微信小程序中rich-text文本溢出(三个...)
Posted chendada
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序中rich-text文本溢出(三个...)相关的知识,希望对你有一定的参考价值。
小程序中当rich-text中数据较多时就会出现溢出的现象
如下

此时的页面效果并不是很理想
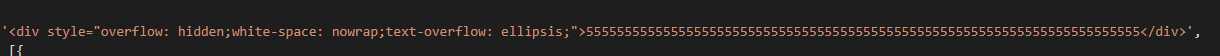
此时我们可以在数据中给个div

加入 overflow: hidden; white-space: nowrap; text-overflow: ellipsis;三个属性解决溢出问题
但这不是很好,如果数据从后台来上面方法就需要变通一下
如下
<rich-text nodes="<div style=‘overflow:hidden;white-space:nowrap;text-overflow:ellipsis;‘>html</div>" bindtap="tap"></rich-text>
直接在nodes中包一个div给上属性,这样的话不管后台传的是什么,只要溢出都会显示三个点

以上是关于微信小程序中rich-text文本溢出(三个...)的主要内容,如果未能解决你的问题,请参考以下文章