jquery学习
Posted 1999wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery学习相关的知识,希望对你有一定的参考价值。
jQuery认识:jQuery是继prototype原型之后又一个优秀的javascript框架之所以能够生存到现在为数不多的框架当然她有她的优势
(2)链式语法和多功能的接口
(3)兼容性强
(4)丰富的插件机制
(5)扩展了CSS的选择器
要使用jQuery首先映入这两个配置文件

1.1 jQuery里面的常用选择器
在使用jQuery之前首先引入

类选择器根据获取class属性
$(function()
$(".o").css("color","chartreuse")
ID 选择器 很据获取id
$(function()
$("#test1").css("color","aqua")
);
标签选择器 更具获取使用的标签
$(function()
$("input").css("color","crimson")
);
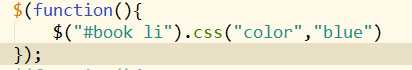
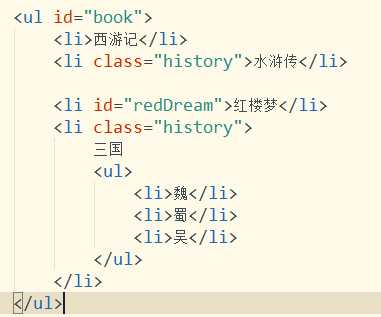
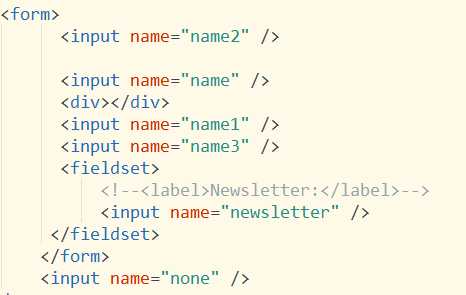
祖先后代选择器(就是说ul标签下面的所有子标签都会受到影响)


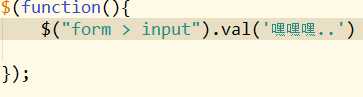
父子选择器(就是form下面的input标签会受到影响)


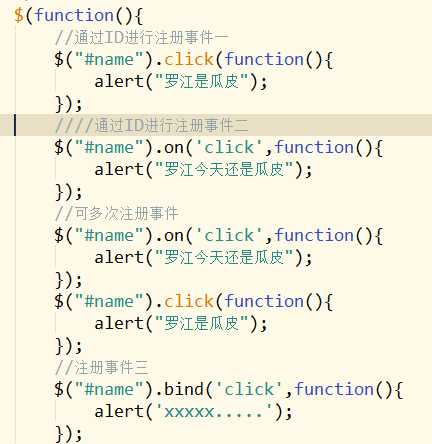
1.2 jQuery事件

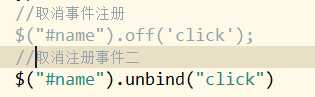
1.3取消注册事件

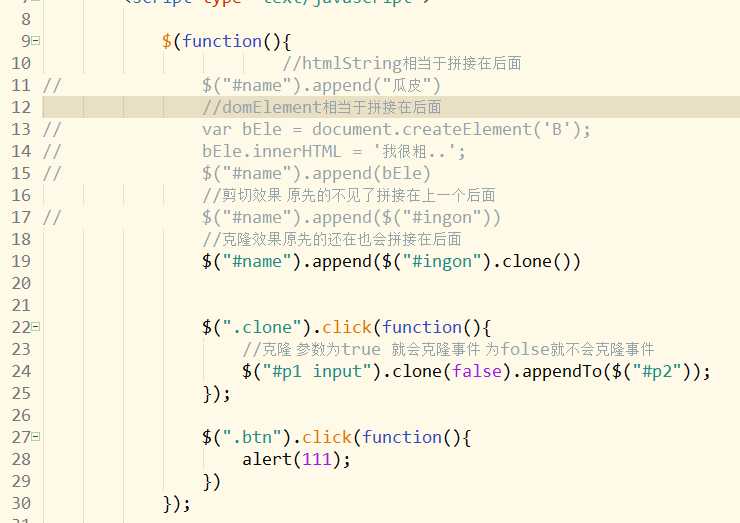
1.4 apend方法


1.5 dom对象和jQuery对象相互转换
方式:
? ==$(dom对象)==
==jquery对象[0]== --》取到dom元素
为什么jQuery对象转换成Dom对象?
? 有时候想调用原生的属性或者方法 就需要把jQuery对象转换成Dom对象
常用的其它选择器
$("*") 所有元素选择器
$("tagName1,tagName2") 多元素选择器
$(‘tagName1 tagName2‘) 祖先后代选器
$("parent > child") 父亲儿子
$("tag1 ~ tag2 ")
$("tag1 + tag2") 相邻选择器
$("input[name=hobbies]")属性选择器
以上是关于jquery学习的主要内容,如果未能解决你的问题,请参考以下文章
[jQuery学习系列五 ]5-Jquery学习五-表单验证