前端异步流程工具
Posted zhouying-01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端异步流程工具相关的知识,希望对你有一定的参考价值。
前端异步流程工具
一.
①为什么要进行异步操作?
javascript是单线程,依次执行一个任务,要想让任务能够顺利进行,我们需要排队
异步就是将任务放入异步队列,在主线程执行结束之后再去执行。
②前端异步的操作方式
传统方式
回调函数
事件
前端异步流程工具 【 封装出来函数、库 】
es6 Promise
es6 Generator函数
es6 - es8 async 函数
Node中的异步处理工具: nextTick setImmediate
第三方类库: async.js
二.
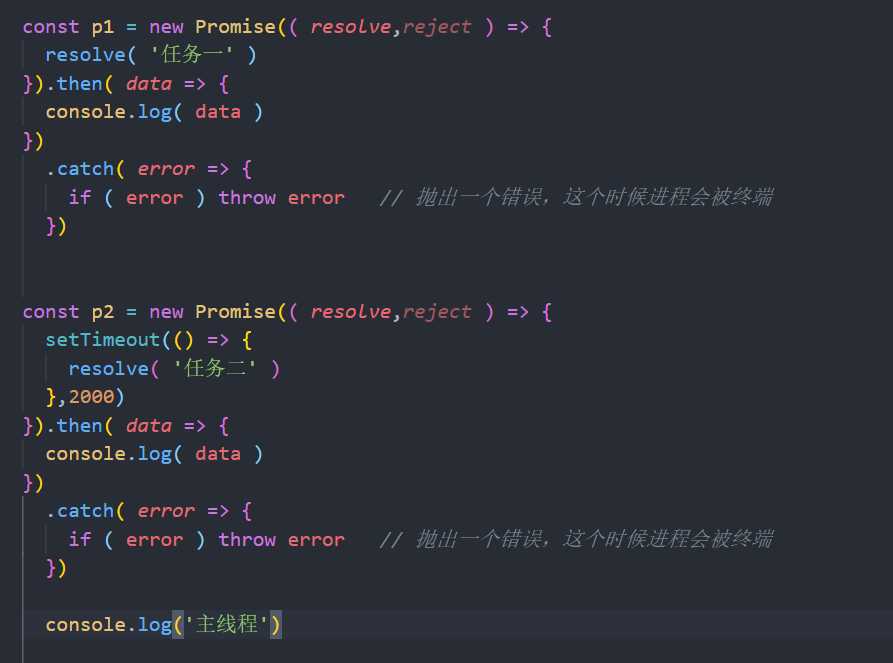
1.promise

此时输出依次是: ‘主线程‘ ‘任务一‘ ‘任务二‘
因为promise在异步队列,先执行主线程,在执行异步队列
Promise.all([promise实例1,promise实例2]);
all中,一次执行任务,即使有延时任务,也必须等待延时任务结束,后续任务才能进行
Promise.race([promise实例1,promise实例2]);
race指的是 任务快 的先进行,其他延时任务后续进行
2.Gennerator函数
* function 关键字后面跟一个*来定义一个generator函数
* 使用yield关键字来定义任务

3.async函数
async写在function关键字前面,箭头函数写在()前面。

此时输出依次是: ‘主线程‘ ‘任务一‘ ‘任务二‘ ‘任务三‘
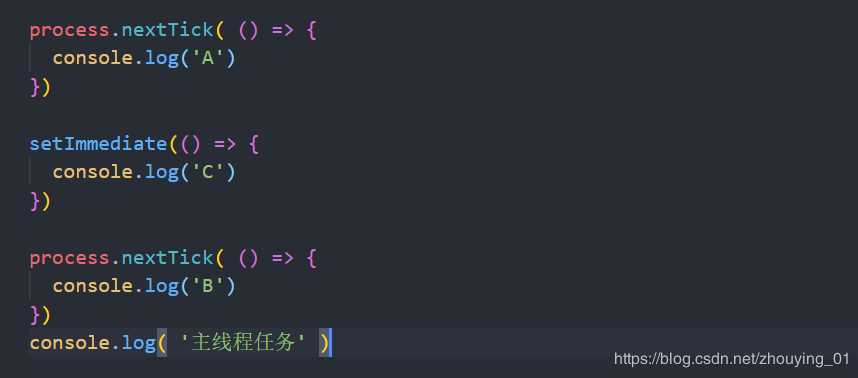
4.Node.js中的异步处理工具
javascript全局变量是window对象
Node.js全局变量是 global

此时输出依次是: ‘主线程任务‘ ‘A‘ ‘B‘ ‘C‘
nodejs中是事件驱动的,有一个循环线程一直从事件队列中取任务执行或者I/O的操作转给后台线程池来操作,把这个循环线程的每次执行的过程算是一次轮询.
Process.nextTick()执行的在事件轮询之前执行,setImmediate()在事件轮询之后执行。
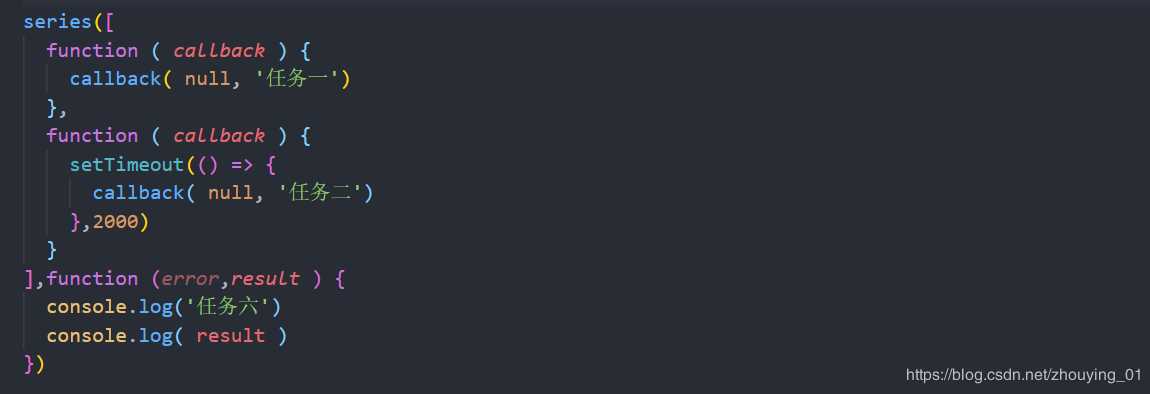
5.第三方类库: async.js
series 表示 串行: 表示两个任务在一个任务线上,任意一个任务崩溃,其余任务全部无法执行
用法:series([任务一(函数),任务二(函数)],callback)

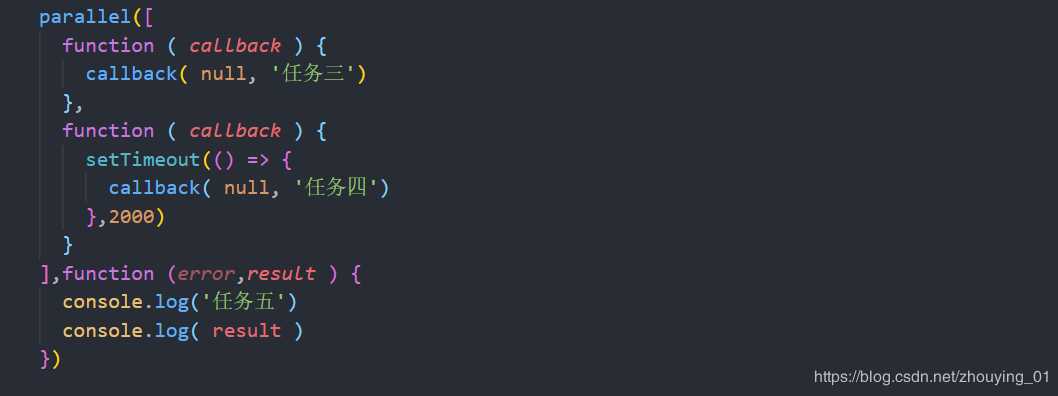
parallel 表示 并行:任务之间互不影响
用法:parallel([任务一(函数),任务二(函数)],callback)

以上是关于前端异步流程工具的主要内容,如果未能解决你的问题,请参考以下文章