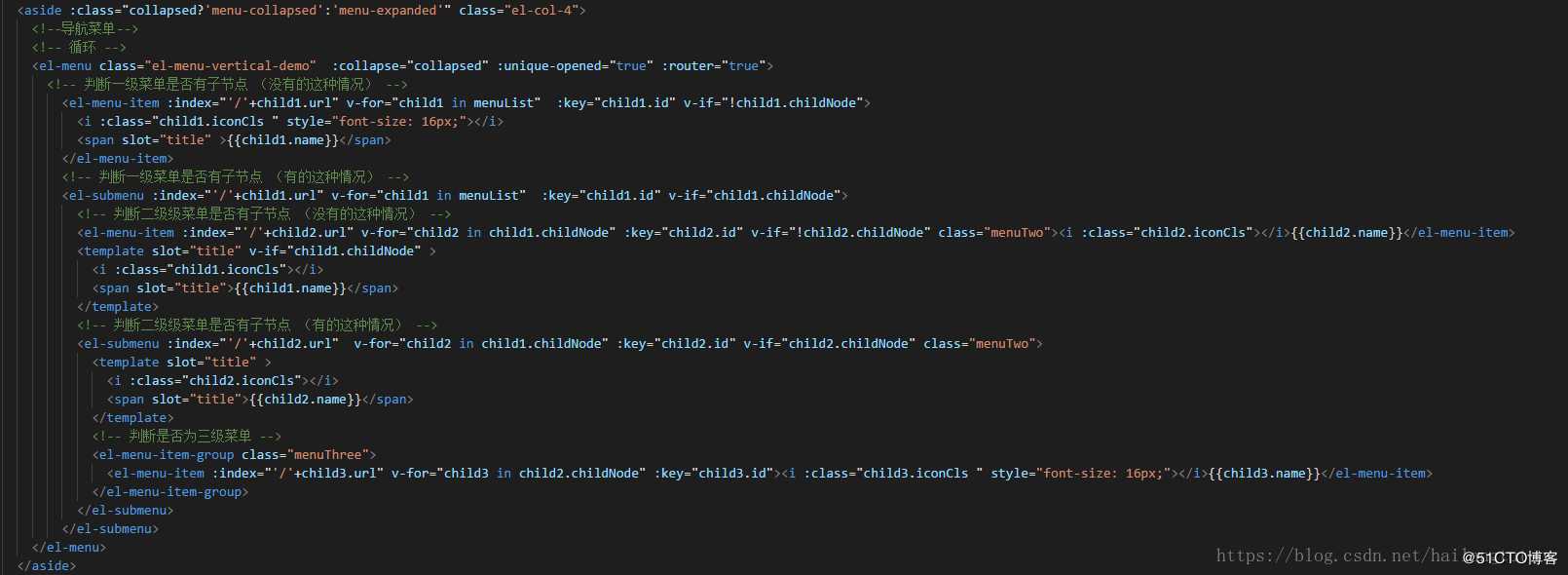
elementUI 动态渲染三级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI 动态渲染三级菜单相关的知识,希望对你有一定的参考价值。

后台传的数据为
menuList: [
name: "首页",
pid: 0,
id: 28,
url: "/main"
,
name: "实时监测",
pid: 0,
id: 29,
url: "/monitoring",
childNode: [
name: "实时监测首页",
pid: 29,
id: 34,
url: "/monitoringHomepage"
,
name: "自动消防设施系统",
pid: 29,
id: 35,
url: "/fireSystems"
,
//
// name: "电气火灾监控系统",
// pid: 29,
// id: 36,
// url: "/electricFireMonitorSystem"
// ,
name: "液位(压)监控系统",
pid: 29,
id: 37,
url: "/levelMonitoring"
,
name: "气体报警系统",
pid: 29,
id: 38,
url: "/gasAlarm"
,
name: "充电桩监控系统",
pid: 29,
id: 39,
url: "/ChargingPileMonitoring"
,
//
// name: "物联网关系统",
// pid: 29,
// id: 40,
// url: "/InternetThings"
//
]
,
name: "远程可视",
pid: 0,
id: 30,
url: "/remoteViewing",
childNode: [
name: "远程可视",
pid: 30,
id: 120,
url: "/remoteViewing"
]
,
name: "日常管理",
pid: 0,
id: 31,
url: "/dailyManagement",
childNode: [
name: "巡查管理",
pid: 31,
id: 41,
url: "/patrolManagement",
childNode: [
name: "巡查详情",
pid: 41,
id: 48,
url: "/patroDetail"
,
name: "巡查统计",
pid: 41,
id: 49,
url: "/patroStatistics"
]
,
//
// name: "培训演练",
// pid: 31,
// id: 42,
// url: "/trainManoeuvre",
// childNode: [
//
// name: "培训任务",
// pid: 42,
// id: 50,
// url: "/trainTask"
// ,
//
// name: "考试任务",
// pid: 42,
// id: 51,
// url: "/examTask"
// ,
//
// name: "演练任务",
// pid: 42,
// id: 52,
// url: "/manoeuvreTask"
//
// ]
// ,
name: "消控管理",
pid: 31,
id: 43,
url: "/controlSupervisor",
childNode: [
name: "在岗监控",
pid: 43,
id: 53,
url: "/siteMonitoring"
,
name: "查岗记录",
pid: 43,
id: 54,
url: "/siteRecord"
,
name: "消控值班考勤记录",
pid: 43,
id: 55,
url: "/checkRecord"
]
,
name: "隐患处理",
pid: 31,
id: 44,
url: "/dangerDeal",
childNode: [
name: "消防设备故障",
pid: 44,
id: 56,
url: "/facilitiesTrouble"
,
//
// name: "告警处理",
// pid: 44,
// id: 57,
// url: "/alarmDeal"
// ,
name: "巡查上报隐患",
pid: 44,
id: 58,
url: "/alarmReport"
]
,
//
// name: "操作日志",
// pid: 31,
// id: 45,
// url: "/dailyMaintenance",
// childNode: [
//
// name: "平台操作日志",
// pid: 45,
// id: 123,
// url: "1"
// ,
//
// name: "设备操作日志",
// pid: 45,
// id: 125,
// url: "2"
//
// ]
//
]
,
name: "数据分析",
pid: 0,
id: 32,
url: "/dataAnalysis",
childNode: [
name: "历史数据",
pid: 32,
id: 46,
url: "/historicalData",
childNode: [
name: "报警日志",
pid: 46,
id: 60,
url: "alarmLog"
,
name: "设备运行数据",
pid: 46,
id: 61,
url: "/equipmentOperatingData"
,
name: "隐患日志",
pid: 46,
id: 62,
url: "/hiddenLog"
,
name: "周报统计",
pid: 46,
id: 63,
url: "/weeklyStatistics"
,
name: "月报统计",
pid: 46,
id: 64,
url: "/monthlyStatistics"
,
name: "年报统计",
pid: 46,
id: 65,
url: "/annualReportStatistics"
]
,
name: "分析研制",
pid: 32,
id: 47,
url: "/AnalysisDevelopment",
childNode: [
name: "统计分析总览 ",
pid: 47,
id: 66,
url: "/statisticalAnalysisOverview"
,
name: "报警统计分析",
pid: 47,
id: 67,
url: "/alarmStatisticsAnalysis"
,
name: "设备状态统计分析",
pid: 47,
id: 68,
url: "/equipmentConditionAnalysis"
,
name: "日常管理分析",
pid: 47,
id: 69,
url: "/dailyManagementAnalysis"
]
]
],
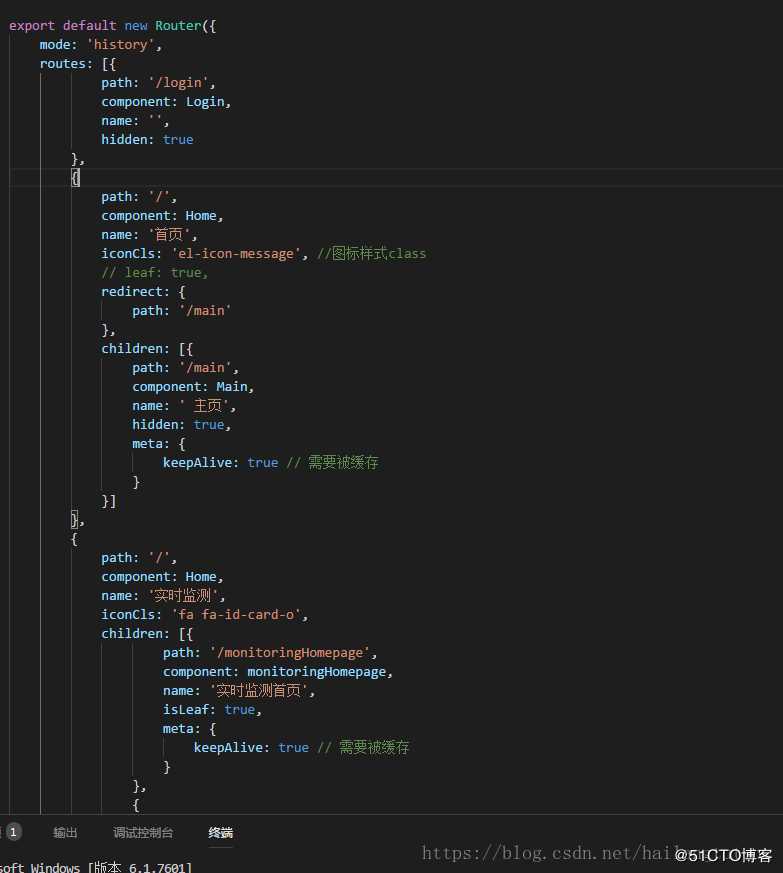
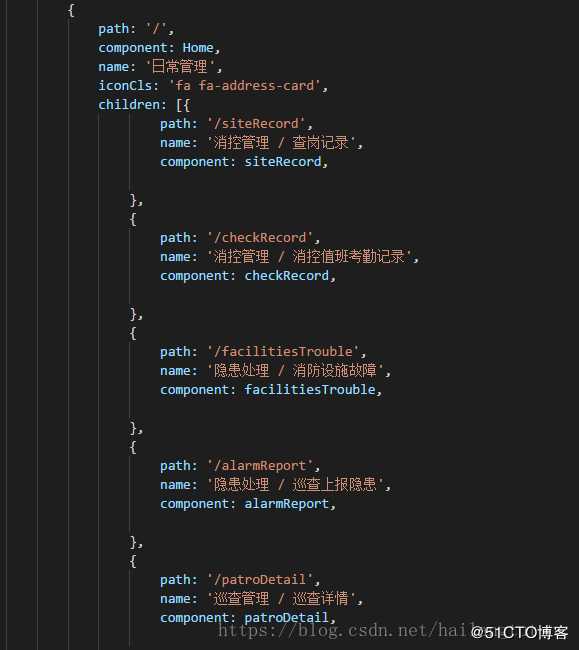
路由配置为


以上是关于elementUI 动态渲染三级菜单的主要内容,如果未能解决你的问题,请参考以下文章