css3系列选择器之伪类选择器
Posted yanggeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3系列选择器之伪类选择器相关的知识,希望对你有一定的参考价值。
Pseudo-Classes Selectors(伪类选择器)
E:not(s) E:root E:target
E:first-child E:last-child E:only-child E:nth-child(n) E:nth-last-child(n) 这一行的选择器,都会考虑其他元素的的影响。
E:first-of-type E:last-of-type E:only-of-type E:nth-of-type(n) E:nth-of-last-type(n) 这一行的选择器,不会考虑其他元素的的影响。
E:empty E:checked E:enabled E:disabled
E:read-only E:read-write
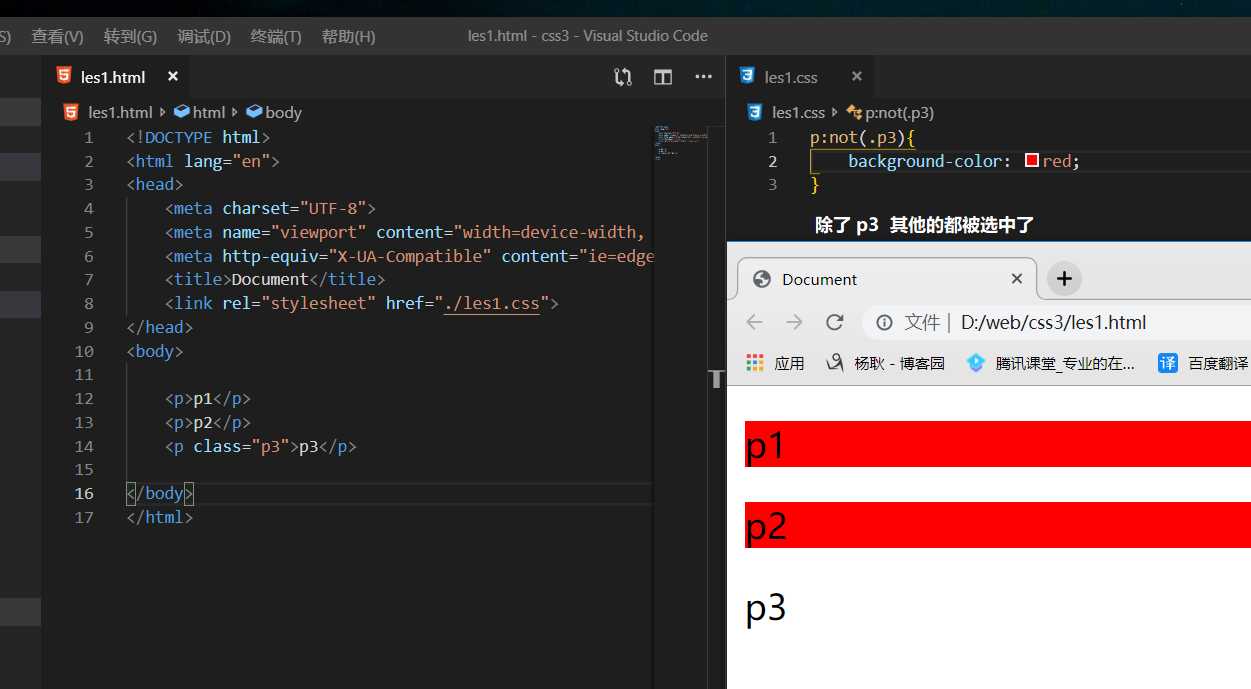
E:not()
这个选择器的意思是,选中除了谁。 ()里面填条件,也就是选择器。

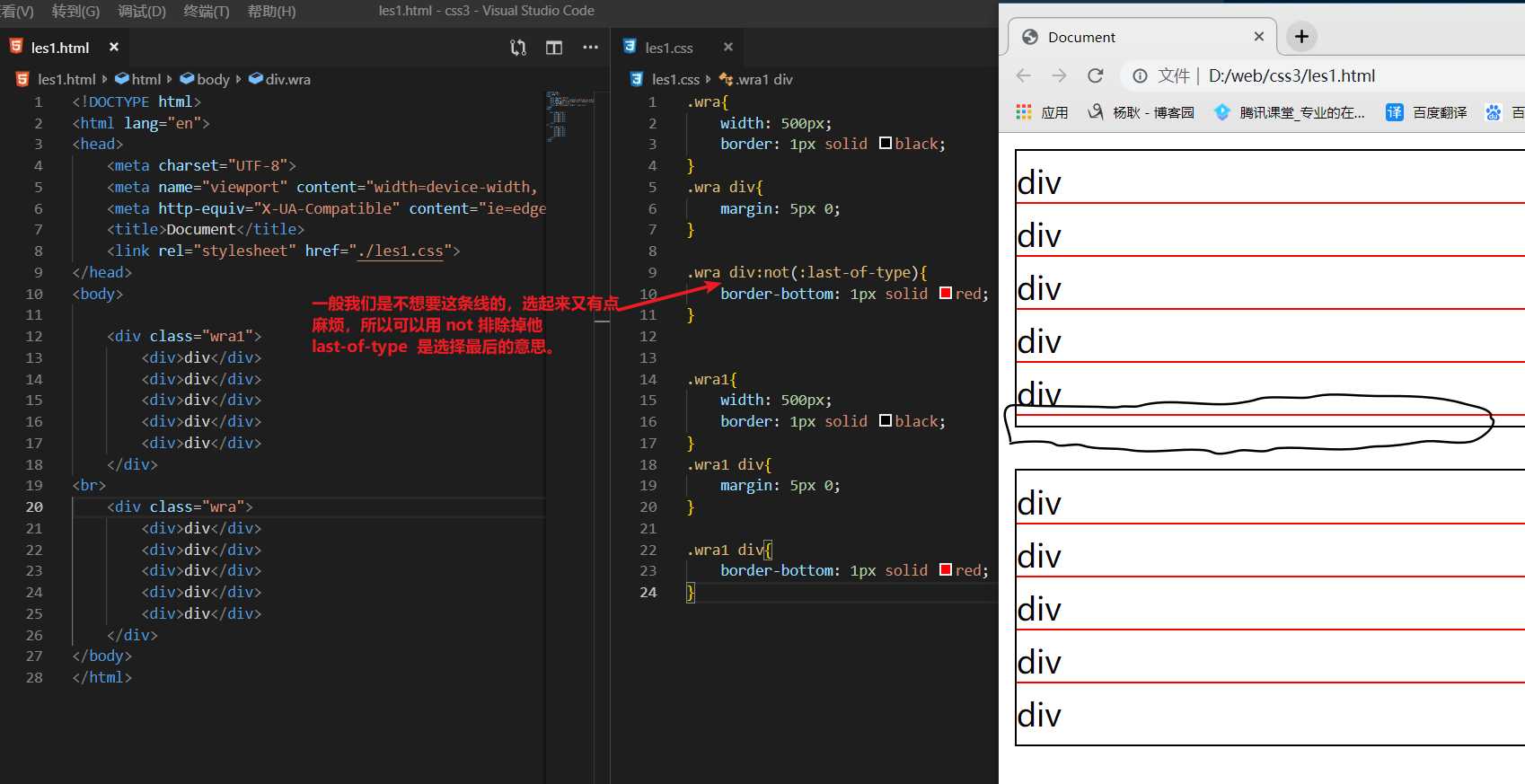
一般的最常见的应用场景呢,添加下划线的时候

E:root
选择根目录的意思,在我们的html文件里面,他是选 html标签 也就是 html标签选择器。但是呢,如果换成xml呢,他的根目录就不一定是 html了吧。所以有人说 root就是html,那是错误的
要用的话,直接写 :root background-color:red; 即可 相当于 html: background-color:red;
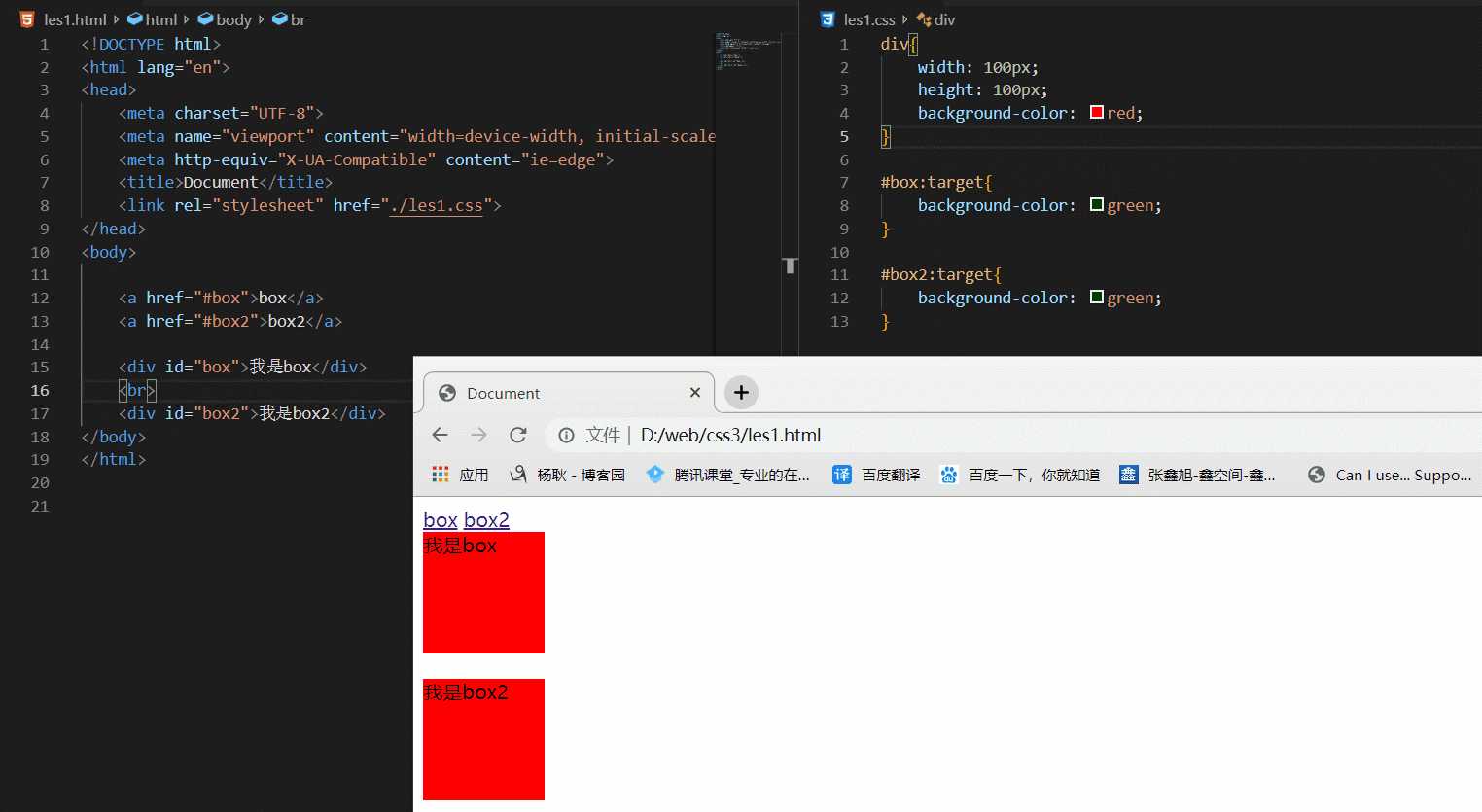
E:target
URL后面跟锚点#,指向文档内某个具体的元素。 也就是说,url后面的锚点,指向 某个元素, 那么该元素就会触发 target

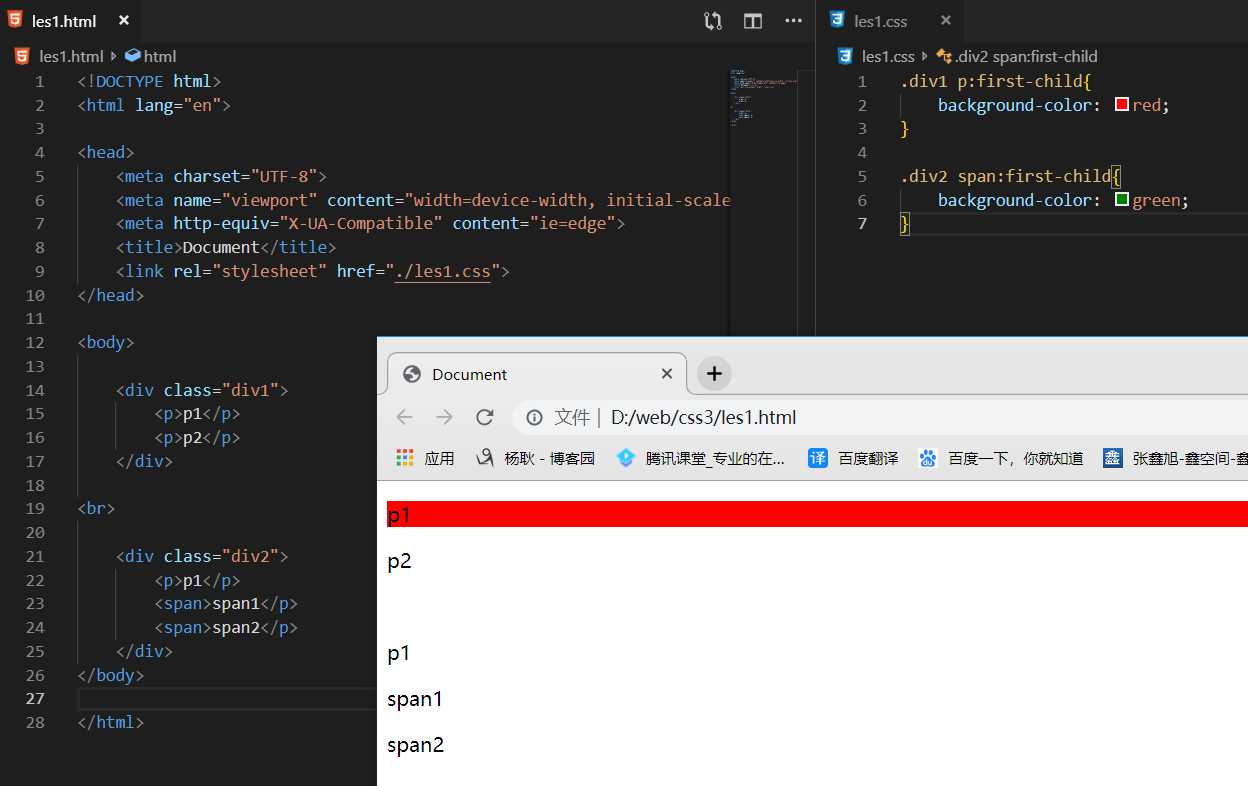
E:first-child E:last-child
E:first-child选择父元素下的第一个子元素, 和E:last-child选择父元素下最后一个子元素,看到这句话,可能会有点误解。
<div> <p></p> <p></p> </div>
看到上面的代码, 如果你想选 div下面的第一个p 的话, 不应该这么写。
div:first-child background-color: red;
/* 应该是写成下面的 */ p:first-child background-color: red;
why? 因为填的是你要选择的本身,也就是你要选择p 他是会在 p的父元素找, 你这个p标签,是不是父元素下的 第一个。
下面的代码你还是会选不到
<div> <span></span> <p></p> <p></p> </div> p:first-child //因为现在的 p的父元素, 第一个子元素, 是span 所以你选不到 background-color: red;

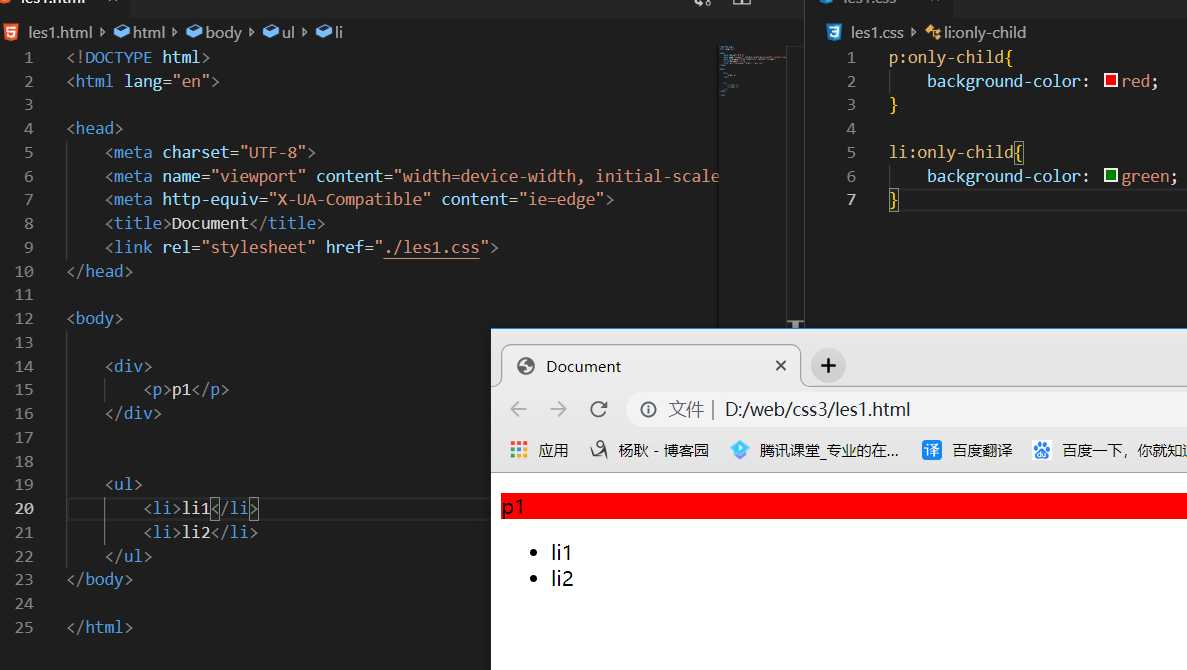
E:only-child
选择,父元素下的 独生子,也就是说,看父元素下面的子元素,是不是只有一个。是的话,那就选中

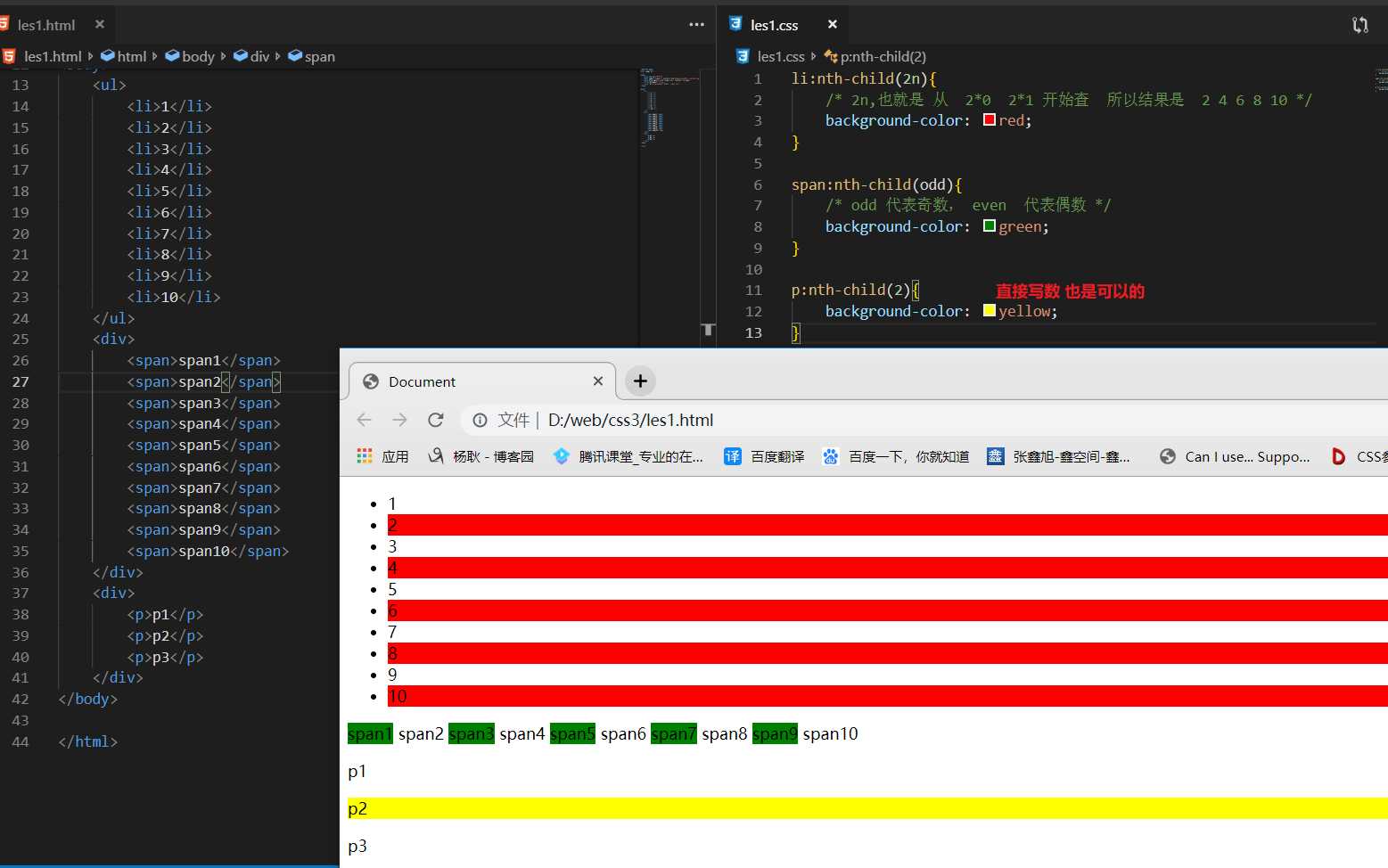
E:nth-child(n)
选择父元素下面的 第几个子元素,(n) 可以计算, n是从0 开始的, 但是 css里面的索引是从1 开始的, js的数组什么是从0. 但是css不是

以上是关于css3系列选择器之伪类选择器的主要内容,如果未能解决你的问题,请参考以下文章