Cesium专栏-气象要素(温度降水)色斑图制作
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium专栏-气象要素(温度降水)色斑图制作相关的知识,希望对你有一定的参考价值。
Cesium
Cesium 是一款面向三维地球和地图的,世界级的javascript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于色斑图
色斑图以及后续文章等值线图,都是一种气象要素(温度、降水)以及控制质量等的表现形式。本篇文章,我们借助开源插值工具kriging.js来讲解如何制作色斑图。
在之前的文章 Cesium专栏-克里金插值,中讲解了如何用kriging.js来做插值,插值是一个全局范围内的插值,但是色斑图类似于GIS中的专题图,所以,我们必须在kriging.js的基础上,进行源码修改,自定义色带,已经自定义绘制网格色值。
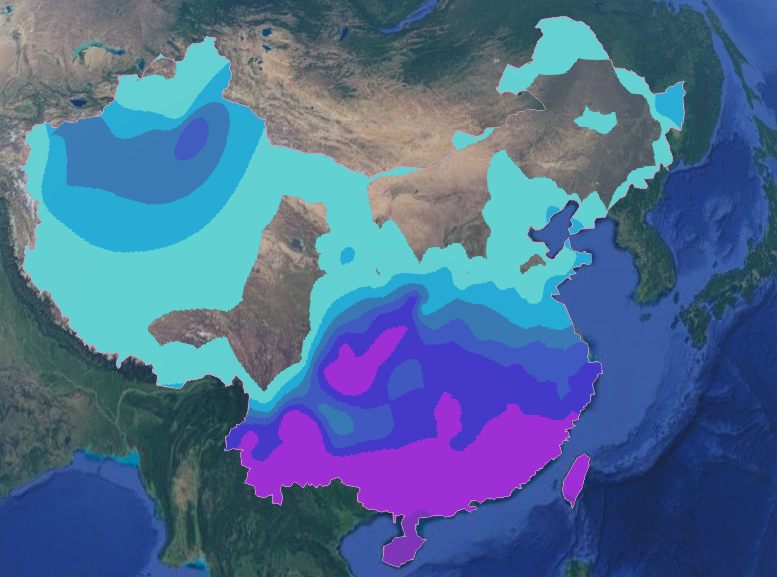
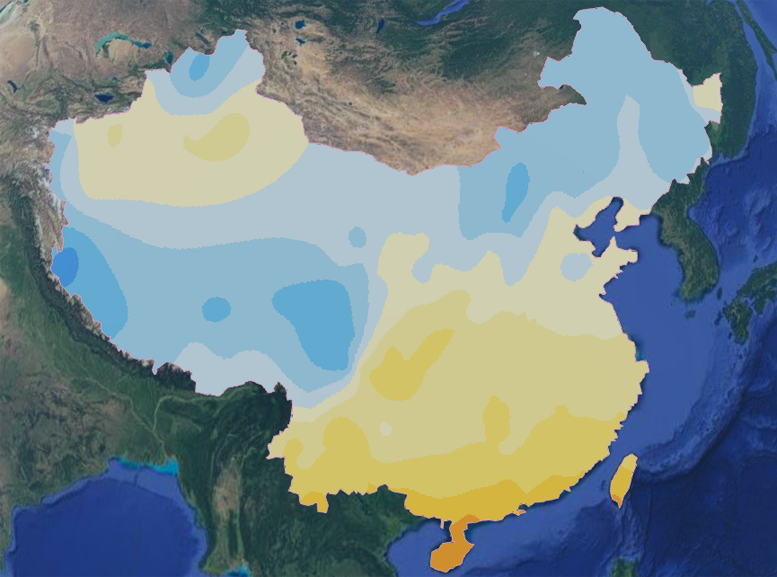
效果图(逐小时降水|温度)注:测试数据

具体做法
1、定义色带(数据来源,中国天气网)
-
// 气温
-
min: -50, max: -45, color: "#2e0057" ,
-
min: -45, max: -40, color: "#4a008b" ,
-
min: -40, max: -35, color: "#0d0b66" ,
-
min: -35, max: -30, color: "#0c2695" ,
-
min: -30, max: -25, color: "#0c43c4" ,
-
min: -25, max: -20, color: "#1a6bd7" ,
-
min: -20, max: -15, color: "#3492f4" ,
-
min: -15, max: -10, color: "#67b7f7" ,
-
min: -10, max: -5, color: "#96cef4" ,
-
min: -5, max: -0, color: "#c1e6f9" ,
-
min: 0, max: 5, color: "#fefec6" ,
-
min: 5, max: 10, color: "#f8f1a1" ,
-
min: 10, max: 15, color: "#ffe479" ,
-
min: 15, max: 20, color: "#ffcc4f" ,
-
min: 20, max: 25, color: "#f19906" ,
-
min: 25, max: 30, color: "#f07609" ,
-
min: 30, max: 35, color: "#eb481f" ,
-
min: 35, max: 40, color: "#ab0110" ,
-
min: 40, max: 45, color: "#650015" ,
-
min: 45, max: 50, color: "#44000b"
-
-
//逐小时降水
-
min: 0, max: 2, color: "#7fffff" ,
-
min: 2, max: 4, color: "#23b7ff" ,
-
min: 4, max: 6, color: "#0177b4" ,
-
min: 6, max: 8, color: "#0052ca" ,
-
min: 8, max: 10, color: "#0310d8" ,
-
min: 10, max: 20, color: "#9601f9" ,
-
min: 20, max: 50, color: "#6f00b8" ,
-
min: 50, max: 100, color: "#4c0082"
2、修改源码,自定义获取颜色值
-
kriging.getColor = function (colors, z)
-
var l = colors.length;
-
for (var i = 0; i < l; i++)
-
if (z >= colors[i].min && z < colors[i].max) return colors[i].color;
-
-
;
3、更改赋值
-
ctx.fillStyle = this.getColor(colors, z);
代码以及数据因客观原因不能提供。如需合作请联系作者QQ:2034146498
更多文章见cesium小专栏:GIS之家cesium小专栏
以上是关于Cesium专栏-气象要素(温度降水)色斑图制作的主要内容,如果未能解决你的问题,请参考以下文章