管理跟进表模块
Posted xllin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理跟进表模块相关的知识,希望对你有一定的参考价值。
2019-7-16 17:30:17
基本目录结构如图所示:

前端设计页面:
任务跟进->任务跟进列表:

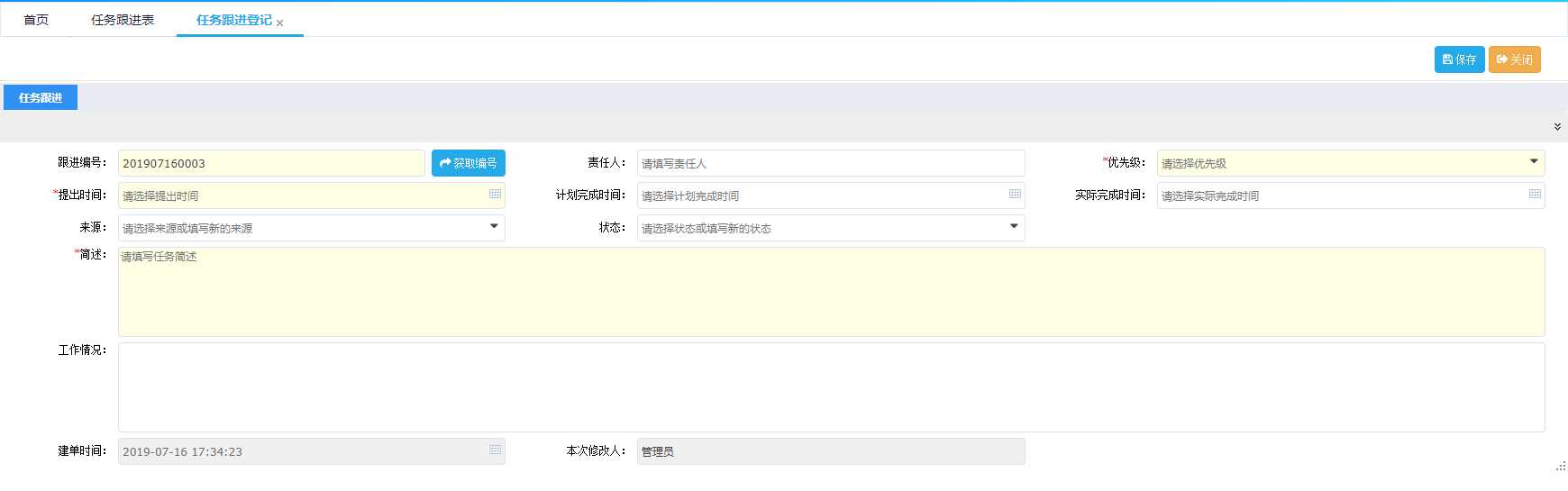
任务跟进->任务跟进登记:

任务跟进->任务跟进查看:

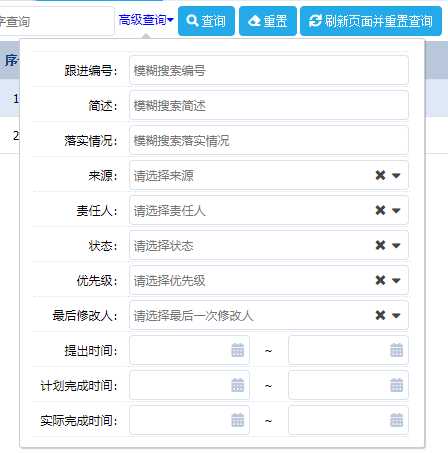
多条件高级查询:

代码:

1 package cn.problem.controller; 2 3 import java.util.List; 4 5 import com.blit.lp.jf.config.LPController; 6 import com.blit.lp.jf.ext.MiniuiExcelRender; 7 import com.jfinal.core.Controller; 8 import com.jfinal.ext.LPJsonRender; 9 import com.jfinal.kit.Ret; 10 import com.jfinal.kit.StrKit; 11 import com.jfinal.plugin.activerecord.Record; 12 import cn.problem.service.ProblemService; 13 14 15 @LPController(controllerkey = "/LegacyProblem") 16 public class ProblemController extends Controller 17 18 private ProblemService problemService = new ProblemService(); 19 20 //当url进入--/LegacyProblem--主页默认展示整个无条件查询列表 21 public void index() 22 queryList(); 23 //addFrom(); 24 25 //默认展示整个无条件查询列表 26 public void queryList() 27 render("/problem/list.html"); 28 29 //接受json参数传递过来的查询条件并返回查询后的列表 30 public void queryJson() 31 String json = getPara("json"); 32 int pageIndex = getParaToInt("pageIndex") + 1; 33 int pageSize = getParaToInt("pageSize"); 34 renderJson(new LPJsonRender(problemService.findFilter(json, pageIndex, pageSize))); 35 36 //跳转到跟进登进页面 37 public void addFrom() 38 render("/problem/addFrom.html"); 39 40 //前台页面的跟进编号将获得返回的uid值 41 public void getUid() 42 renderJson(Ret.ok().set("Uid", problemService.getUid())); 43 44 //前台页面获取当前用户 45 public void getUser() 46 renderJson(Ret.ok().set("UserName", problemService.getUserName())); 47 48 49 //根据编号id参数获得回显数据并进入编辑页面 50 public void editFrom() 51 String id =getPara("id"); 52 if (StrKit.notBlank(id)) 53 setAttr("data", problemService.getData(id)); 54 setAttr("dataShow", problemService.getData(id)); 55 56 renderTemplate("/problem/editFrom.html"); 57 58 //保存新增跟进登记数据 59 public void submitData() 60 String data = getPara("param"); 61 renderJson(problemService.submitData(data)); 62 63 //保存修改跟进登记数据 64 public void submitEditData() 65 String data = getPara("param"); 66 renderJson(problemService.submitEditData(data)); 67 68 //根据传递的type获得选择box的值并返回 69 public void getComboBox() 70 String type = getPara("type"); 71 renderJson(problemService.getComboBox(type)); 72 73 //根据传递的编号ids参数删除跟进登记数据 74 public void delete() 75 String deleteIds = getPara("ids"); 76 renderJson(problemService.deleteIds(deleteIds)); 77 78 //导出当前页面所有数据 79 public void export() 80 String param = getPara("data"); 81 List<Record> list =problemService.exportData(param); 82 String nowTime = problemService.getNowTime(); 83 render(new MiniuiExcelRender(getPara("columns"),list,"任务跟进数据列表"+nowTime+".xls",this.getResponse())); 84 85
以上是关于管理跟进表模块的主要内容,如果未能解决你的问题,请参考以下文章
