Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能
Posted andrewyin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能相关的知识,希望对你有一定的参考价值。
版本:
django:2.1.7
python:3.7
Django架构中自带了后端分页的技术,通过Paginator进行分页,前端点击按钮提交后台进行页面切换。
优缺点:后端分页对于数据量大的场景有其优势,但页面切换比较慢。
后端分页python3代码如下:
paginator = Paginator(stat_list, numtmp) try: flight_stats = paginator.page(1) except PageNotAnInteger: flight_stats = paginator.page(1) except EmptyPage: flight_stats = paginator.page(paginator.num_pages) if messageinfo_list: msg_num = len(messageinfo_list) msg_last = models_frame.TabAlarmInfo.objects.latest(‘id‘) msg_last_content = msg_last.alarm_content tim_last = (datetime.datetime.now() - msg_last.alarm_time).seconds / 60 else: msg_num = 0 msg_last_content = ‘‘ tim_last = ‘‘
我们也可以根据自己的使用场景:不使用Django自带的分页,使用Jquery DataTable.js 插件进行前端分页处理。
JS通过DataTable实现表格前端分页,参数可以都为空,只是默认显示都为英文。
具体包括了表格前端分页,每页显示几条数据,快速搜索功能,按表头排序,自定义提示等功能。
优缺点:前端分页使用与处理数据量不是非常大的场景,页面的切换速度非常快,因为数据都在前端缓存了。
JS代码如下:
<!-- DataTables --> <link rel="stylesheet" href="/static/bower_components/datatables.net-bs/css/dataTables.bootstrap.min.css"> <!-- DataTables --> <script src="/static/bower_components/datatables.net/js/jquery.dataTables.min.js"></script> <script src="/static/bower_components/datatables.net-bs/js/dataTables.bootstrap.min.js"></script> $(‘#table1‘).DataTable( autoWidth:true,////不开启自动宽度,用bootstrap的自适应去调整 "lengthMenu": [10, 20, 50, 100],//表格行数选择框内数目 显示2条,4条,20条,50条 "displayLength": 10,//默认的显示行数 (也就是每页显示几条数据) "order": [], "language": //自定义语言提示 "processing": "处理中...", "lengthMenu": "显示 _MENU_ 项结果", "zeroRecords": "没有找到相应的结果", "info": "第 _START_ 至 _END_ 行,共 _TOTAL_ 行", "infoEmpty": "第 0 至 0 项结果,共 0 项", "infoFiltered": "(由 _MAX_ 项结果过滤)", "infoPostFix": "", "url": "", "thousands": "‘", "emptyTable": "表中数据为空", "loadingRecords": "载入中...", "infoThousands": ",", "paginate": "first": "首页", "previous": "上页", "next": "下页", "last": "末页" );
table1为自己表格的id,可以复用到多个表格中。
但是,对于有些表格,可能不想要每页显示几条数据,快速搜索的功能,则可以增加如下设置:
$(‘#dyntable1‘).dataTable( searching : false, //去掉搜索框方法一:百度上的方法,但是我用这没管用 sDom : ‘"top"i‘, //去掉搜索框方法二:这种方法可以,动态获取数据时会引起错误 bFilter: false, //去掉搜索框方法三:这种方法可以 bLengthChange: false, //去掉每页显示多少条数据方法 );
CSS样式部分也可以根据类名设置:
% block style % <style> .table tr th font-size: 12px; text-align: center; vertical-align: middle; .table tr td font-size: 12px; text-align: center; vertical-align: middle; [aria-controls="example1"] font-size: 12px; lilist-style: none; margin: 0px; padding: 0px;/*这里设置*/ ulmargin: 0px; padding: 0px;/*这里设置*/ </style> % endblock style %
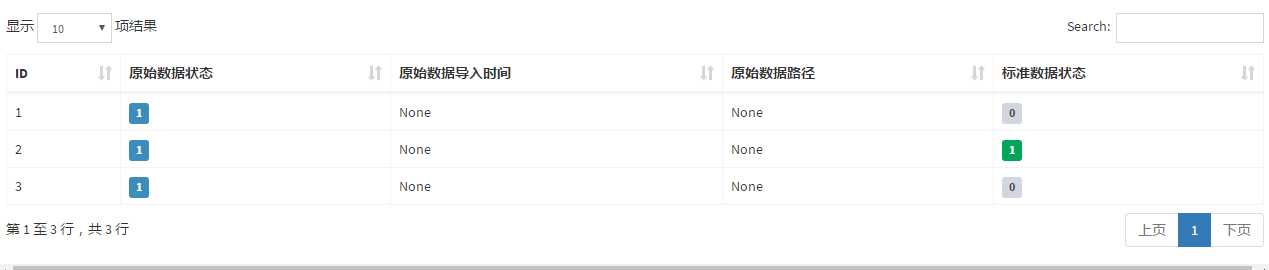
最后,效果如下:

以上是关于Django中使用JS通过DataTable实现表格前端分页,每页显示页数,搜索等功能的主要内容,如果未能解决你的问题,请参考以下文章
jquery的dataTable怎么使用 , 需要引入啥js文件,怎么创建表和怎么添加删除数据?
asp.net中dataset如何获得多个datatable表的集合(datatable表结构相同),以实现在页面上显示所有表?