) 孙远帅 译
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了) 孙远帅 译相关的知识,希望对你有一定的参考价值。
第5章 表单和html辅助方法
本章内容简介:
* 理解表单
* 如何利用HTML辅助方法
* 编辑和输入的辅助方法
* 显示和渲染的辅助方法
顾名思义,HTML辅助方法是用来辅助HTML开发的。这里可能有一个疑问:诸如向文本编辑器中输入HTML元素如此简单的任务,还需要任何帮助吗?输入标签名称是很容易的事情,但是确保HMTL页面链接中的URL指向正确的位置、表单元素拥有可用于模型绑定的合适的名称和值,以及当模型绑定失败时,其他元素能够显示相应的错误提示消息,这些才是使用HMTL的难点。
实现所有这些方面仅靠HTML标记是远远不够的,还需要视图和运行环境之间的协调配合。学习了本章,就可以很容易地实现他们之间的协调。然而,在学习辅助方法之前,首先要学习表单。应用程序中大部分的困难工作都是在表单中完成的,同事表单也是最需要HTML辅助方法的地方。
5.1表单的使用
您可能会疑惑面向专业Web开发人员的图书为什么还要浪费笔墨讲解HTML的form标签,难道它不容易理解吗?
这样做有两个原因:
* form标签时强大的:如果没有form标签,Internet将变成一个枯燥文档的只读存储库。您将不能进行网上搜索,也不能在网上购买任何东西(甚至是这本书)。如果一个邪恶的神偷今晚盗取了每一个网站的form标签,那么文明将于明天午餐时分消失殆尽。
* 许多转向MVC框架的开发人员都已经使用过ASP.NET Web Forms:Web Forms没有完全利用form标签的强大功能(也可以说是Web Form为实现自己的目标才管理和利用form标签的)。所以应该原谅那些忘记form标签功能(例如创建HTTP GET请求的功能)的Web Forms开发人员。
5.1.1 action和method特性
表单是包含输入元素的容器,其中包含按钮、复选框、文本框等元素。表单中的这些输入元素使得用户能够向页面输入信息,并把输入的信息提交给服务器。但是提交给什么服务器呢?这些信息又是如何到达服务器的呢?这些问题的答案就在两个非常重要的form标签特性中,即action和method特性。
action特性用以告知Web浏览器信息发往哪里,所以action就顺理成章地包含一个URL。这里的URL可以是相对的,但当向一个不同的应用程序或服务器发送信息时,它也可以是绝对的。下面的form标签将可以从任何应用程序中向站点www.bing.com的search页面发送一个搜索词(输入元素的名称为q):
<form action="http://www.bing.com/search">
<input name="q"type="text"/> <input type="submit"value="Search!"/>
</form>
显而易见,上面代码中的form标签没有method特性。当发送信息时,method特性可以告知浏览器是使用HTTP POST还是使用HTTP GET。现在您可能会认为表单默认的方法是HTTP POST。毕竟经常通过提交表单来更新自己的资料,提交信用卡信息来购物和对YouTube上有趣的动物视频发表评论。然而,尽管如此,默认的方法仍是“get”,所以默认情况下表单发送的是HTTP GET请求。
<form action="http://www.bing.com/search"method="get"> <input name="q"type="text"/> <input type="submit"value="Search!"/>
</form>
当用户使用HTTP GET请求时,浏览器会提取表单中输入元素的name特性值及其相应的value特性值,并将它们放入到查询字符串中。换句话说,上面的表单将把浏览器导航到URL(假设用户正在搜索关键词love)http://www.bing.com/search?q=love。
5.1.2 GET方法还是POST方法
如果不想让浏览器把输入值放入查询字符串中,而是想放入HTTP请求的主体中,就可以给method特性赋值post。
尽管这样也可以成功地向搜索引擎发送POST请求并能看到相应的搜索结果,但是相对而言,使用HTTP GET请求会更好一些。不想POST请求,GET请求的所有参数都在URL中,因此可以为GET请求建立书签。可以在电子邮件或网页中将这些URL作为超链接来使用,除此之外,还可以保留所有的表单输入值。
更重要的是,因为GET方法代表的是幂等操作和只读操作,所以它是做这些工作的最好选择。换而言之,因为GET不(或应该不)会改变服务器上的状态,所以客户端可以向服务器重复地发送GET请求而不会产生负面影响。
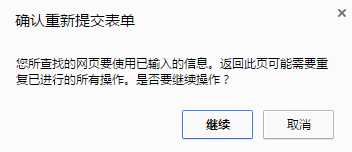
另一方面,POST请求可以用来提交信用卡交易信息、向购物车中添加专辑或者修改密码等。POST请求通常情况下会改变服务器上的状态,重复提交POST请求可能会产生不良的后果(比如购物时,由于重复提交两次POST请求,而产生两个订单)。许多浏览器现在都可以帮助用户避免重复提交POST请求(图 5-1 展示了Chrome浏览器在刷新POST请求时的反应)。

图 5-1
通常情况下,在Web应用程序中,GET请求用于读操作,POST请求用于写操作。为音乐付款就使用了POST请求;像接下来将看到的查询音乐的情形就要使用GET请求。
1. 用搜索表单搜索音乐
假设现在想要让音乐商店的顾客可以在音乐商店应用程序的首页搜索音乐。与前面搜索引擎的例子类似,需要一个带有操作和方法的表单。把下面的代码防止HomeController控制器的Index视图中的促销div下面,这样就完成了所需的表单:
<form action="/Home/Search"method="get"> <input name="q"type="text"/> <input type="submit"value="Search"/> </form>
可以对上面的代码进行各种完善,但现在还是按原计划顺序介绍示例。下一步就是在HomeController控制器中实现Search方法。下面的代码块对音乐搜索做了最简单的假定,假设用户总是用专辑名称来搜索音乐:
publicActionResult Search(string q) { var albums = storeDB.Albums .Include("Artist") .Where(a => a.Title.Contains(q) || q == null) .Take(10); return View(albums); }
注意,这里的Search操作希望接收名为q的字符串参数,当q出现时,ASP.NET MVC框架会自动在查询字符串中找到这个值;即便搜索表单发出的是POST请求而非GET请求,搜索引擎也会在提交的表单中找到这个值。
由控制器告知ASP.NET MVC框架渲染视图,现在就可以在Home视图目录下创建Search.cshtml视图来显示搜索结果:
@model IEnumerable<MvcMusicStore.Models.Album> @{ ViewBag.Title = "Search"; } <h2>Results</h2>
<table> <tr> <th>Artist</th> <th>Title</th> <th>Price</th> </tr>
@foreach(var item in Model) { <tr> <td>@item.Artist.Name</td> <td>@item.Title</td> <td>@String.Format("{0:c}", item.Price)</td> </tr> } </table>
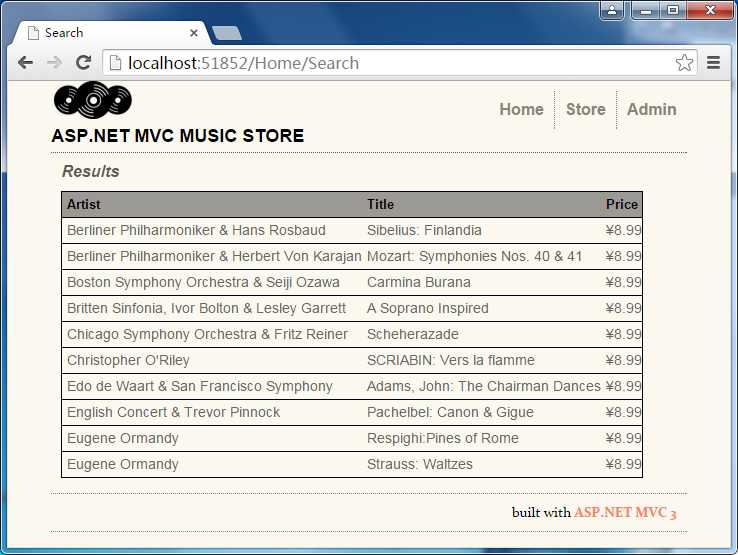
假设顾客在搜索输入框中输入搜索关键字“led”,输出的搜索结果将如图 5-2所示。

图 5-2
上面的搜索示例展示了在APS.NET MVC框架中使用HTML表单的简易性。Web浏览器从表单中收集用户输入信息并向MVC应用程序发送一个请求,这里的MVC运行时可以自动地将这些输入值传递给要响应的操作方法的参数。
当然,并非所有的情形都跟搜索表单一样容易。事实上,刚才是将搜索表单简化到了很脆弱的程度。如果刚才的应用程序部署到一个非网站根目录的目录中,或者修改了路由定义,那么刚才手动编写的操作值可能会把用户的浏览器导航到一个网站上并不存在的资源处。请记住,刚才已经把“Home/Search”赋值给了表单的action特性。
<form action="/Home/Search"method="get"> <input name="q"type="text"/> <input type="submit"value="Search"/> </form>
2. 通过计算action特性值来搜索音乐
更好的办法是通过计算action特性的值来搜索音乐。有一个HTML辅助方法可以代劳这个计算,如下所示。
@using (Html.BeginForm("Search", "Home", FormMethod.Get)) { <inputname="q"type="text"/> <inputtype="submit"value="Search"/> }
BeginForm辅助方法询问路由引擎如何找到HomeController控制器的Search操作。在后台
以上是关于) 孙远帅 译的主要内容,如果未能解决你的问题,请参考以下文章