H5注意点
Posted shuangyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5注意点相关的知识,希望对你有一定的参考价值。

H1标签在企业开发中,每一个页面至多只能有一个H1标签,被H1标签包裹的是整个页面最重要的信息。
 img标签,格式:<img src=" ">,当中src就是用来告诉img标签,需要显示的图片名称,img标签与H系列标签、p标签、Hr标签不一样,img标签是不会独占一行的。 如果手动的设置图片的高度和宽度,可能会导致图片的变形,要是想改变大小的话,建议只要手动设置高度和宽度任意其中一个值即可,系统会自动通过等比计算另一个值,就不会出现变形的情况。
img标签,格式:<img src=" ">,当中src就是用来告诉img标签,需要显示的图片名称,img标签与H系列标签、p标签、Hr标签不一样,img标签是不会独占一行的。 如果手动的设置图片的高度和宽度,可能会导致图片的变形,要是想改变大小的话,建议只要手动设置高度和宽度任意其中一个值即可,系统会自动通过等比计算另一个值,就不会出现变形的情况。 路径问题:相对路径就是从一开始的入口到图片的访问位置,上级访问是通过../图片。绝对路径就是每次都从指定的盘符开始查找
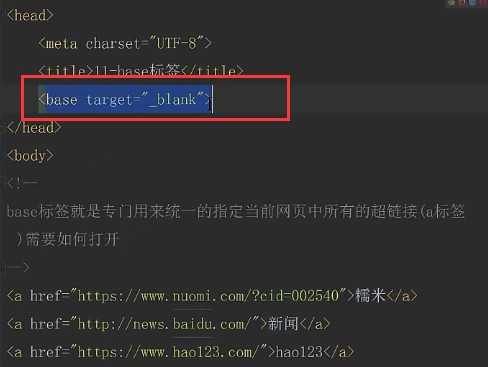
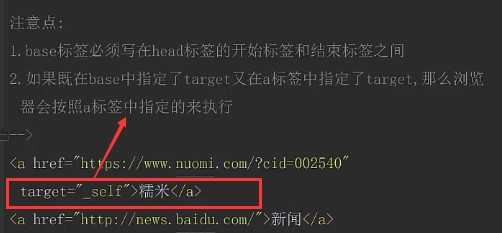
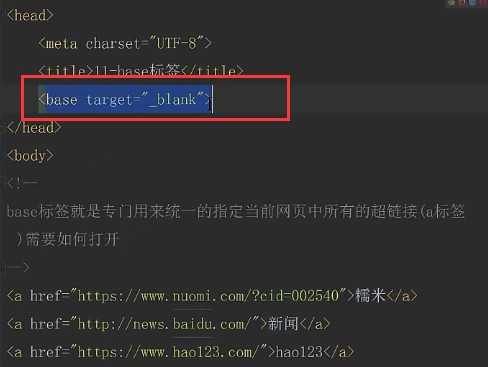
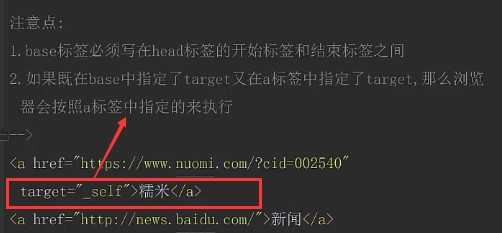
路径问题:相对路径就是从一开始的入口到图片的访问位置,上级访问是通过../图片。绝对路径就是每次都从指定的盘符开始查找 a标签不仅可以让文字点击,还可以让图片也能够点击。href属性是用来设定要跳转的页面(可以是网络地址,也可以是本地地址),如果href指定一个URL地址,那么必须在地址前面加上http://或https://。target属性是专门用于控制如何跳转,_self:用于当前选项卡中跳转,也就是不新建界面跳转,默认就是_self、_blank:用于在新的选项卡中跳转,也就是新建界面跳转。base标签是专门用来统一的指定当前网页中所有的超链接(a标签)需要如何打开(即打开的方式)
a标签不仅可以让文字点击,还可以让图片也能够点击。href属性是用来设定要跳转的页面(可以是网络地址,也可以是本地地址),如果href指定一个URL地址,那么必须在地址前面加上http://或https://。target属性是专门用于控制如何跳转,_self:用于当前选项卡中跳转,也就是不新建界面跳转,默认就是_self、_blank:用于在新的选项卡中跳转,也就是新建界面跳转。base标签是专门用来统一的指定当前网页中所有的超链接(a标签)需要如何打开(即打开的方式)
 假链接:就是点击不会跳转的链接我们称之为假链接。假链接存在的意义:在企业开发前期,其它界面都没有写出来,那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替。当项目后期其他界面都已经完成时再将假链接代替为真链接。假链接的格式:#、javascript:,两者的区别就是#会回到页面顶部。
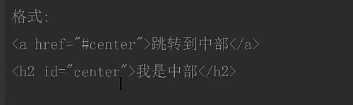
假链接:就是点击不会跳转的链接我们称之为假链接。假链接存在的意义:在企业开发前期,其它界面都没有写出来,那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替。当项目后期其他界面都已经完成时再将假链接代替为真链接。假链接的格式:#、javascript:,两者的区别就是#会回到页面顶部。  锚点:通过a标签跳转到指定的位置,是没有过度动画的,是直接一下子就跳转到了指定位置。
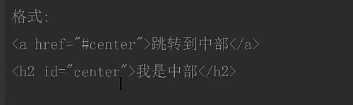
a标签除了可以跳转到当前界面的指定位置以外,还可以在跳转到其他界面的时候直接跳转到其他界面的指定位置。
锚点:通过a标签跳转到指定的位置,是没有过度动画的,是直接一下子就跳转到了指定位置。
a标签除了可以跳转到当前界面的指定位置以外,还可以在跳转到其他界面的时候直接跳转到其他界面的指定位置。
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
以上是关于H5注意点的主要内容,如果未能解决你的问题,请参考以下文章