vue react 与原生 js jquery 渲染时间简单对比
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue react 与原生 js jquery 渲染时间简单对比相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in arrayData">item</li>
</ul>
</div>
<script>
var vm = new Vue(
el: "#app",
data: () => (
arrayData: ["e1", "e2", "e3", "e4"]
)
)
</script>
</body>
</html>
vue 下载到了本地 ,那么渲染页面用了多长时间呢?
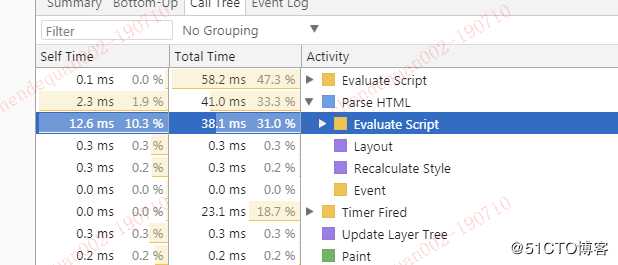
利用谷歌performance 可以看到

总共用了38.1ms
而用原生的js 达到同样效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul id="ul">
</ul>
</div>
<script>
var fragement = document.createDocumentFragment();
var arrayData = ["e1", "e2", "e3", "e4"];
for (var item in arrayData)
var li = document.createElement(‘li‘);
li.innerText = arrayData[item];
fragement.appendChild(li);
document.getElementById(‘ul‘).appendChild(fragement);
</script>
</body>
</html>用时多少呢?

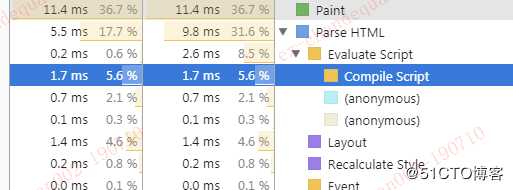
仅仅只有 9.8ms 哦,
当然vue的优势在于mvvm的方式不能只通过这一项就说vue不好。
这个数据仅供参考
我们再来看下jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul id="ul">
</ul>
</div>
<script src="./js/jquery3.4.1.js"></script>
<script>
$(function ()
var arrayData = ["e1", "e2", "e3", "e4"];
var html = ""
arrayData.forEach((item) =>
html += "<li>" + item + "</li>"
);
$("#ul").append(html);
);
</script>
</body>
</html>
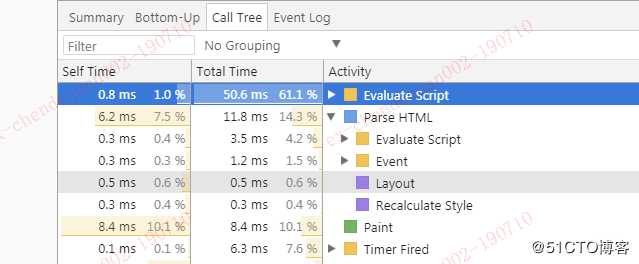
11.8ms 可以说和原生js 很接近了
主要来看下react
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
//为了公平将资源下载到了本地
<!--
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
-->
<script src="./js/react.16.8.6.js"></script>
<script src="./js/reactDom16.8.6.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="./js/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var arrayData = ["e1", "e2", "e3", "e4"];
ReactDOM.render(
arrayData.map((item,key)=>
return <li key=key>item</li>
),
document.getElementById(‘example‘)
);
</script>
</body>
</html>
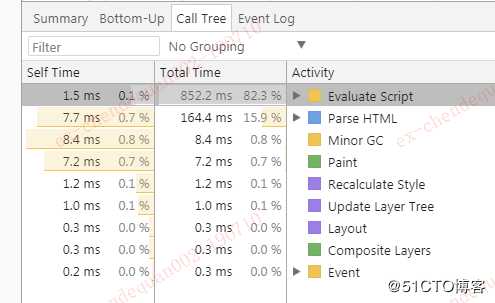
164ms
比vue 的38ms几乎多了4倍!
结论:
单从网页引入的方式来看
耗费时间 是 react>vue>jquery>js 的
以上是关于vue react 与原生 js jquery 渲染时间简单对比的主要内容,如果未能解决你的问题,请参考以下文章