JS基础-连续赋值
Posted wangtong111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基础-连续赋值相关的知识,希望对你有一定的参考价值。
问题
var a = n: 1;
var b = a;
a.x = a = n: 2;
console.log(a.x);
console.log(b.x);先不说答案,可能有些人已经答错了~
错误的答案
这多简单!JS赋值运算右结合!那就分开算呗!
a = n: 2
a.x = a
然后错误的答案就这么产生了,a.x = n: 2
正解
其实这道题看似简单但还是有一些绕,我依稀记得高中数学老师那句经典的口头禅!
遇到难题:画图啊!
好吧,这句话可能我会受用一辈子,同时也送给看这篇文章的同学,希望能给你们编程带来一些新的思路。
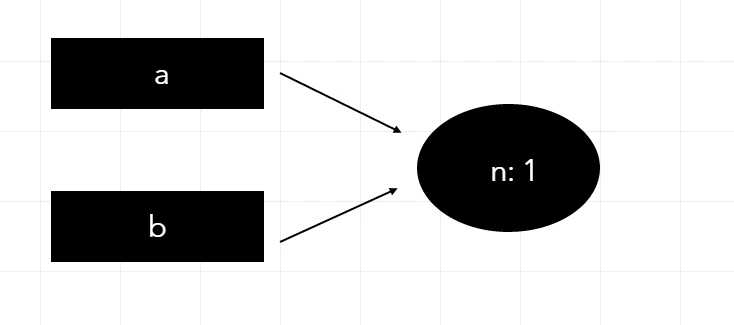
var a = n: 1;
var b = a; 
这句话也是关键所在
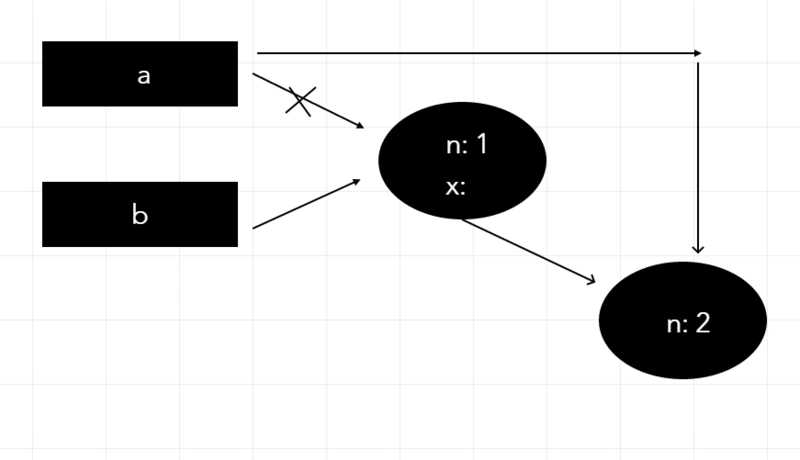
a.x = a = n: 2;根据js引擎语法解析,会先去从左到右寻找有没有未声明的变量,如果有就把该变量提升至作用域顶部并声明该变量。那么恭喜js引擎他找到a.x这个属性没有声明,那么他会在n: 1这个内存区声明一个x属性等待赋值!
语法解析完成后,开始进行运算(ps:赋值运算),首先将a变量的指针指向了一个新的内存区n: 2,那么a变量脱离了对内存区n: 1的引用关系。
但是此时n:1 这个内存区并没有被GC回收因为b变量的指针依然指向它。并且因为之前就声明了x属性所以该内存区
增加了X属性。那么X属性指向哪儿呢?a.x = a = n: 2它的返回值就是n: 2的内存区。
如下图:
那么根据图上可得:
a.x 不存在,故: => undefined(ps:这里应当报个错~ Undefind reference)
b.x => n: 2
以上是关于JS基础-连续赋值的主要内容,如果未能解决你的问题,请参考以下文章