CSS3——box-shadow
Posted yangpeixian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3——box-shadow相关的知识,希望对你有一定的参考价值。
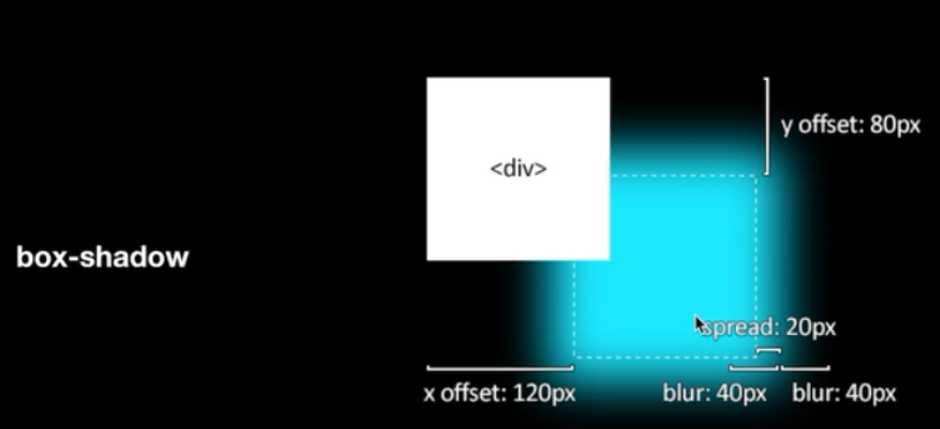
box-shadow (外阴影)
边框加阴影,有内阴影和外阴影
关于Z轴,先设置的属性在上面,后设置的属性在下面
外阴影跟内阴影的五个值都是差不多一样的,只有第4个值外阴影是放大内阴影是缩小


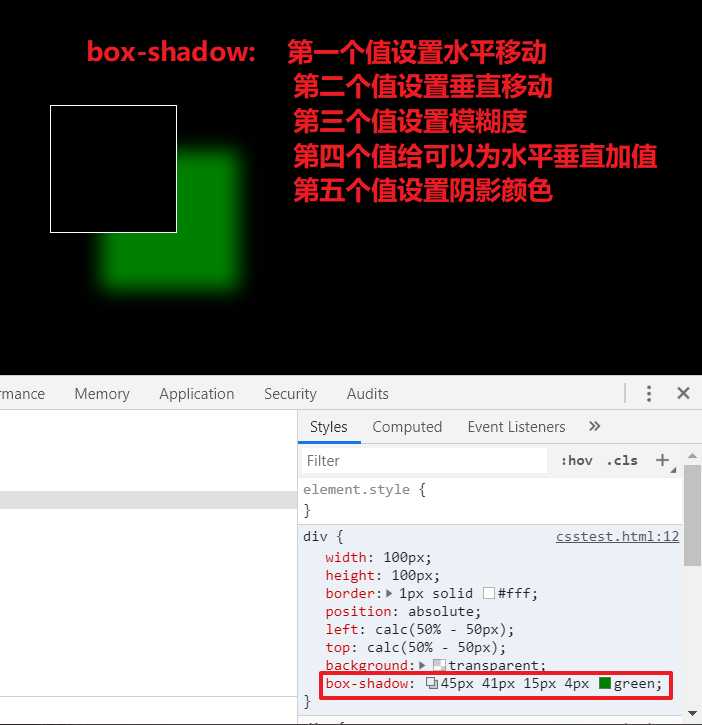
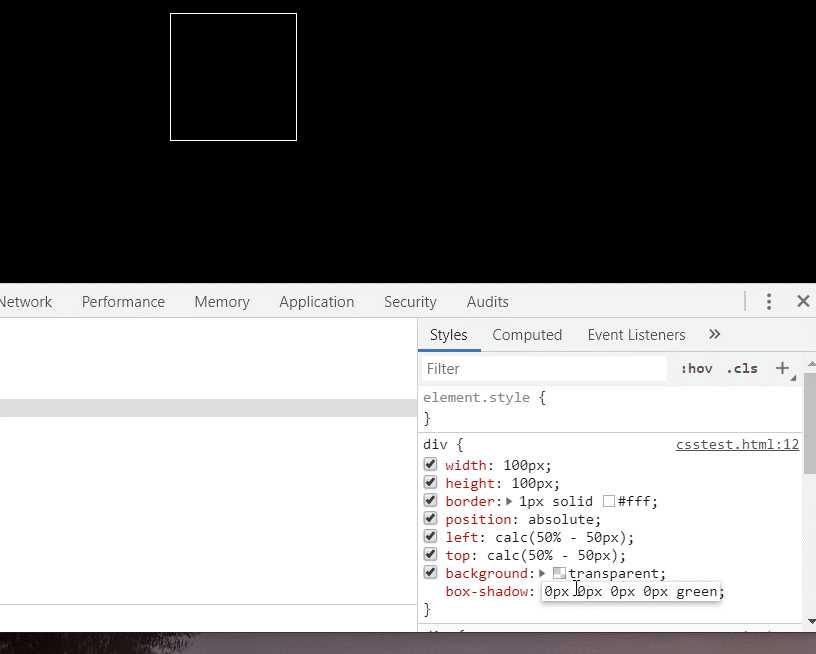
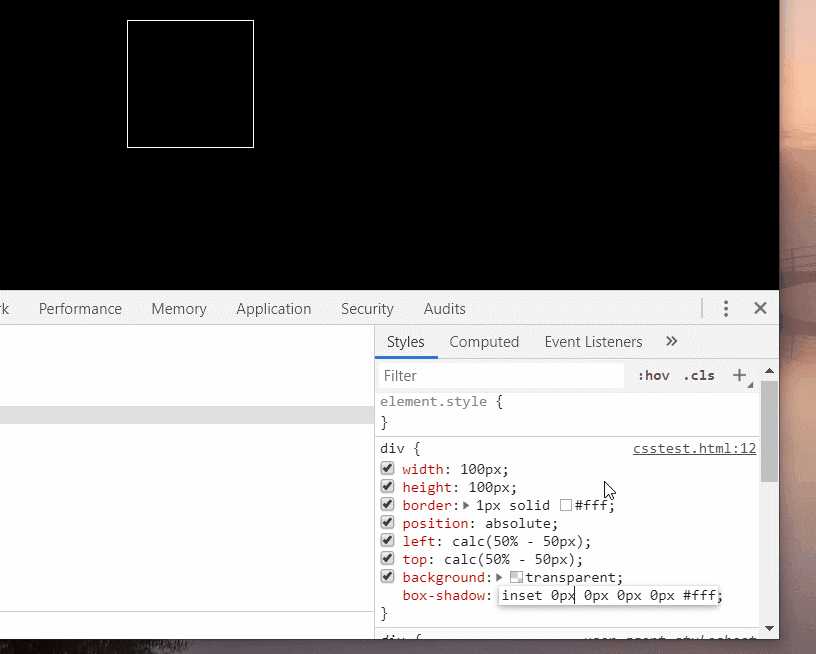
我们来看一下设置的效果是什么样的。。。??

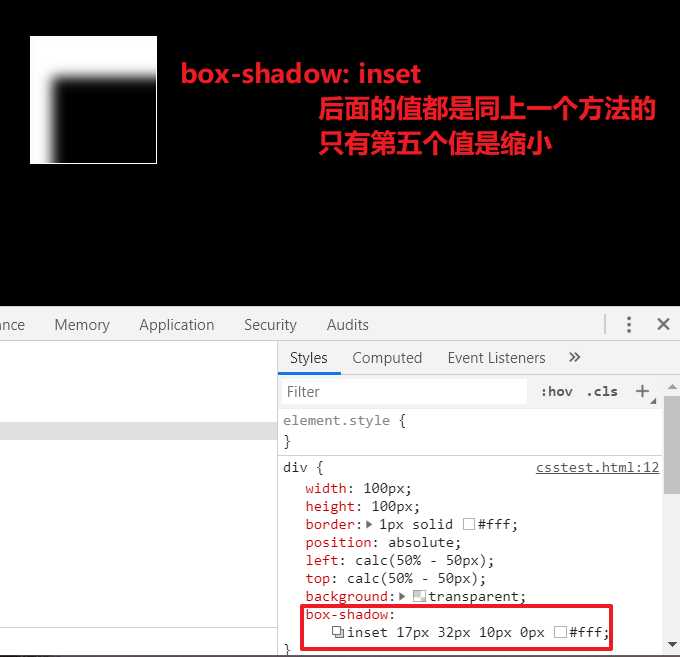
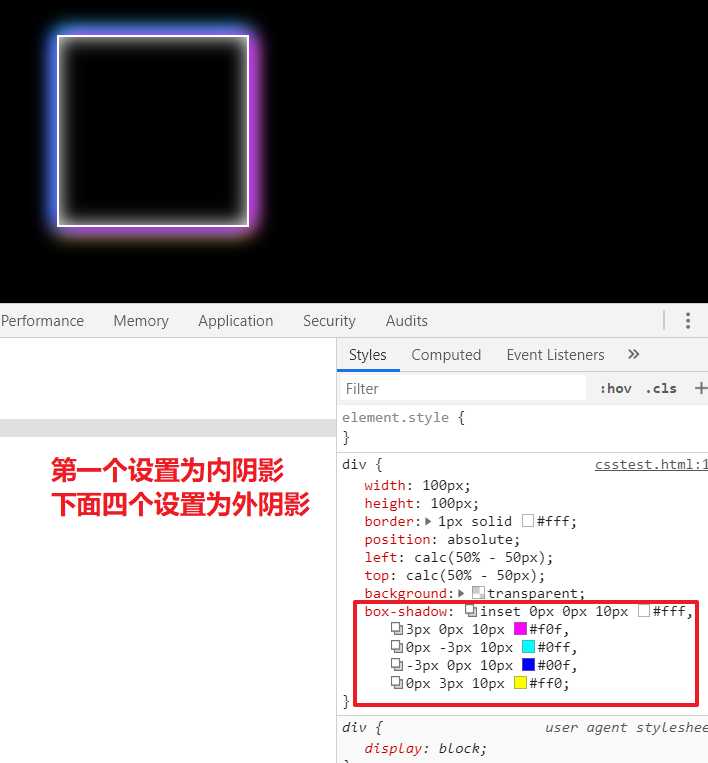
box-shadow:inset (内阴影)
这里面的第五个值是颜色,第四个值才是缩小。
图片里面备注错了

我们来看一下设置的效果是什么样的。。。??

内外阴影结合使用

接下来我们来用我们今天所学到的知识做两个小demo,感受一下炫酷效果!!!
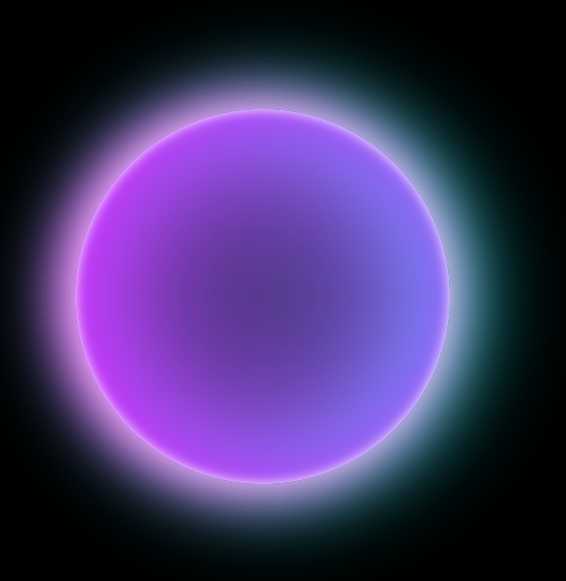
制作一个这样的圆

1 :root 2 background:black; 3 4 div 5 width:300px; 6 height:300px; 7 border-radius: 50%; 8 position:absolute; 9 left:calc(50% - 150px); 10 top: calc(50% - 150px); 11 12 box-shadow: inset 0px 0px 10px #fff, 13 inset 10px 0px 80px #f0f, 14 inset -10px 0px 80px #0ff, 15 inset 10px 0px 300px #f0f, 16 inset -10px 0px 300px #0ff, 17 0px 0px 50px #fff, 18 -10px 0px 50px #f0f, 19 10px 0px 80px #0ff; 20
再写一个小太阳

1 :root 2 background:black; 3 4 div 5 width:300px; 6 height:300px; 7 border-radius: 50%; 8 position:absolute; 9 left:calc(50% - 150px); 10 top: calc(50% - 150px); 11 background: #fff; 12 13 box-shadow: 0px 0px 100px 50px #fff, 14 0px 0px 250px 125px #ff0; 15
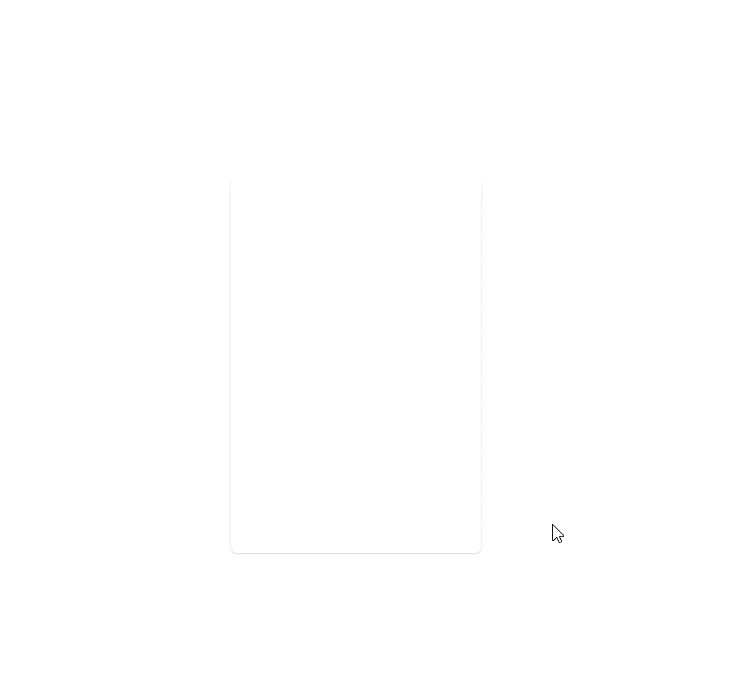
再写一个移入移出的效果,平时网上常见的

1 :root 2 background:#fff; 3 4 div 5 width:200px; 6 height:300px; 7 border-radius: 5px; 8 position:absolute; 9 left:calc(50% - 100px); 10 top: calc(50% - 150px); 11 background: #fff; 12 box-shadow: 0px 1px 2px rgba(0, 0, 0, .1); 13 transition: all .6s; 14 15 div::after 16 content: ""; 17 position: absolute; 18 left:0; 19 top: 0; 20 width:100%; 21 height:100%; 22 border-radius: 5px; 23 box-shadow: 0px 5px 15px rgba(0, 0, 0, .3); 24 opacity: 0; 25 transition: all .6; 26 27 div:hover 28 transition: scale(1.25, 1.25); 29 30 div:hover::after 31 opacity: 1; 32
以上是关于CSS3——box-shadow的主要内容,如果未能解决你的问题,请参考以下文章