js--事件概念和事件监听
Posted layuechuquwan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js--事件概念和事件监听相关的知识,希望对你有一定的参考价值。
事件概念和事件监听
事件的概念
javascript使我们有能力创建动态页面,网页中的每个元素都可以产生某些可以触发JavaScript函数的事件。我们可以认为事件是可以被JavaScript侦测到的一种行为。
使用返回值改变html元素的默认行为
HTML元素大都包含了自己的默认行为,例如:超链接、提交按钮等。我们可以通过在绑定事件中加上return false来阻止它的默认行为
1.绑定HTML元素属性
|
<input type="button" value="clickMe" onClick="check(this)"> |
2.绑定DOM对象属性
|
document.getElementById(“btn1”).onClick=test;//test函数名 |
<html>
<head>
<title>00</title>
<script type="text/javascript" charset="utf-8">
function test1()
alert("绑定HTML元素属性");
function test2()
alert("绑定DOM对象属性");
</script>
</head>
<body>
<a href="http://www.baidu.com" οnclick="return false">点击我</a>
<input type="button" value="测试1" id="mytest1" οnclick="test1()"/>
<button type="button" id="test2"><b>测试2</b></button>
<script type="text/javascript">
document.getElementById("test2").οnclick=test2;
</script>
</body>
</html>
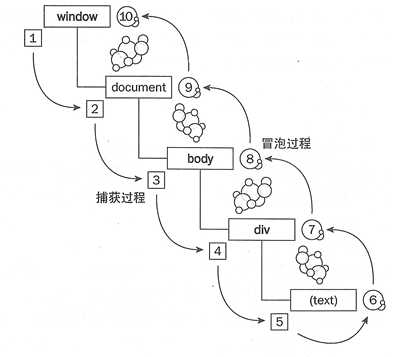
js处理事件流程--冒泡方法

javascript事件列表解说
鼠标事件
|
onclick |
单击鼠标左键触发 |
|
ondblclick |
双击鼠标左键触发 |
|
onmousedown |
单击任意一个鼠标按键时触发 |
|
onmouseout |
鼠标指针移出一个元素边界时触发 |
|
onmousemove |
鼠标在某个元素上移动时持续触发 |
|
onmouseup |
松开鼠标任意一个按键时触发 |
|
onmouseover |
鼠标指针移到一个元素上时触发 |
以上是关于js--事件概念和事件监听的主要内容,如果未能解决你的问题,请参考以下文章