取得二维码的真实内容
Posted timeddd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了取得二维码的真实内容相关的知识,希望对你有一定的参考价值。
如今二维码真是随处可见,大到支付,小到一道试题,都会使用到二维码。扫一扫,世界真奇妙。
通过扫一扫,不同的场景下会产生完全不同的效果,但二维码自身其本质不变,那就是它是数据的一种图形化形式。它所代表的就是一份特定的数据,今天,我们把它呈现出来。
一个二维码工具
在微信 - 通讯录 - 公众号中,搜索“时间维度”,关注后,回复“扫一扫”三个字,收到回复后点击就可以进入该工具。
扫一扫
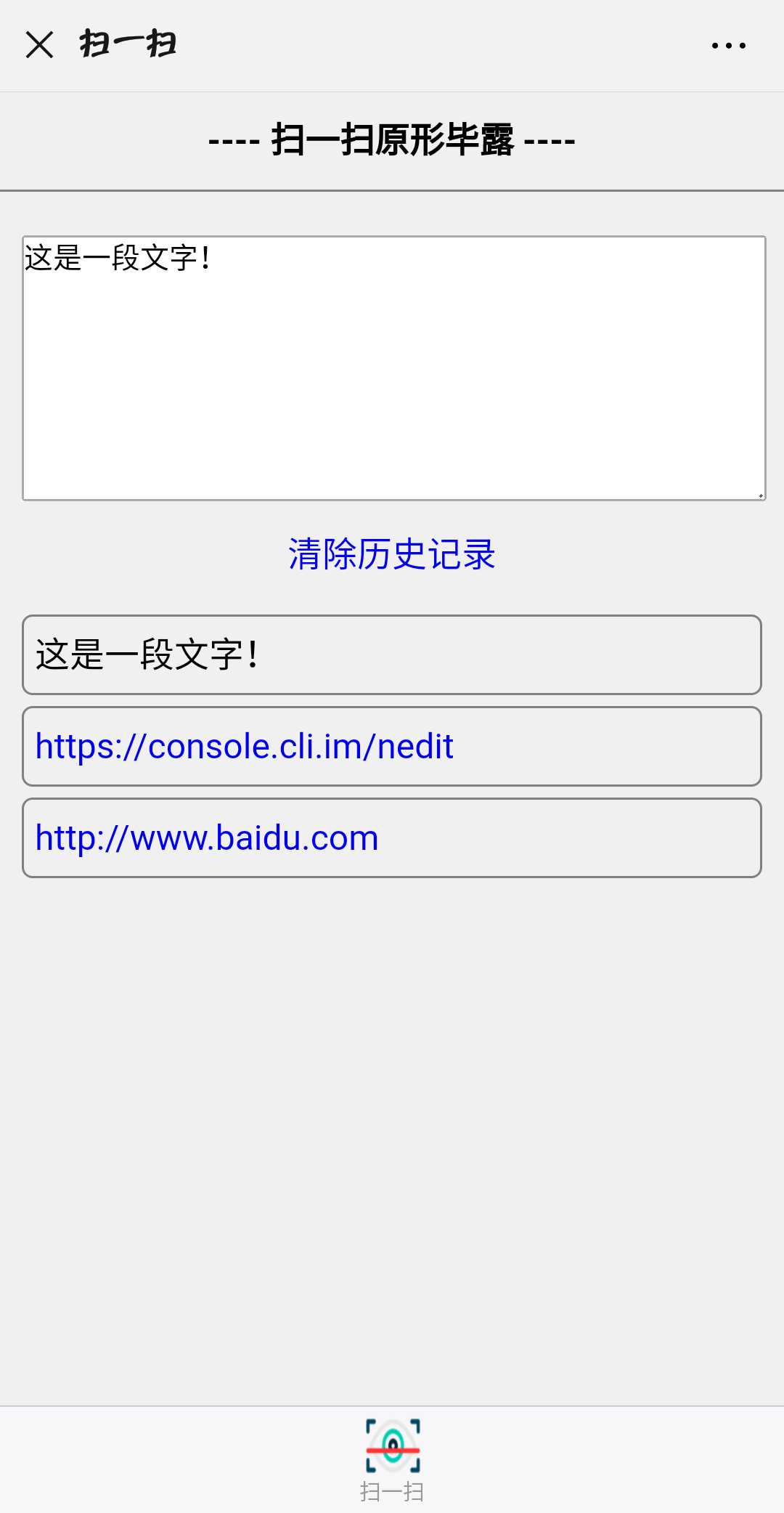
点击下方的“扫一扫”,扫描二维码,扫描成功之后,二维码的原始内容就会显示在上边的文本框中,同时,出现在下边的历史记录中。
如果二维码的内容是链接,则可在历史记录中直接点击跳转,如图所示。

历史记录
最近的 10 次扫描都会记录在历史记录中,且会在本地保存,关闭微信再次进入,历史记录仍然会存在。可以点击“清除历史记录”进行清除。
为了方便工具的使用,可以在公众号信息页点右上角的三点,进入设置,选择“添加到桌面”菜单,这样,在桌面上就有一个可以直接进入的图标,就像一个普通的 APP 一样很方便。
工具原理
微信公众号允许开发人员通过 js 调用微信的扫一扫功能,并将二维码的内容返回给脚本由脚本决定下一步流程。
关键代码如下:
function scan()
wx.scanQRCode(
// 默认为0,扫描结果由微信处理,
// 1则直接返回扫描结果
needResult: 1,
// 可以指定扫二维码还是一维码,默认二者都有
scanType: ["qrCode", "barCode"],
success: function (res)
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
document.getElementById("content").value = result;
);
历史记录,则使用了 H5 的 localStorage,感兴趣的朋友可以交流尝试。
以上是关于取得二维码的真实内容的主要内容,如果未能解决你的问题,请参考以下文章