scale(yScale) .orient("left") .ticks(5); svg.append("g") .attr("class","axis") .attr("transform","translate(" + padding.left + "," + (height - padding.bottom) + ")") .call(xAxis); svg.append("g") .attr("class","axis") .attr("transform","translate(" + padding.left + "," + (height - padding.bottom - yAxisWidth) + ")") .call(yAxis); </script>

以上是关于精通D3.js学习笔记比例尺和坐标的主要内容,如果未能解决你的问题,请参考以下文章