MVC默认路由实现分页-PagerExtend.dll
Posted 神牛003
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVC默认路由实现分页-PagerExtend.dll相关的知识,希望对你有一定的参考价值。
这两天在群里有人咨询有没有现成的.net mvc分页方法,由此写了一个简单分页工具,这里简单分享下实现思路,代码,希望能对大家有些帮助,鼓励大家多造些轮子还是好的。
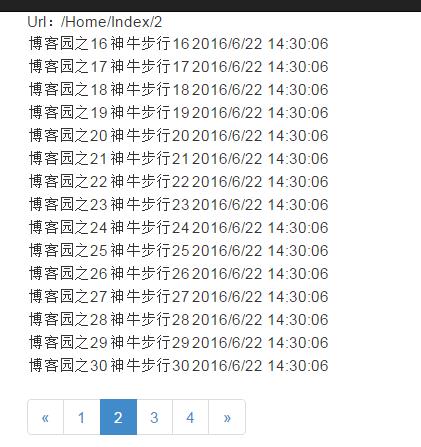
A.效果(这里用了bootstrap的样式)

B.分析,知识点
a.分页通常由一下几个属性组成(当前页,总条数,分页记录数,路由地址),由此四项基本就能实现分页了,在加上一个控制样式的参数
b.各种数字的验证,计算总页数(如果总条数和分页记录数不能整除,那么最后相除的结果再+1)
c.下一页和上一下的按钮是零界点,需要判断是否是最后一页或者第一页来显示当前页数的继续增加或者减小
d.因为需要在cshtml文件中展示分页的效果,所以需要用到HtmlHelper扩展方法;扩展方法这里简单说下注意项:
.关键词this
.扩展方法对应的clas必须静态,该方法本身也是静态
.扩展方法对应的class后缀一般是Extensions修饰
e.试图页面@Html.PageExtend直接调用分页方法
C.代码展示
a.分页方法实现类

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Web.Mvc; 7 8 namespace PagerExtend 9 { 10 public static class HtmlHelperExtensions 11 { 12 13 #region 分页扩展 PageExtend 14 15 /// <summary> 16 /// 分页option属性 17 /// </summary> 18 public class MoPagerOption 19 { 20 /// <summary> 21 /// 当前页 必传 22 /// </summary> 23 public int CurrentPage { get; set; } 24 /// <summary> 25 /// 总条数 必传 26 /// </summary> 27 public int Total { get; set; } 28 29 /// <summary> 30 /// 分页记录数(每页条数 默认每页15条) 31 /// </summary> 32 public int PageSize { get; set; } 33 34 /// <summary> 35 /// 路由地址(格式如:/Controller/Action) 默认自动获取 36 /// </summary> 37 public string RouteUrl { get; set; } 38 39 /// <summary> 40 /// 样式 默认 bootstrap样式 1 41 /// </summary> 42 public int StyleNum { get; set; } 43 } 44 45 /// <summary> 46 /// 分页扩展方法 47 /// </summary> 48 /// <param name="helper">html试图</param> 49 /// <param name="option">分页属性</param> 50 /// <returns>html样式</returns> 51 public static MvcHtmlString PageExtend(this HtmlHelper helper, MoPagerOption option) 52 { 53 54 if (option.PageSize <= 0) { option.PageSize = 15; } 55 if (option.CurrentPage <= 0) { option.CurrentPage = 1; } 56 if (option.Total <= 0) { return MvcHtmlString.Empty; } 57 58 //总页数 59 var totalPage = option.Total / option.PageSize + (option.Total % option.PageSize > 0 ? 1 : 0); 60 if (totalPage <= 0) { return MvcHtmlString.Create("分页异常"); } 61 //当前路由地址 62 if (string.IsNullOrEmpty(option.RouteUrl)) 63 { 64 65 option.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; 66 if (!string.IsNullOrEmpty(option.RouteUrl)) 67 { 68 69 var lastIndex = option.RouteUrl.LastIndexOf("/"); 70 option.RouteUrl = option.RouteUrl.Substring(0, lastIndex); 71 } 72 } 73 option.RouteUrl = option.RouteUrl.TrimEnd(\'/\'); 74 75 //构造分页样式 76 var sbPage = new StringBuilder(string.Empty); 77 switch (option.StyleNum) 78 { 79 case 2: 80 { 81 break; 82 } 83 default: 84 { 85 #region 默认样式 86 87 sbPage.Append("<nav>"); 88 sbPage.Append(" <ul class=\\"pagination\\">"); 89 sbPage.AppendFormat(" <li><a href=\\"{0}/{1}\\" aria-label=\\"Previous\\"><span aria-hidden=\\"true\\">«</span></a></li>", 90 option.RouteUrl, 91 option.CurrentPage - 1 <= 0 ? 1 : option.CurrentPage - 1); 92 93 for (int i = 1; i <= totalPage; i++) 94 { 95 96 sbPage.AppendFormat(" <li {1}><a href=\\"{2}/{0}\\">{0}</a></li>", 97 i, 98 i == option.CurrentPage ? "class=\\"active\\"" : "", 99 option.RouteUrl); 100 101 } 102 103 sbPage.Append(" <li>"); 104 sbPage.AppendFormat(" <a href=\\"{0}/{1}\\" aria-label=\\"Next\\">", 105 option.RouteUrl, 106 option.CurrentPage + 1 > totalPage ? option.CurrentPage : option.CurrentPage + 1); 107 sbPage.Append(" <span aria-hidden=\\"true\\">»</span>"); 108 sbPage.Append(" </a>"); 109 sbPage.Append(" </li>"); 110 sbPage.Append(" </ul>"); 111 sbPage.Append("</nav>"); 112 #endregion 113 } 114 break; 115 } 116 117 118 return MvcHtmlString.Create(sbPage.ToString()); 119 } 120 #endregion 121 } 122 }
b.View测试调用

1 @using PagerExtend 2 @model IEnumerable<XinSheng.Api.Controllers.MoAirticle> 3 4 <table> 5 Url:@ViewBag.Url 6 7 @foreach (var item in Model) 8 { 9 <tr> 10 <td>@item.Title</td> 11 <td>@item.Author</td> 12 <td>@item.CreateTime</td> 13 </tr> 14 } 15 </table> 16 17 @Html.PageExtend(ViewBag.PagerOption as HtmlHelperExtensions.MoPagerOption)
c.Controller测试

1 using PagerExtend; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Mvc; 7 using System.Web.Security; 8 9 namespace XinSheng.Api.Controllers 10 { 11 12 [Serializable] 13 public class MoAirticle 14 { 15 16 public string Title { get; set; } 17 public string Author { get; set; } 18 public DateTime CreateTime { get; set; } 19 } 20 21 public class HomeController : Controller 22 { 23 24 public ActionResult Index(int id) 25 { 26 ViewBag.Title = "测试 分页"; 27 28 List<MoAirticle> moAirticles = new List<MoAirticle>(); 29 30 for (int i = 1; i < 50; i++) 31 { 32 33 moAirticles.Add(new MoAirticle 34 { 35 Author = "神牛步行" + i, 36 CreateTime = DateTime.Now, 37 Title = "博客园之" + i 38 }); 39 } 40 ViewBag.Url = Request.RawUrl; 41 42 //初始化分页基础信息 43 var option = new HtmlHelperExtensions.MoPagerOption 44 { 45 46 CurrentPage = id, 47 PageSize = 15, 48 Total = moAirticles.Count 49 }; 50 //动态传递分页属性 51 ViewBag.PagerOption = option; 52 53 var articles = moAirticles.Skip((option.CurrentPage - 1) * option.PageSize).Take(option.PageSize).ToList(); 54 return View(articles); 55 } 56 } 57 }
以上是关于MVC默认路由实现分页-PagerExtend.dll的主要内容,如果未能解决你的问题,请参考以下文章
