JS继承(简单理解版)
Posted webcabana
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS继承(简单理解版)相关的知识,希望对你有一定的参考价值。
童鞋们,我们今天聊聊js的继承,关于继承,平时开发基本用不到,但是面试没有不考的,我就想问,这是人干的事吗?
好吧,迫于社会主义核心价值观,我们今天就来简单说一说js的继承,谁让它是面向对象编程很重要的一个方面呢
首先一句定义,什么是继承:
A对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法。
常见的集成方式有六种,我们今天依次简单的说一下,现在让我们把这六种方式分一下类,大致上可分为三类
第一类:普通类
这类继承方法有个特性,就是简单,容易实现,一共两种;
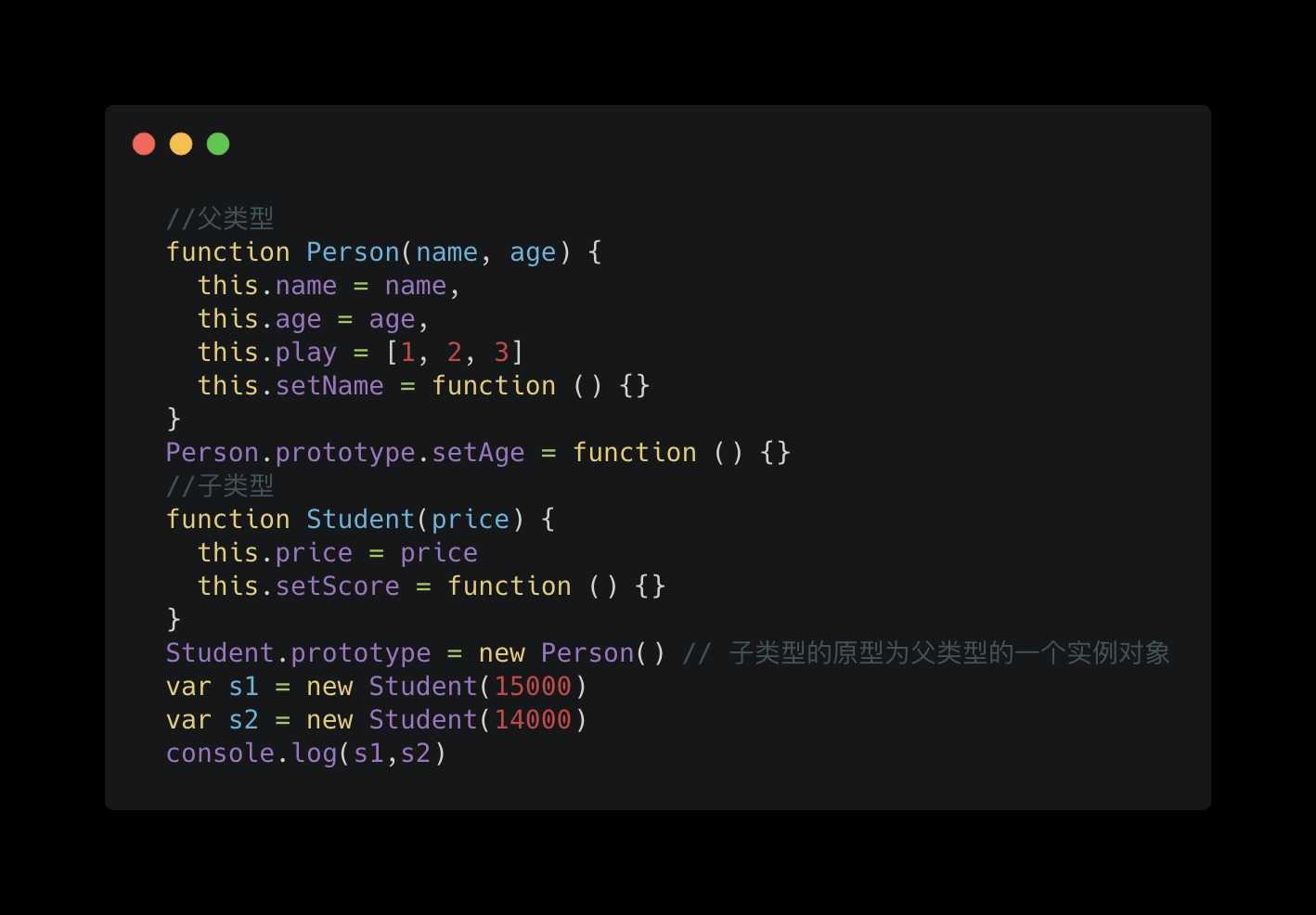
1、原型链继承
关键点:子类型的原型为父类型的一个实例对象,子类继承父类的属性和方法是将父类的私有属性和公有方法都作为自己的公有属性和方法

缺点:
-
-
无法实现多继承
-
来自原型对象的所有属性被所有实例共享
-
创建子类实例时,无法向父类构造函数传参
-
要想为子类新增属性和方法,必须要在
Student.prototype = new Person()之后执行,不能放到构造器中
-
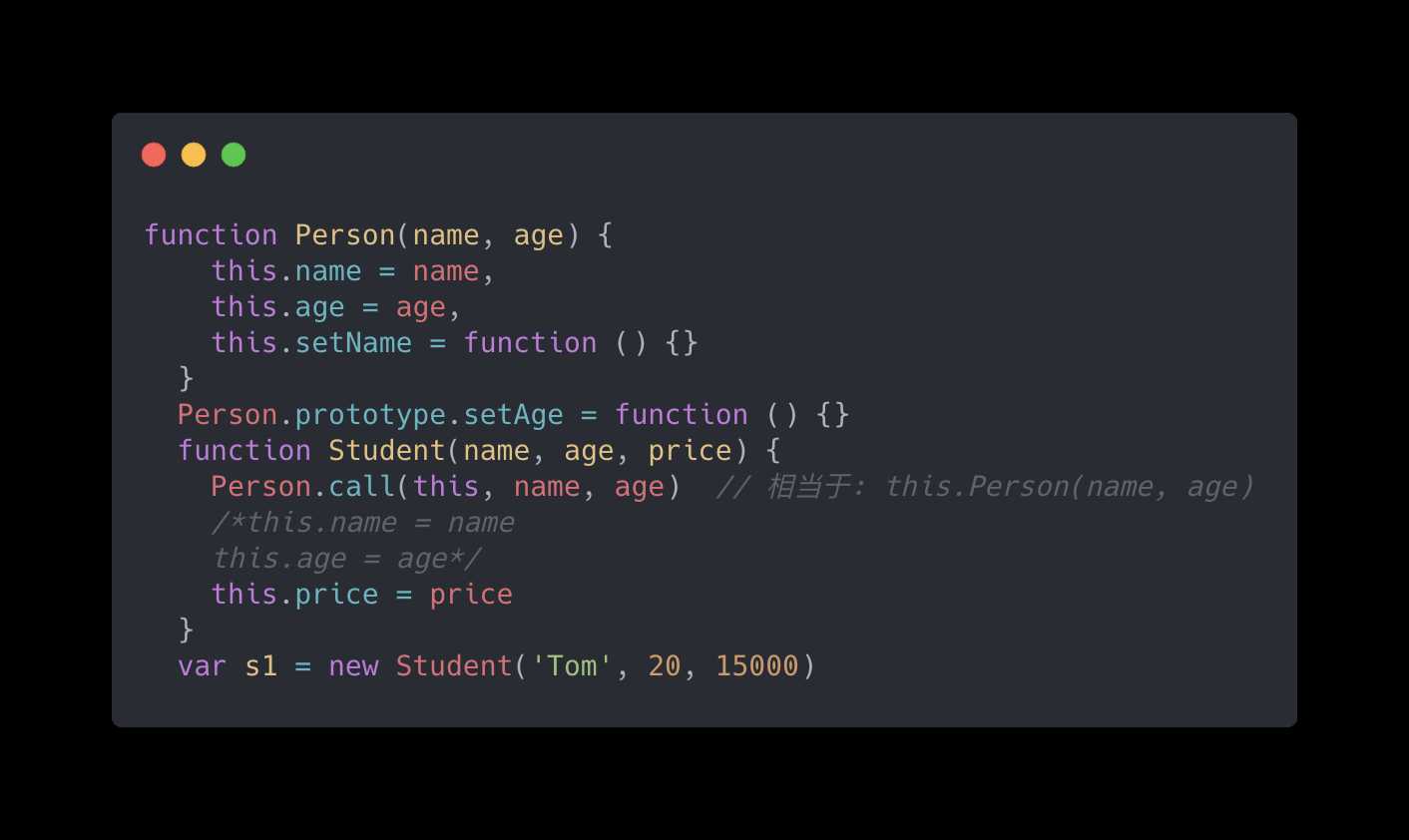
2、借用构造函数继承
关键点:在子类型构造函数中通用call()调用父类型构造函数

缺点:
-
-
实例并不是父类的实例,只是子类的实例
-
只能继承父类的实例属性和方法,不能继承原型属性和方法
-
无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
-
第二类:学习进化类
这类继承方法就比较牛了,如果说上面两种方式都是普通型的,那接下来我们要介绍的就是那些通过学习其他类型身上的有点,改造自己不足的进化类型了,一共三种;
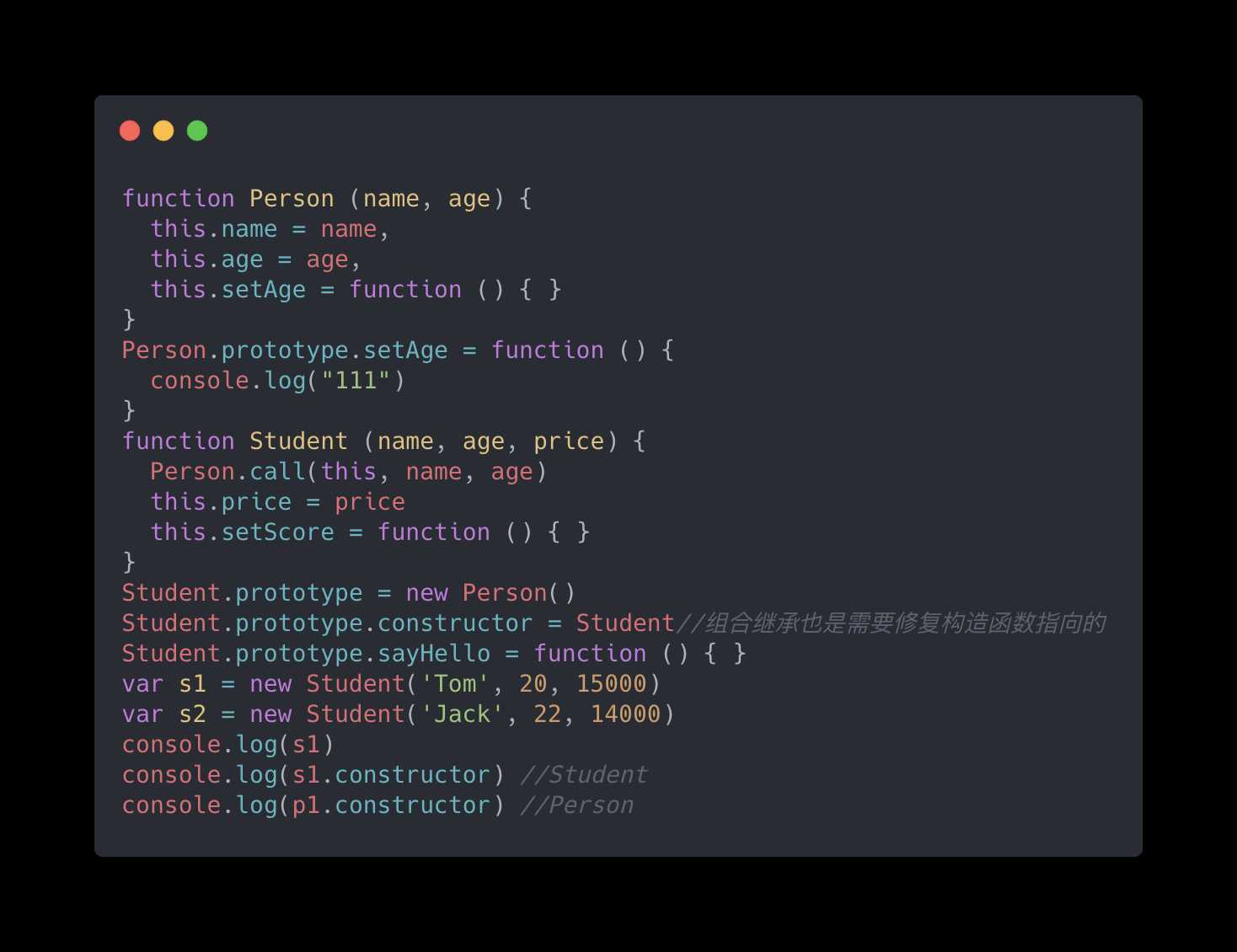
1、原型链+借用构造函数的组合继承
关键点:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用

缺点:调用了两次父类构造函数,生成了两份实例
评价: 你看他就很牛了,他把上面的两种普通类型结合了,形成了自己独特的表现
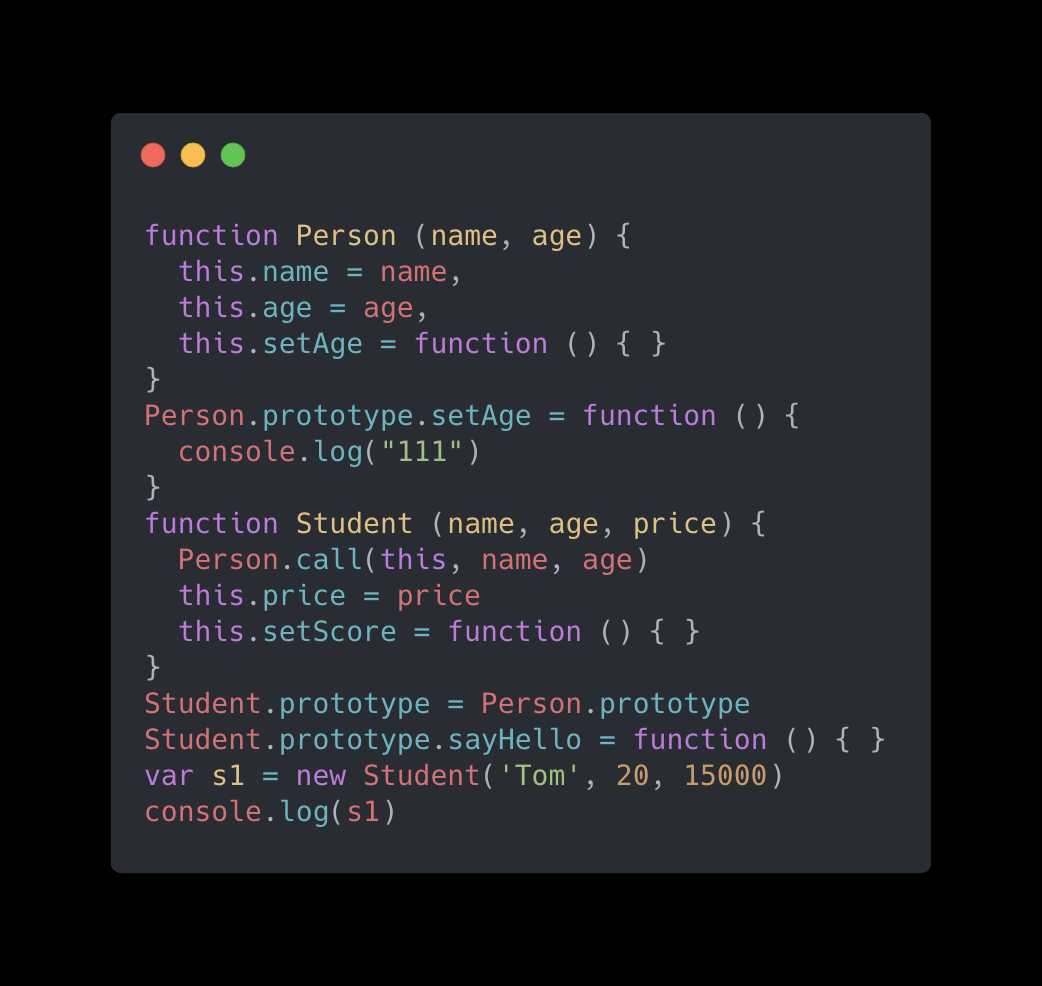
2、(原型链+借用构造函数的组合继承)plus
关键点:这种方式通过父类原型和子类原型指向同一对象,子类可以继承到父类的公有方法当做自己的公有方法,而且不会初始化两次实例方法/属性,避免的组合继承的缺点。

缺点:没办法辨别是实例是子类还是父类创造的,子类和父类的构造函数指向是同一个。
评价:这个类型就更厉害了,如果上一个类型是iPhone8,那这个就是8plus,他是在上一个版本的基础上,又自我进化了,修补了初始化两次实例方法和属性这个缺点。
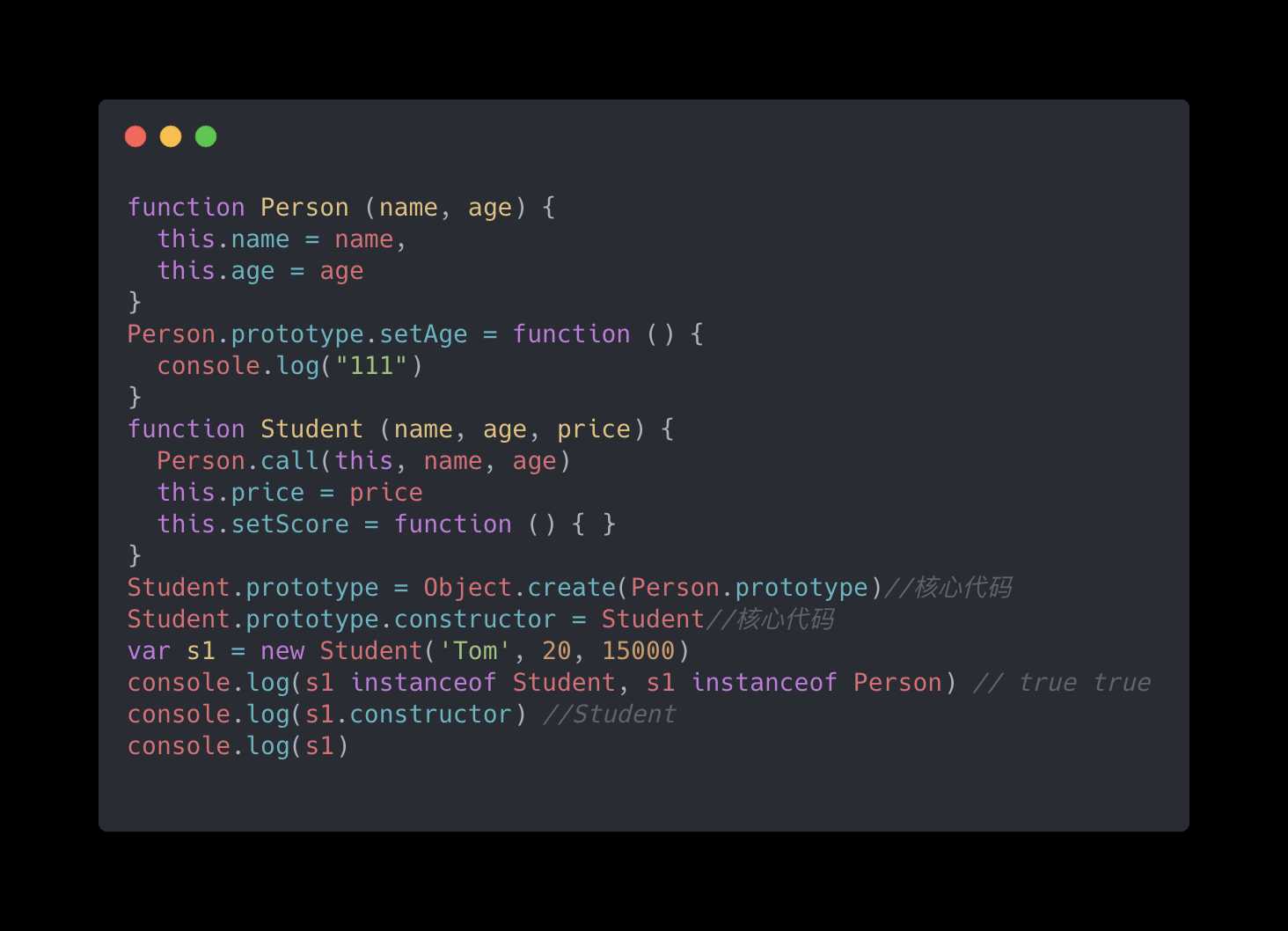
3、(原型链+借用构造函数的组合继承)s
关键点:借助原型可以基于已有的对象来创建对象,var B = Object.create(A)以A对象为原型,生成了B对象。B继承了A的所有属性和方法。

缺点:几乎进化到了完美形态!
评价:学习是永无止境的,苹果公司也继8plus之后推出了更强的手机系列,8s,又是一次进化;
第三类:天赋型
我们要承认一件事,世上真的有天赋这个东西,接下来我们要讲的天赋型就属于这种,它不同于基础型和学习进化型,他是一种独树一帜的方式,而赋予它天赋的则来自ES6的class关键字,仅有一种;
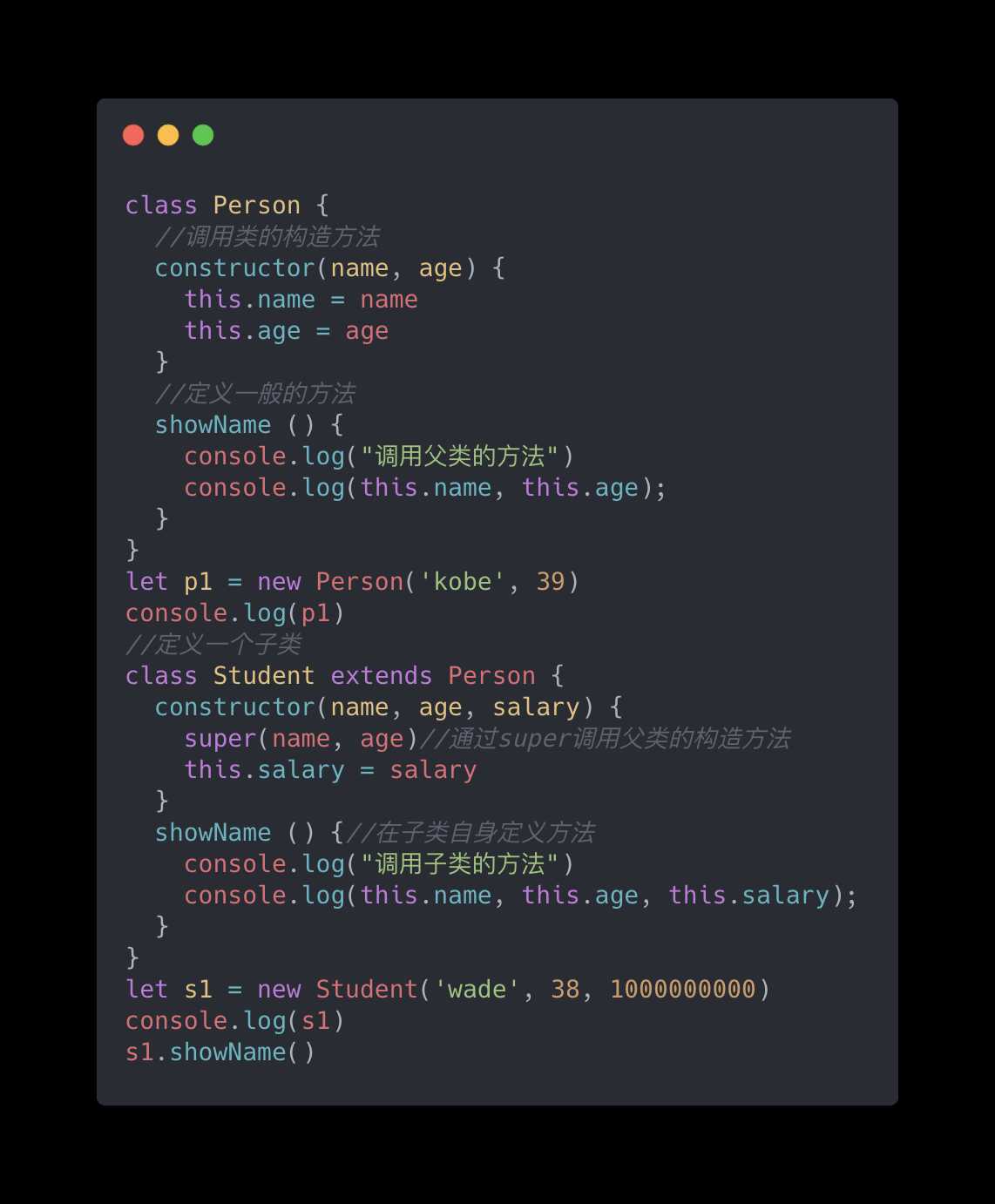
1、ES6中class 的继承
关键点:通过extends关键字实现继承

缺点:它在有着以上所有优点的前提下,存在着一个缺点,类似于慧极必伤,那就是并不是所有的浏览器都支持class关键字。
OK,开始敲黑板,以上三类六种就是我们今天要说的js继承方法,当然三类是我胡诌的,只是希望能加深大家的理解;
参考文章
-
-
JS实现继承的几种方式
-
javascript深入之继承的多种方式和优缺点
-
JavaScript常见的继承方式
-
阮一峰ES6入门之class的继承
-
JavaScript 常见的继承方式
-
以上是关于JS继承(简单理解版)的主要内容,如果未能解决你的问题,请参考以下文章