Nuxt.js打造旅游网站第1篇_项目环境搭建
Posted replaceroot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nuxt.js打造旅游网站第1篇_项目环境搭建相关的知识,希望对你有一定的参考价值。
npx create-nuxt-app xianyun

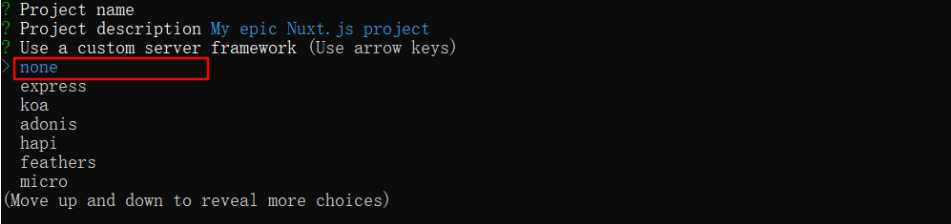
这里和接下来的提示都不需要输入任何内容,回车即可,直到要求选择服务器端框架。

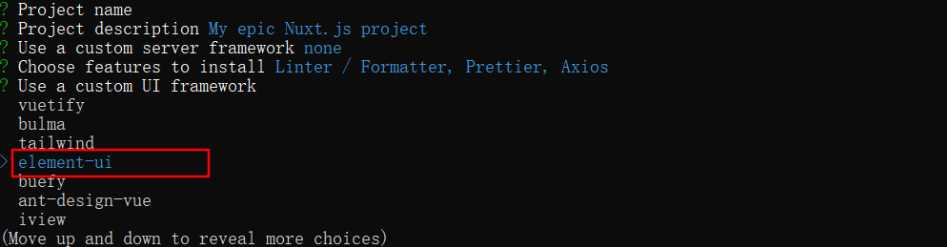
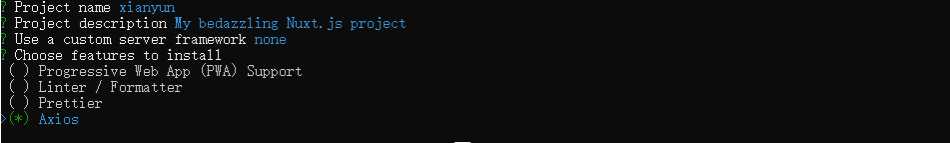
接下来我们来选择安装一下额外的功能包,选择安装Axios(要按下空格键选中),继续回车下一步

-
添加 axios 以轻松地将HTTP请求发送到您的应用程序中。
接下来的提示中统一回车选择默认即可。
2. 启动
当运行完时,项目将安装所有依赖项,因此下一步是启动项目:
cd xianyun
npm run dev
注意:此时运行项目可能会遇到以下错误提示`htmlElement is not define nuxt.js`,原因是在`Nuxtjs`的服务器环境加载`Element-ui`遇到兼容问题抛出的错误,(如不报错则表示bug已修复),解决办法如下:
下载指定版本的`element-ui`
npm install --save [email protected]
项目初始化就完成了。
Nuxt和普通的Vue
-
Nuxt是同构程序,这里的同构指的是一套代码,可以在浏览器运行,也可以在服务器(Nodejs)运行,也就是说可以同时使用浏览器的API和Nodejs的API。 -
普通的
Vue页面只能使用浏览器的API,即使在Nodejs环境下开发也只是使用Webpack来编译打包。 -
Nuxt是前后端框架的集合,前端采用Vue,后端可选框架有Express、hapi等,所以可以理解为Vue是一个页面模板的存在,类似于art-template -
Nuxt支持单页和多页应用。
注意:虽然
Nuxt确实很强大,但是目前市面上应用的却不是很多,因为nodejs作为服务器端语言目前还是相对较少的,更多的还是java,php等,所以我们会把精力集中在的功能业务开发上,以及一些Vue
项目地址:https://github.com/replaceroot/kuaiyou
以上是关于Nuxt.js打造旅游网站第1篇_项目环境搭建的主要内容,如果未能解决你的问题,请参考以下文章