ArcGIS JS 使用Proxy之 Printing Tools unable to connect to mapServer
Posted daydreameverywhere
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS JS 使用Proxy之 Printing Tools unable to connect to mapServer相关的知识,希望对你有一定的参考价值。
ArcGIS JS使用Proxy.ashx将地图服务隐藏,并在微博服务器端增加了地图服务权限判断。
Proxy.ashx做了如下设置,
<serverUrl url="http://llcgreat" hostRedirect="http://localhost:6080" matchAll="true" username="XCOneMapUser" password="123456" dynamicToken="true" host="http://localhost:6080"/>
ArcGIS JS中如下设置,将所有前缀为llcgreat的请求,统一转发至proxy.ashx中,由proxy根据配置文件进行转发响应。
urlUtils.addProxyRule( urlPrefix: "http://llcgreat", proxyUrl: "/proxy.ashx" );
上述配置后,相关地图服务则变为 https://llcgreat/arcgis/rest/services/WaterMap_Base/MapServer
Printing Tools服务地址为:http://llcgreat/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task
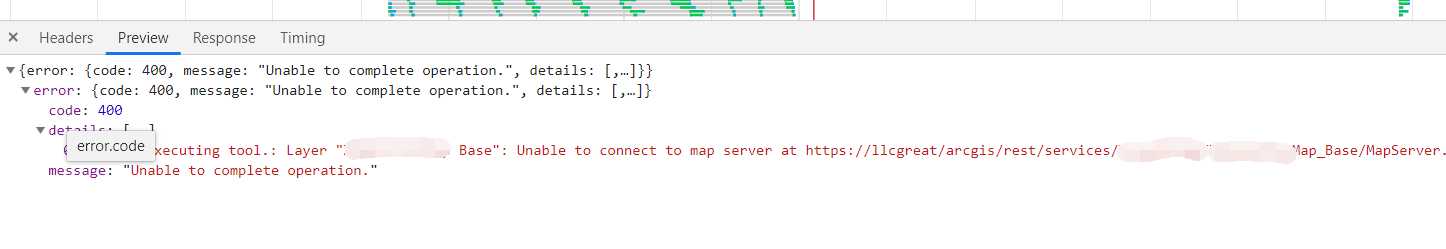
代码配置后,无法生成制图,显示错误如下:

提示无法获取到地图服务。
具体问题解析:
在前端实例化地图时,用的是地图服务的伪地址,前端请求的时候,在urlUtil中做了相关配置,会将伪地址转发至web服务器的proxy中,由proxy根据配置去向ArcGIS Server请求相关地图服务数据并返回至前端。
var print = new Print( view: view, // specify your own print service printServiceUrl: printServiceUrl ); // Add widget to the top right corner of the view view.ui.add(print, "top-left");
实例化制图输出widget时,使用view对象,而view对象中,相关地图服务都是使用伪地址,制图输出时,将此view对象所指向的地图服务的伪地址,一同发送至proxy,proxy再向ArcGIS Server请求。
因此,ArcGIS Server拿到的是地图服务的伪地址,而ArcGIS Server端没有配置伪地址转发规则,也没有查到资料如何在Server端配置伪地址转发规则。因此,只能想办法在调用制图服务的时候,想办法在前端修改参数。
查询相关材料,"esri/config"对象的 request中RequestInterceptor可以实现如下功能:

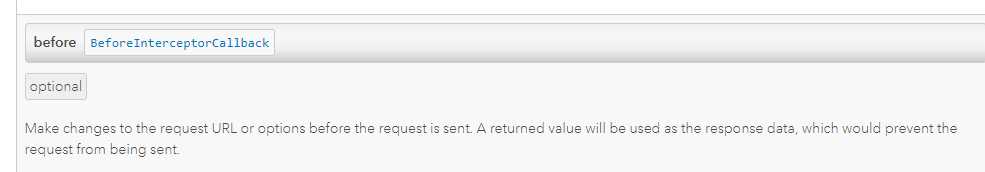
主要设置before

官网接口描述该功能主要是在发送ArcGIS Server请求的时候,可以修改请求的url或者option。经测试,如下功能可以实现在制图输出之前,修改请求的相关参数
var regs = new RegExp("https://llcgreat", "g"); var reg = new RegExp("http://llcgreat", "g"); esriConfig.request.interceptors.push( // use the BeforeInterceptorCallback to check if the query of the // FeatureLayer has a maxAllowableOffset property set. // if so, then set the maxAllowableOffset to 0 before: function (params) if (params.url.indexOf("Export%20Web%20Map%20Task") > 0) console.log(params); if (params.requestOptions != undefined) if (params.requestOptions.query != undefined) if (params.requestOptions.query.Web_Map_as_JSON != undefined) var s = params.requestOptions.query.Web_Map_as_JSON; s = s.replace(reg, "http://localhost:6080"); s = s.replace(regs, "http://localhost:6080"); params.requestOptions.query.Web_Map_as_JSON = s; );
以上是关于ArcGIS JS 使用Proxy之 Printing Tools unable to connect to mapServer的主要内容,如果未能解决你的问题,请参考以下文章