webapp项目准备
Posted sycamore0802
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webapp项目准备相关的知识,希望对你有一定的参考价值。
- 创建项目
- vue create webapp (项目名称webapp)
- 选择 Babel , Router , Vuex , Css Pre-process , Linter/Formatter
- 选择 Stylus
- 导入idea 启动项目
- 删除多余内容,修改启动页面App.vue
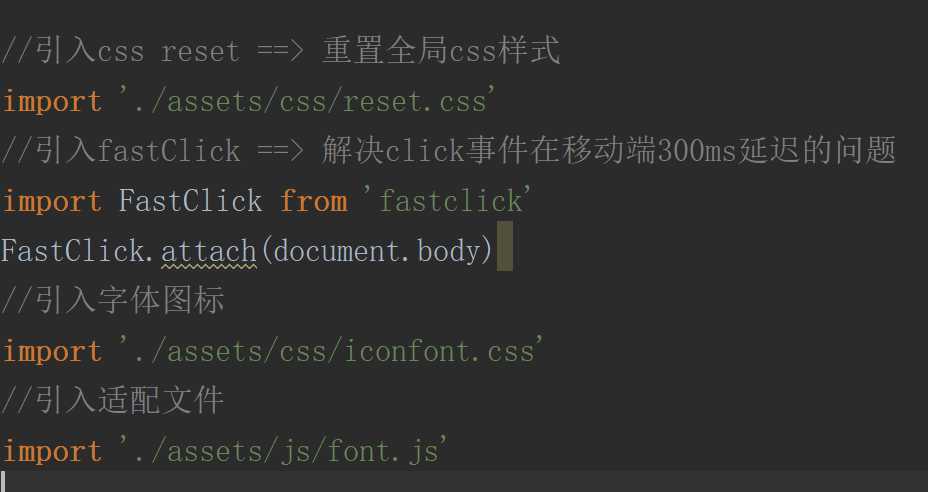
- 引入
- 搜索文件css reset ,复制粘贴文件
- npm install fastclick
- iconfont 图标库 将所需图标加入购物车,添加进项目webapp,下载至本地 iconfont.css保存至css文件夹中,创建font文件夹放入图标图片 修改iconfont.css中的地址,前面加上 ../font/即可
- 适配文件
- 以上引入都要在main.js中写入

- 搭建目录结构
- App,vue里只写<router-view>
- compenets文件夹下创建home文件夹,放首页内容
- home文件夹下,Home.vue为首页大入口,Banner.vue是最上方打的横幅,要引入到Home.vue中
以上是关于webapp项目准备的主要内容,如果未能解决你的问题,请参考以下文章