H5注意点
Posted shuangyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5注意点相关的知识,希望对你有一定的参考价值。
1. 列表标签的作用:给一堆数据添加列表语义,也就是告诉搜索引擎告诉浏览器这一堆数据是一个整体。
2. html中列表标签的分类
- 无序列表(最多)(unordered list)(格式:ul>li)
注意点:1)ul标签和li标签是一个整体,是一个组合,所以一般情况下ul标签和li标签都是一起出现的,不会单个出现,也就是说不会单独使用一个ul标签或者一个li标签,都是结合一起使用的。2)不推荐在ul标签中包含其他的标签,也就是说以后你再ul标签中只会看到li标签,但是在企业开发中li 标签可能会很复杂。
无序列表应用场景:新闻列表、商品列表、导航条
- 有序列表(最少)(ordered list)(格式:ol>li)
- 定义列表(其次)(definition list)(格式:dl>dt+dd dt是定义列表中的标题,dd是定义标题对应的描述)
注意点:1)dl标签和dt标签/dd标签也是一个整体,通常都是组合出现。2)推荐使用一个dt对应一个dd,如果需要丰富界面时,我们可以在dt和dd标签中继续添加其他标签。
定义列表应用场景:做网站尾部的相关信息、做图文混排(图->dt )
3. 表格标签(table)
注意点:1)table标签、tr标签、td标签是组合一起使用的,不存在单独使用的情况。2)宽度和高度的属性:可以给table标签和td标签使用。2.1)如果给td标签设置width/height属性,会修改当前单元格的宽度和高度,不会影响整个表格的宽度和高度。3)水平对齐和垂直对齐的属性:其中水平对齐可以给table标签和tr标签和td标签使用,垂直对齐只能给tr标签和td标签使用。3.1)如果在多个标签中同时设置了align属性,会遵循就近原则。 4)外边距和内边距的属性:只能给table标签使用。
4.1)外边距(cellspacing,单元格与单元格之间的距离,默认情况下距离为2px ):

内边距(cellpadding,单元格与文字之间的间隙,默认情况下1px):

4. 细线表格
以下内容仅作为了解,因为样式以后都是通过CSS来控制
制作细线表格步骤:1)给table标签设置bgcolor。2)给tr标签设置bgcolor。3)给table标签设置cellspacing=“1px”
注意点:如果直接通过cellspacing=“0”,其实是将两条线合成一条线,会加粗,看起来不是很舒服。
5. 表格完整结构(存储的数据分类)
1)表格的标题:caption 2)表格的表头信息:thead 3)表格的主体:tbody 4)表格的页尾信息:tfood(表格的附加信息)
注意点:如果指定了thead和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着表格的高度变化而变化
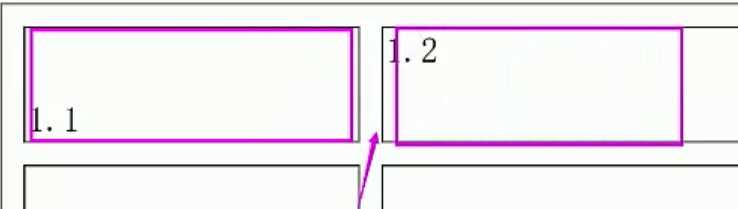
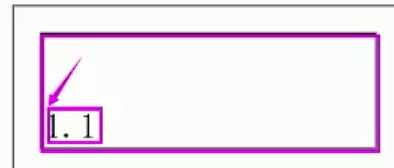
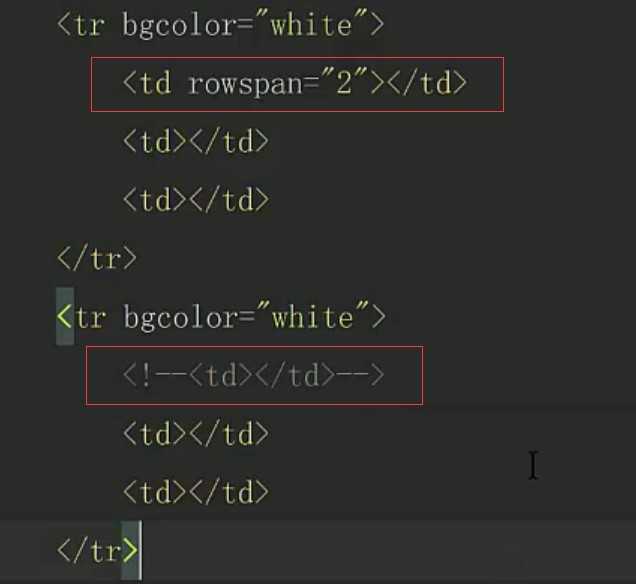
6. 单元格合并
注意点:1)由于把某一个单元格当做了多个单元格来看到,所以就会多出一些单元格,所以需要删掉一些单元格才能正常显示。2)一定要记住单元格合并永远都是向后或者向下合并,而不能向前或者向上合并。

<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
以上是关于H5注意点的主要内容,如果未能解决你的问题,请参考以下文章