Vue.之.项目开发工具选用
Posted charles-yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.之.项目开发工具选用相关的知识,希望对你有一定的参考价值。
Vue.之.项目开发工具选用
上篇文章记录了创建项目,这篇文件记录,如何对创建的项目进行开发。这里选择一个工具:Visual Studio Code (请自行下载安装)
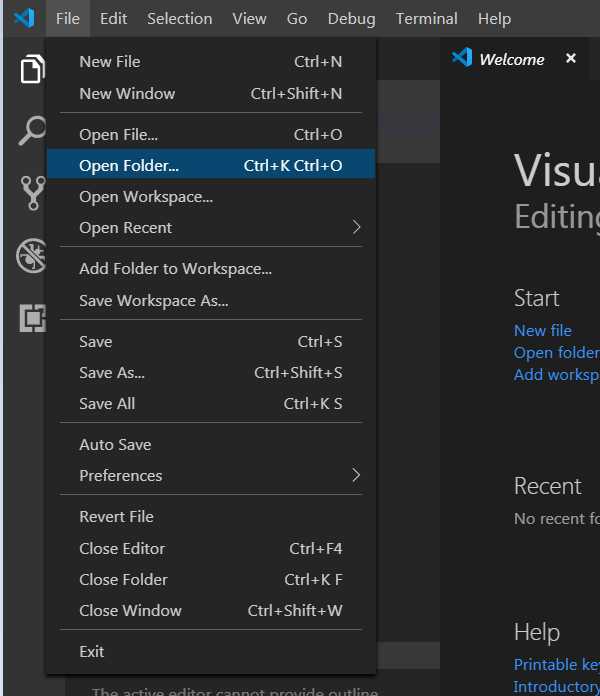
1. 打开VSCode工具,并加载项目: File -> Open Folder (然后选择之前创建的项目:ntrc-app)

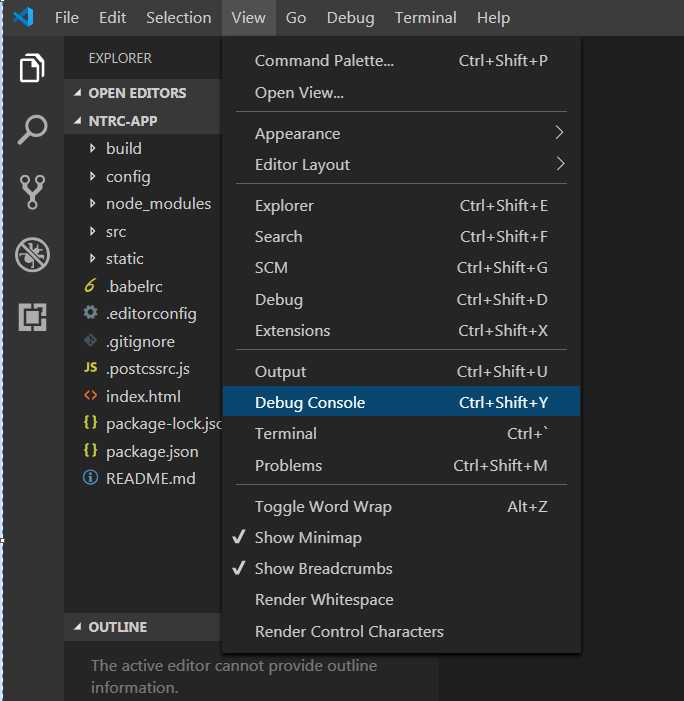
2. 通过VSCode打开终端: View -> Debug Console

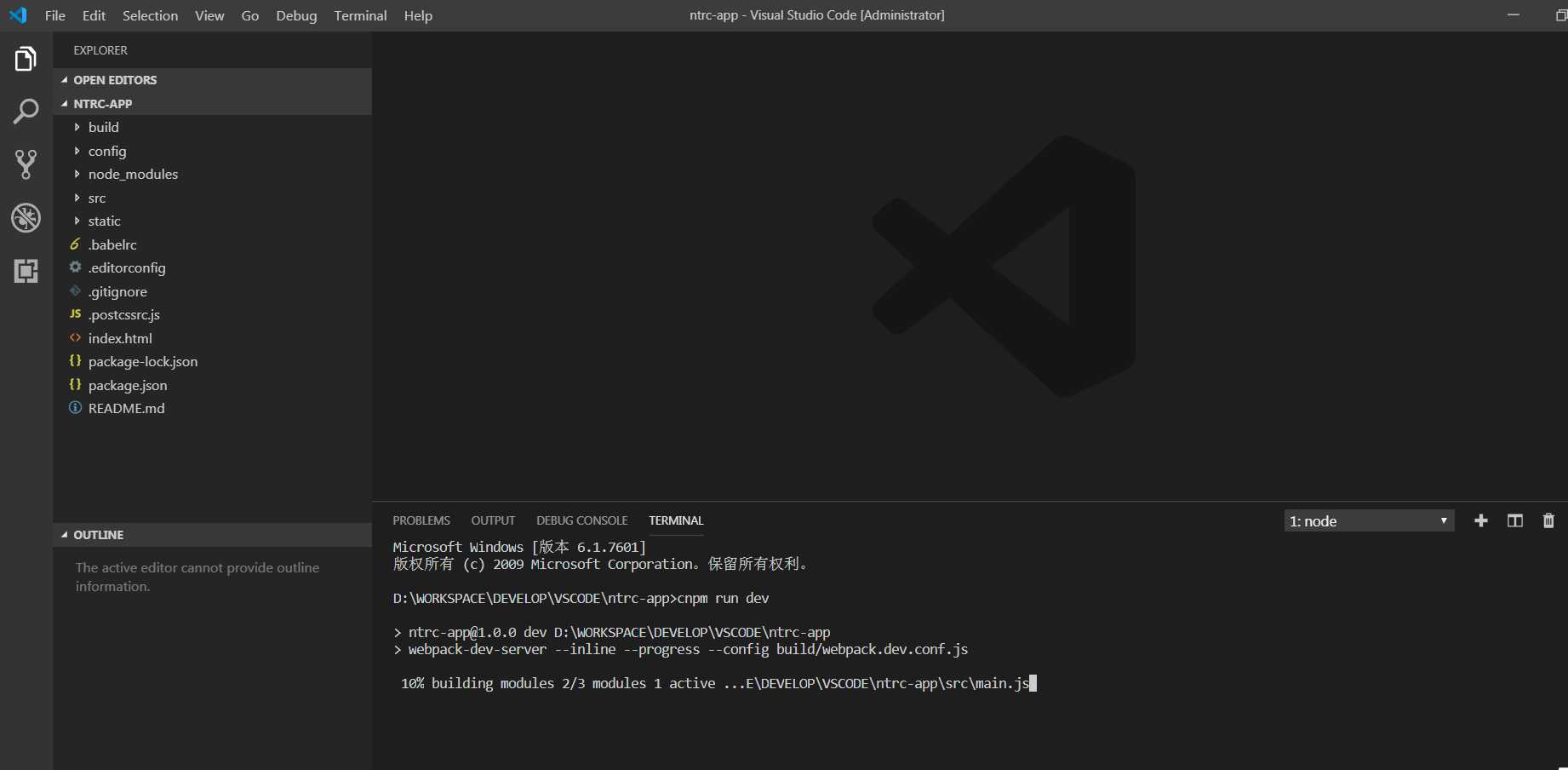
3. 输入指令,再次运行项目: cnpm run dev (如果之前在cmd黑窗口启动的项目没有关闭的话,这个应用端口是会累加的)

我将之前在黑窗口启动的项目停止掉了,所以这里的端口还是8080.
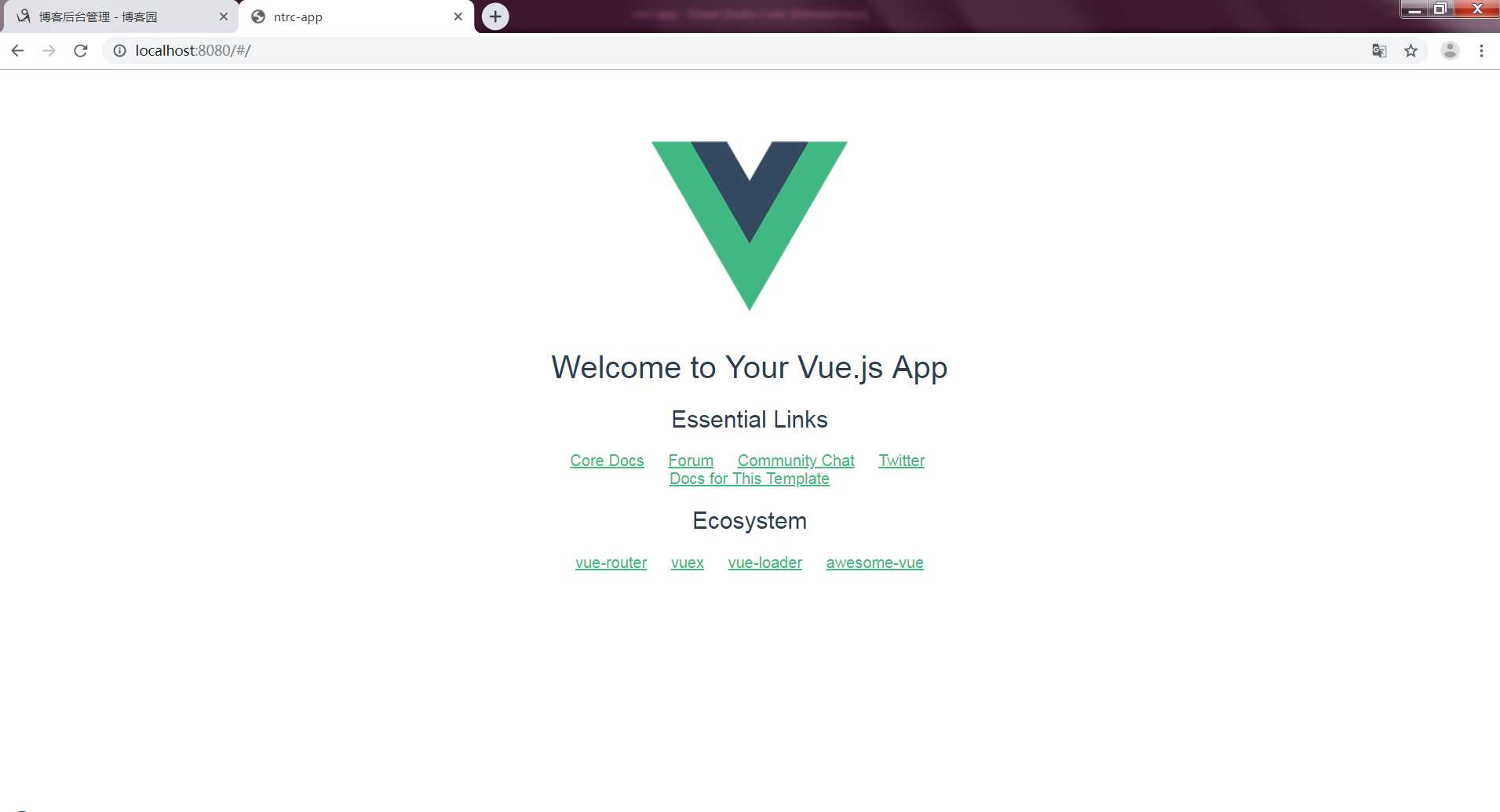
4. 访问验证:http://localhost:8080

以上是关于Vue.之.项目开发工具选用的主要内容,如果未能解决你的问题,请参考以下文章