CSS-盒模型
Posted wc89
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-盒模型相关的知识,希望对你有一定的参考价值。
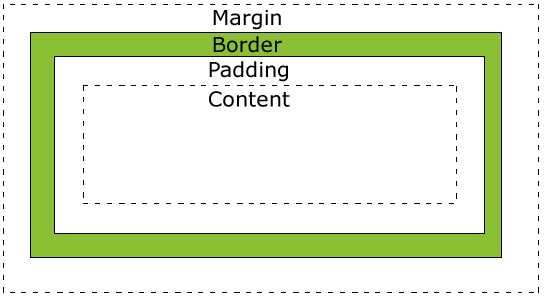
一: 盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。

二: 盒模型属性
width: 内容的宽度
height: 内容的高度
padding: 内容到边框的距离(内边距)
border: 边框的宽度
margin: 盒子到盒子的宽度
三: 盒模型计算
如果一个盒子设置了padding,border,width,height,margin
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
四: padding(内边距)
内边距,值内容到边框的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置
1、写小属性,分别设置不同方向的padding
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
清楚标签默认的样式
https://meyerweb.com/eric/tools/css/reset/
五: border
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照3要素来写border
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
按照方向划分
border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式
六 margin
6.1 垂直方向的塌陷问题
- 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷
- 当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题
6.2 盒子居中
- 1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
- 2.只有标准流下的盒子 才能使用margin:0 auto;
- 3 当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
- 4 .margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
以上是关于CSS-盒模型的主要内容,如果未能解决你的问题,请参考以下文章
