CSS-引入方式
Posted wc89
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-引入方式相关的知识,希望对你有一定的参考价值。
一: CSS概述
现在的互联网前端分三层:
- html:超文本标记语言。从语义的角度描述页面结构。
- CSS:层叠样式表。从审美的角度负责页面样式。
- JS:javascript 。从交互的角度描述页面行为
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能
二: CSS的引入方式
2.1 行内样式
<form action=""> 姓名: <input type="text" style="font-size: 21px"> </form>

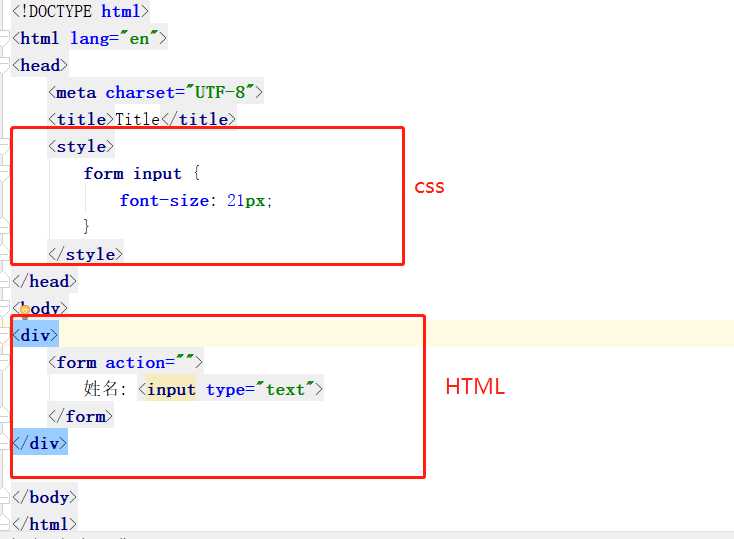
2.2 内接样式

2.3 外接样式
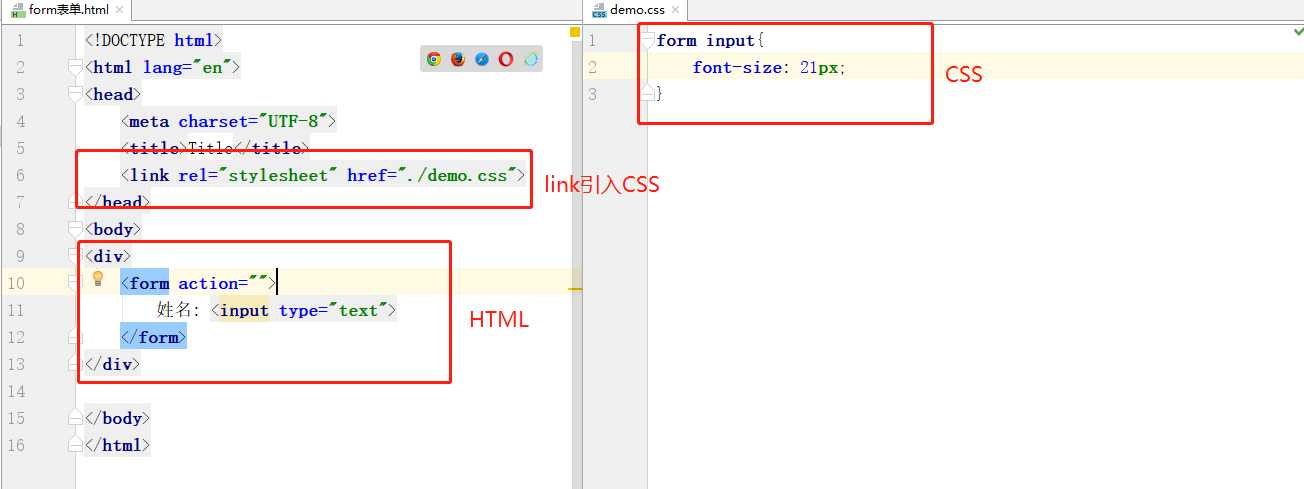
2.3.1 链接样式

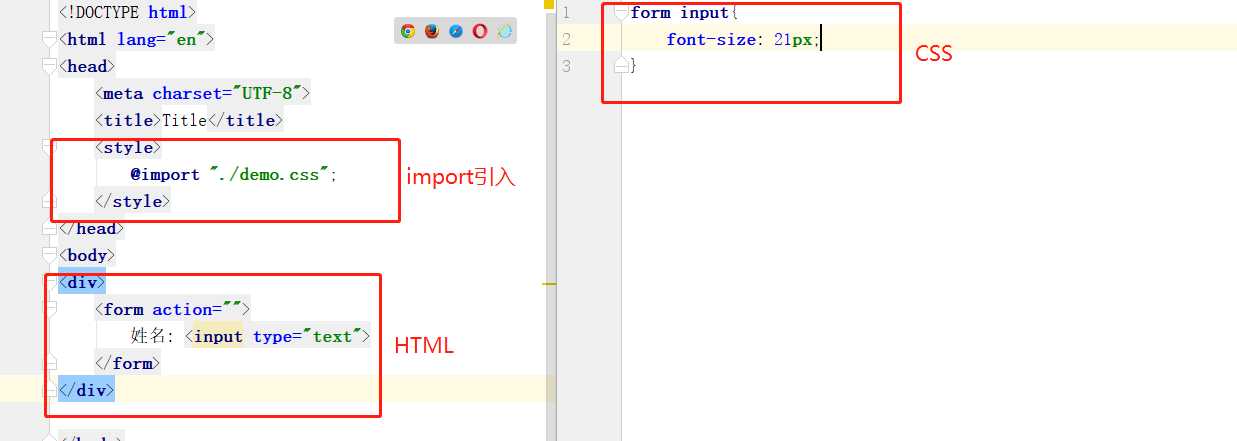
2.3.2 导入式

以上是关于CSS-引入方式的主要内容,如果未能解决你的问题,请参考以下文章